باسلام. بنا به درخواست های مکرر، یک دوره پروژه محور بوت استرپ رایگان رو برای دوستان عزیز قرار دادیم. که در این مطلب آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه پنجم رو براتون جهت دانلود قرار دادیم. این دوره در 6 جلسه و بطور کامل طراحی وب سایت شرکتی با بوت استرپ رو آموزش خواهد داد. لطفا با ما همراه باشید…
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه پنجم
- استفاده از کلاسهای گرید بندی بوت استرپ برای چیدمان نمونه کارها
سرفصل کلی آموزش طراحی وب سایت شرکتی با بوت استرپ
معرفی دوره و ساخت منوی واکنشگرا
- شروع به ایجاد سایت
- ایجاد پوشه ها و فایل های مورد نیاز
- ساخت منو واکنشگرا با بوت استرپ (کلاس های navbar,nabvar-fixes,….)
- سفارشی کردن منوی با توجه به نیاز سایت
- ایجاد فونت سفارشی در سایت
- واکنشگرا کردن منو
ساخت بنر سایت با بوت استرپ و csss
- ساخت قسمت بنر سایت (کلاسهای row , container-fliud,…. ) در بوت استرپ
- ایجاد لوگوی شرکت در منوی بالای سایت و سفارشی کردن تنظیمات آن
- معرفی فونت ایکونها و استفاده از آنها در سایت
ساخت قسمت خدمات در سایت
- ایجاد قسمت خوش آمد گویی با کلاسهای بوت استرپ و سفارشی کردن آنها (row,container-fliud, text-center ,…)
- ساخت قسمت خدمات
- آشنایی با گرید بندی در بوت استرپ
- استفاده از فونت آیکون ها و سفارشی کردن آنها
- استفاده ازtransition ها برای ایجاد متحرک سازی عناصر
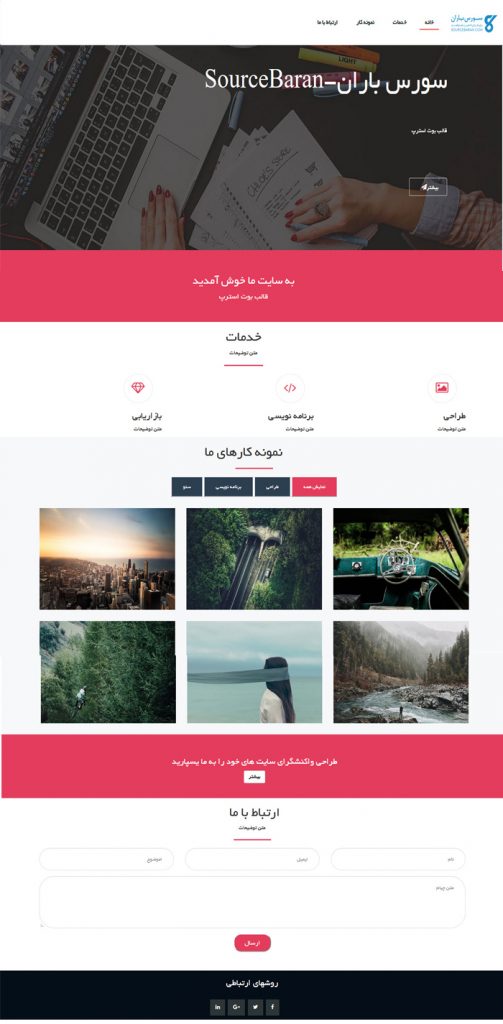
نمایش نمونه کارها
- معرفی پلاگین جیکوئری mixit Up
- سفارشی کردن پلاگین
- استفاده از کلاسهای گرید بندی بوت استرپ برای چیدمان نمونه کارها
ساخت فرم ارتباط با ما سایت
- ساخت قسمت مربوط به توضیحات با استفاده از کلاس های بوت استرپ (row,container-fliud,btn)
- استفاده از گرید بندی ها برای چیدمان عناصر فرم
- ساخت قسمت فرم ارتباط با ما (کلاسهای بوت استرپ form- control, form-group ,….)
- اعمال کلاس های دلخواه به عناصر فرم با توجه به نیاز
- ایجاد دکمه ارسال با کلاسهای بوت استرپ (btn ,….)
- ایجاد قسمت ارتباط با ما با کلاسهای بوت استرپ (row,container)
- استفاده از فونت ایکون ها برای شبکه های اجتماعی
- ایجاد یک لیست افقی از شبکه های اجتماعی با استفاده از قواعد css
استفاده از پلاگین های جی کوئری برای پویایی سایت
- ایجاد پیمایش روان و آرام روی صفحه با استفاده از جیکوئری
- معرفی پلاگین js استفاده از آن
- استفاده از پلاگین wow برای متحرک سازی عناصر در اولین دور نمایش و توضبح در مورد گزینه های آن
- معرفی css برای متحرک سازی عناصر
دمو نهایی قالب
بوت استرپ یا Bootstrap چیست؟
بوت استرپ یک فریم ورک است که در طراحی سایت رسپانسیو استفاده می شود. ساختار اصلی فریم ورک بوت استرپ به صورت سیستم گرید می باشد.
بوت استرپ (bootstrap)، کلمه ای است که اگر در زمینه طراحی سایت یا برنامه نویسی کار کرده باشید، حتما آن را شنیده اید. اما بوت استرپ چیست؟ بوت استرپ یک فریم ورک تشکیل یافته شده از HTML، CSS و JS است که برای توسعه و طراحی سایت رسپانسیو استفاده می شود. در واقع همانطور که می دانید با توجه به رشد افزایش استفاده از گوشی های همراه و تبلت، بیشتر افراد امروزه بیشتر فعالیت های خود را مانند بررسی وب سایت ها را با استفاه از این ابزارها انجام می دهند. پس خیلی مهم است که سایت شما در صفحات مختلف به درستی نشان داده شود تا کاربر مجبور نباشد برای خواندن مطالب یا استفاده از المان ها، از بزرگنمایی استفاده کند. برای همین از طراحی سایت رسپانسیو برای ساخت صفحات در اندازه های مختلف استفاده می شود و بهترین تکنیک و ابزار آن، فریم ورک بوت استرپ می باشد.
ممکن است افرادی که در طراحی سایت تازه کار باشند، استفاده از بوت استرپ برای آن ها کمی گیج کننده باشد اما باید گفت که راحت ترین فریم ورک دنیا برای استفاده، بوت استرپ می باشد. در بوت استرپ انواع کتابخانه های مربوط به HTML، CSS و جاوااسکریپت وجود دارد و شما به راحتی و فقط با فراخوانی نام هرکلاس و هر تگ، می توانید از آن ها استفاده کنید.
لیست جلسات قبل دوره پروژه محور بوت استرپ Bootstrap :
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه اول
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه دوم
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه سوم
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه چهارم
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه پنجم
آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ – جلسه ششم
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- حجم فايل : 76 مگابایت
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۱۲ بهمن ۱۳۹۶
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس














سلام
واقعا عالی بود دستتون درد نکنه
قسمت بعدی رو کی آپلود می کنید؟
سلام ممنون بابت آموزش قسمت شش کی قرار داده میشه فوقالعاده بود ممنون