باسلام. بنا به درخواست های مکرر توی یک دوره پروژه محور بوت استرپ رایگان رو برای دوستان عزیز قرار دادیم. که در این مطلب آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه اول رو براتون جهت دانلود قرار دادیم. این دوره در 6 جلسه و بطور کامل طراحی وب سایت شرکتی با بوت استرپ رو آموزش خواهد داد. لطفا با ما همراه باشید…
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه اول
- شروع به طراحی سایت
- ایجاد پوشه ها و فایل های مورد نیاز
- طراحی منو واکنشگرا با بوت استرپ (کلاس های navbar,nabvar-fixes,….)
- سفارشی کردن منو با توجه به نیاز سایت
- ایجاد فونت سفارشی در سایت
- واکنشگرا کردن منو
سرفصل کلی آموزش طراحی وب سایت شرکتی با بوت استرپ
معرفی دوره و ساخت منوی واکنشگرا
- شروع به ایجاد سایت
- ایجاد پوشه ها و فایل های مورد نیاز
- ساخت منو واکنشگرا با بوت استرپ (کلاس های navbar,nabvar-fixes,….)
- سفارشی کردن منوی با توجه به نیاز سایت
- ایجاد فونت سفارشی در سایت
- واکنشگرا کردن منو
ساخت بنر سایت با بوت استرپ و csss
- ساخت قسمت بنر سایت (کلاسهای row , container-fliud,…. ) در بوت استرپ
- ایجاد لوگوی شرکت در منوی بالای سایت و سفارشی کردن تنظیمات آن
- معرفی فونت ایکونها و استفاده از آنها در سایت
ساخت قسمت خدمات در سایت
- ایجاد قسمت خوش آمد گویی با کلاسهای بوت استرپ و سفارشی کردن آنها (row,container-fliud, text-center ,…)
- ساخت قسمت خدمات
- آشنایی با گرید بندی در بوت استرپ
- استفاده از فونت آیکون ها و سفارشی کردن آنها
- استفاده ازtransition ها برای ایجاد متحرک سازی عناصر
نمایش نمونه کارها
- معرفی پلاگین جیکوئری mixit Up
- سفارشی کردن پلاگین
- استفاده از کلاسهای گرید بندی بوت استرپ برای چیدمان نمونه کارها
ساخت فرم ارتباط با ما سایت
- ساخت قسمت مربوط به توضیحات با استفاده از کلاس های بوت استرپ (row,container-fliud,btn)
- استفاده از گرید بندی ها برای چیدمان عناصر فرم
- ساخت قسمت فرم ارتباط با ما (کلاسهای بوت استرپ form- control, form-group ,….)
- اعمال کلاس های دلخواه به عناصر فرم با توجه به نیاز
- ایجاد دکمه ارسال با کلاسهای بوت استرپ (btn ,….)
- ایجاد قسمت ارتباط با ما با کلاسهای بوت استرپ (row,container)
- استفاده از فونت ایکون ها برای شبکه های اجتماعی
- ایجاد یک لیست افقی از شبکه های اجتماعی با استفاده از قواعد css
استفاده از پلاگین های جی کوئری برای پویایی سایت
- ایجاد پیمایش روان و آرام روی صفحه با استفاده از جیکوئری
- معرفی پلاگین js استفاده از آن
- استفاده از پلاگین wow برای متحرک سازی عناصر در اولین دور نمایش و توضبح در مورد گزینه های آن
- معرفی css برای متحرک سازی عناصر
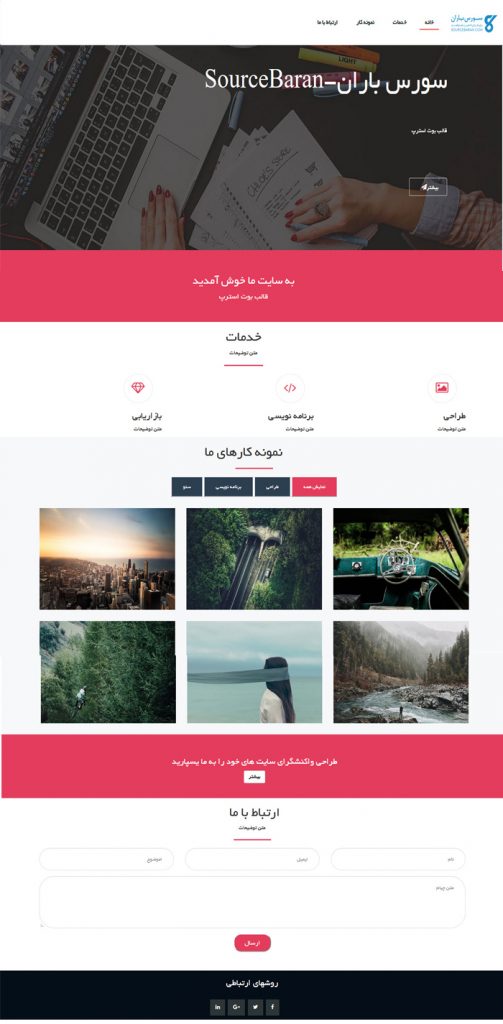
دمو نهایی قالب
بوت استرپ یا Bootstrap چیست؟
بوت استرپ یک فریم ورک است که در طراحی سایت رسپانسیو استفاده می شود. ساختار اصلی فریم ورک بوت استرپ به صورت سیستم گرید می باشد.
بوت استرپ (bootstrap)، کلمه ای است که اگر در زمینه طراحی سایت یا برنامه نویسی کار کرده باشید، حتما آن را شنیده اید. اما بوت استرپ چیست؟ بوت استرپ یک فریم ورک تشکیل یافته شده از HTML، CSS و JS است که برای توسعه و طراحی سایت رسپانسیو استفاده می شود. در واقع همانطور که می دانید با توجه به رشد افزایش استفاده از گوشی های همراه و تبلت، بیشتر افراد امروزه بیشتر فعالیت های خود را مانند بررسی وب سایت ها را با استفاه از این ابزارها انجام می دهند. پس خیلی مهم است که سایت شما در صفحات مختلف به درستی نشان داده شود تا کاربر مجبور نباشد برای خواندن مطالب یا استفاده از المان ها، از بزرگنمایی استفاده کند. برای همین از طراحی سایت رسپانسیو برای ساخت صفحات در اندازه های مختلف استفاده می شود و بهترین تکنیک و ابزار آن، فریم ورک بوت استرپ می باشد.
ممکن است افرادی که در طراحی سایت تازه کار باشند، استفاده از بوت استرپ برای آن ها کمی گیج کننده باشد اما باید گفت که راحت ترین فریم ورک دنیا برای استفاده، بوت استرپ می باشد. در بوت استرپ انواع کتابخانه های مربوط به HTML، CSS و جاوااسکریپت وجود دارد و شما به راحتی و فقط با فراخوانی نام هرکلاس و هر تگ، می توانید از آن ها استفاده کنید.
لیست جلسات قبل دوره پروژه محور بوت استرپ Bootstrap :
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه اول
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه دوم
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه سوم
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه چهارم
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه پنجم
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه ششم
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- جم فايل : 71 مگابایت
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۱ آذر ۱۳۹۶
دسته بندی موضوعات
- آموزش برنامه نویسی
- آموزش کریپتو کارنسی (ارز دیجیتال)
- آموزش متنی برنامه نویسی
- پروژه برنامه نویسی
- فروشگاه
- فیلم های آموزشی
- #F
- ++C
- 3ds max
- Ada
- ADO.NET
- Adobe Flash
- Agile
- Ajax
- AngularJS
- Anime Studio
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- assembly
- AVR
- Azure
- Bootstrap
- Cassandra
- CCNA
- CCNP
- CCSP
- ChatGPT
- Cisco
- CMD
- COBOL
- CSS
- Cython
- Django
- Dreameaver
- Elixir
- EntityFramework
- Erlang
- Flash
- Go
- Groovy
- Haskell
- Htaccess
- HTML
- IOS
- Jade
- jquery
- Kendo UI
- Linq
- Linux
- LUA
- MariaDB
- maya
- Meteor
- MongoDB
- Mono Android
- MonoGame
- Mysql
- NoSQL
- Oracle
- Orchard
- Perl
- php
- PHPMyAdmin
- R
- Rational Rose
- Ruby
- Rust
- Scala
- Scrum Master
- SFML
- SharePoint
- SignalR
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- Vue 3
- WPF
- Xml
- آردوینو
- آموزش های پروژه محور
- آیونیک
- اتوکد
- الگوریتم تقریبی
- الگوریتم نویسی و فلوچارت
- امنیت
- اندروید
- اندروید استودیو
- انیمیشن سازی
- بازی سازی با Scratch
- بک ترک
- بیسیک فور اندروید
- پایتون
- پرولوگ
- پریمیر
- جاوا
- جاوا اسکریپت
- جنگو
- جوملا
- دارت
- دلفی
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- ساخت اتوران
- ساختمان داده ها
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کاتلین
- کامپایلرها
- کانستراکت
- کریستال ریپورت
- کلوژر
- گوگل آنالیتیکس
- گیت
- لاراول
- مای بی بی
- مایکروسافت پروجکت
- متریال دیزاین
- متلب
- معماری کامپیوتر
- مهندسی اینترنت
- میکروتیک
- نود جی اس
- نیوک
- هوش مصنوعی
- ویبولوتین
- ویژوال استودیو
- یونیتی
- کتاب های آموزشی
- Ada
- Ajax
- Android
- ASP.NET
- ASP.NET Core
- AVR
- clips
- CNC
- COBOL
- CQRS
- Cython
- Dreamweaver
- Elixir
- Entity Framework 4.0
- Erlang
- Go
- Groovy
- Haskell
- LINQ
- Lua
- Matlab
- MFC
- Node.js
- PERL
- php
- PLC
- Prolog
- React
- Rust
- Scala
- SFML
- SharePoint
- silver light
- VHDL
- VMware
- WinJS
- Workflow
- WPF
- XHTML
- Yii Framework
- اتوکد
- اچ تی ام ال
- اسمبلی
- اکتیو ایکس
- الگوریتم و فلوچارت
- انگولار
- اوبونتو
- اوراکل
- بازی سازی
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- بک ترک
- پاسکال
- پایان نامه
- پایتون
- پرولوگ
- جاوا
- جاوا اسکریپت
- جی کوئری
- حوملا
- داده کاوی
- دلفی
- رباتیک
- روبی
- زبان ماشین
- سئو
- ساختمان داده ها
- سایر کتاب ها
- سخت افزار
- سوئیفت
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- سیستم عامل
- سیستم های خبره
- شبکه و مجازی سازی
- شبیه سازی کامپیوتر
- طراحی الگوریتم
- فتوشاپ
- فریم ورک گتنا
- کاتلین
- کالی لینوکس
- کریستال ریپورت
- گزارش کارآموزی
- گوگل
- لیسپ
- متلب
- مقاله
- مهندسی نرم افزار
- نیوک
- هوش مصنوعی
- وب مستر
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس


















سلام بوت استرپ ورژن چنده ؟
سلام دوره ی خیلی خوبی هست
ممنون فقط امیدوارم قسمت ها زود به زود قرار بگیره که فاصله نیفته
سلام. ممنون از مطالب خوبتون. اما یک مشکلی توی آموزش این بوده که صدا کلیک کردن روی هر صفحه و تگ پخش میشد . اگه امکانش هستش این مورد رو رفع کنید