در خدمت دوستان عزیز هستیم با آموزش استفاده از زمینه های دلخواه در وردپرس از وب سایت آموزشی سورس باران. زمینه های دلخواه یا Custom Fields یکی از امکانات بسیار قدرتمند وردپرس هستند. احتمالا قبلا این نام به گوشتان خورده و ممکن است تا حدی هم با زمینه های دلخواه آشنا باشید و یا حتی قبلا از آنها استفاده هم کرده باشید. اگر میخواهید در استفاده از زمینه های دلخواه وردپرس کاملا مسلط شوید و بتوانید از زمینه های دلخواه در توسعه قالب ها و … در وردپرس استفاده کنید حتما در ادامه با ما همراه باشید…
زمینه های دلخواه یا Custom Fields چه هستند؟
زمینه های دلخواه نوعی متا دیتا هستند که به شما اجازه میدهند اطلاعات دلخواه خود را به همراه هر نوشته ای که در وردپرس منتشر میکنید، ذخیره نموده و مورد استفاده قرار دهید. هر زمینه ی دلخواه شامل یک کلید (key) و یک مقدار (value) است. کلید در واقع نامی است که برای زمینه ی دلخواهمان در نظر میگیریم. مقدار یا value در حقیقت همان اطلاعاتی است که به کلیک مورد نظرتان نسبت میدهید. این مقدار میتواند در نوشته های مختلف، کاملا متفاوت باشد. وقتی در وردپرس کلید مورد نظرتان را صدا کنید، مقدار آن یعنی value برای شما به نمایش گذاشته خواهد شد.
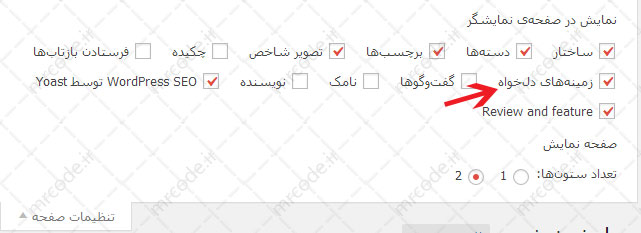
حرف هایی که زدیم، تا حالا تئوری بودند. بنابراین بهتر است کمی جلوتر برویم و با یک مثال ساده ی عملی نگاهی به زمینه های دلخواه بیاندازیم. زمینه های دلخواه در زمان ویرایش / افزودن یک نوشته، در پایین صفحه در اختیار شما قرار میگیرند. اگر از وردپرس 3.1 به بعد استفاده میکنید لازم است که ابتدا با کلیک بر روی تنظیمات صفحه و سپس تیک زدن گزینه ی زمینه های دلخواه، نمایش آنها را فعال نمایید تا قادر باشید از آنها استفاده کنید.
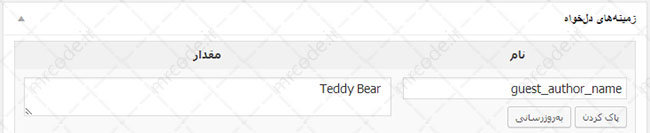
بعد از فعال کردن نمایش زمینه های دلخواه، حالا در صفحه ی ویرایشگر نوشته کمی پایین بیایید تا به باکس مربوط به زمینه های دلخواه برسید. همانطور که میبینید در این باکس امکان اضافه کردن جفت های “نام” و “مقدار” وجود دارد. مثلا ما در اینجا در بخش نام، عبارت guest_author_name و در بخش مقدار عبارت Teddy Bear را وارد کرده ایم.
هدف ما این است که بتوانیم برای نوشته های خود، نام نویسنده ی مهمان را مشخص کنیم و بعدا آن را در آن نوشته ی خاص به نمایش بگذاریم. بنابراین اگر امروز نام نویسنده ی مهمان Teddy Bear بوده، در یک نوشته ی دیگر، این نام میتواند هر چیزی باشد. پس میبینید که میتوانیم بی نهایت نویسنده ی مهمان داشته باشیم.
حالا اگر نوشته تان را ذخیره کنید، زمینه ی دلخواهی که همین الان به نوشته اضافه کردید نیز در دیتابیس شما به همراه نوشته ذخیره میشود و شما از این به بعد قادر هستید در هر جایی از قالب خود آن را به سادگی صدا کرده و به نمایش بگذارید. ساده ترین و پایه ای ترین حالا صدا کردن و به نمایش گذاشتن این اطلاعات، استقاده از کد زیر خواهد بود :
|
1 |
<?php the_meta(); ?> |
کافی است کد بالا را در فایل single.php خود در حلقه ی وردپرس قرار دهید تا خروجی مشابه زیر را در نوشته ی خود مشاهده کنید :
quest_author_name : Teddy Bear
کار تابع the_meta این است که تمامی زمینه های دلخواه مرتبط با یک نوشته را برای شما به نمایش در می آید. بنابراین عملا این تابع زمانی مفید خواهید بود که شما فقط یک زمینه ی دلخواه در نوشته داشته باشید و یا اینکه بخواهید همه ی زمینه های دلخواه را در یک قسمت در کنار هم به نمایش در بیاورید. همچنین اگر توجه کرده باشید این تابع، نام زمینه ی دلخواه ما را عینا در نوشته به نمایش در آورده و بدیهی است که این چیزی نیست که ما میخواهیم. هدف ما این است که زمینه ی دلخواه به شکل زیر در نوشته ی ما به نمایش در بیاید :
نویسنده ی مهمان : Teddy Bear
بنابراین باید از تابع دیگری استفاده کنیم که امکان سفارشی سازی بیشتری در اختیار ما بگذارد. پس در اینجا بهتر است از قطعه کد زیر بهره بگیریم :
|
1 |
<?php echo get_post_meta($post->ID, 'key', true); ?> |
در کد بالا کافی است عبارت key را با نام کلید خود عوض کنید تا مقدار آن به سادگی برای شما به نمایش گذاشته شود. پس حالا میتوانید عبارت “نویسنده ی مهمان” را نوشته و کد بالا رو روبرویش قرار دهیم تا دقیقا به فرمت دلخواه خود برسیم.
ولی یک سوال؟! اگر یک نوشته به صورت گروهی تنظیم شده باشد و نویسندگان مختلفی در تنظیم آن دخیل باشند باید چه کار کنیم؟ در صورتی که در یک نوشته چندین مقدار مختلف برای یک کلید در تعریف کرده باشید، با استفاده از کد زیر میتوانید به آنها دسترسی پیدا کنید :
|
1 2 3 4 5 6 7 |
<?php $authors = get_post_meta($post->ID, 'quest_author_name', false); ?> <strong>نویسندگان مهمان :</strong> <ul> <?php foreach($authors as $author) { echo '<li>'.$author.'</li>'; } ?> </ul> |
اگر توجه کرده باشید در خط اول کد، این بار پارامتر سوم تابع get_post_meta را برابر با false قرار داده ایم. این کار به تابع میگوید که رشته ی کاملی از تمامی مقادیر نسبت داده شده به کلید مورد نظرمان را برگرداند. استفاده از این ترفند برای زمانی که یکی از کلید های شما چندین مقدار داشته باشد کاملا مناسب و کاربری خواهد بود.
مخفی کردن زمینه های دلخواه در وردپرس
در ابتدای همین نوشته، به شما گفتیم که زمینه های دلخواه از قدرتمند ترین امکانات موجود در وردپرس هستند. خوب شاید هنوز این حرف را باور نکرده باشید. پس اجازه بدهید به شما بگویم که افزونه ی قدرتمند و بی نظیری مانند WordPress SEO by Yoast و بسیاری از افزونه های مشابه دیگر دقیقا از همین زمینه های دلخواه برای دریافت اطلاعات از شما در هر نوشته استفاده میکنند! بله! از طرفی فریم ورک هایی مانند Genesis, Headway و iThemes Builder نیز برای رسیدن به قالب بندی های مختلف در هر صفحه از همین زمینه های دلخواه استفاده میکنند که با هم نحوه ی استفاده از آنها را یاد گرفتیم.
هممم! الان احتمالا یک سوال خوب به ذهنتان رسیده. اگر این همه افزونه و فریم ورک و … از زمینه های دلخواه استفاده میکنند پس چرا شما آنها را در زمان ویرایش نوشته هایتان مشاهده نمیکنید؟ به این علت که طراحان این افزونه ها، زمینه های دلخواهشان را از دید کاربر مخفی میکنند تا از سردرگمی کاربر جلوگیری به عمل آید. تصور کنید که اگر قرار بود اطلاعات هر یک از این افزونه ها را از طریق زمینه های دلخواه به صورت دستی به هر نوشته اضافه کنید احتمالا لازم بود 15 صفحه راهنما برای خودتان پرینت بگیرید که و هر بار حدود 10 ساعت زمان صرف نوشتن و ویرایش هر نوشته کنید. ولی سازندگان این افزونه ها با مخفی کردن این زمینه های دلخواه و سپس نمایش پنل های مخصوص خود بخش نوشته، این کار را برای ما 100 ها برابر ساده و قابل درک کرده اند.
خوشبختانه مخفی کردن زمینه های دلخواه از دید کاربر اصلا سخت نیست. کافی است به ابتدای نام زمینه ی دلخواه خود یک “_” (منظورمان آندرلاین یا آندراسکور است) اضافه کنید تا این زمینه ی دلخواه همیشه از دیدگاه کاربر مخفی بماند. مثلا اگر بخواهیم در مثال بخش قبلی زمینه ی دلخواه مربوط به نام نویسنده مهمان را مخفی کنیم میتوانیم از نام زیر استفاده کنیم :
_guest_author_name
یا مثلا اگر بخواهیم در افزونه یا قالبی که طراحی میکنیم از طریق کد نویسی یک زمینه دلخواه به سایت اضافه کنیم کافی است کد زیر را به فایل توابع قالب یا افزونه مان اضافه کنیم :
|
1 |
add_post_meta($id, '_custom_field_name', 'value'); |
بنابراین همانطور که میبینید شما هم میتوانید به سادگی زمینه های دلخواه را در طراحی افزونه ها و قالب ها به نفع خود به کار بگیرید و در عین حال آنها را از دید کاربر مخفی کرده و از پیچیدگی بیش از حد کاملا جلوگیری کنید. در ادامه کار دیگری که میتوانید بکنید این است که پنل های دلخواه خود را به بخش ویرایش نوشته اضافه کنید و از طریق آن پنل ها، زمینه های دلخواهی که قبلا به سایت اضافه کرده اید را به کار بگیرید. ( احتمالا بعدا در مورد اضافه کردن meta box های سفارشی به وردپرس صحبت خواهیم کرد)
مخفی کردن ناحیه افزودن “زمینه های دلخواه” از کاربر
اگر به هر دلیلی مایل باشید باکس زمینه های دلخواه را به طور کامل از بخش ویرایش نوشته ها و برگه ها حذف کنید (به طوری که کاربر دیگر امکان فعال کردن آن را نداشته باشد) کافی است کد زیر را به فایل functions.php یا پلاگینی که از پیش طراحی کرده اید اضافه کنید :
|
1 2 3 4 5 |
add_action('admin_init','remove_custom_meta_boxes'); function remove_custom_meta_boxes() { remove_meta_box('postcustom','post','normal'); remove_meta_box('postcustom','page','normal'); } |
استفاده از عبارات شرطی به همراه زمینه های دلخواه
بیایید یک بار دیگر مثال های بالا را در نظر بگیریم. حتما به یاد دارید که کمی بالاتر توانستیم با استفاده از زمینه های دلخواه، نام نویسنده یا نویسندگان مهمان را در نوشته مان به نمایش در بیاوریم. حالا یک مشکل وجود دارد. اگر شما در یک نوشته هیچ مقداری به کلید مرتبط با نویسنده مهمان اختصاص ندهید، چیزی مشابه عبارت زیر مشاهده خواهید کرد :
نویسنده مهمان :
همانطور که میبینید جلوی عبارت نویسنده مهمان خالی است چرا که شما هیچ مقداری به کلید مرتبط با نویسنده مهمان اختصاص نداده اید. حالا چه کار کنیم که اگر مقداری به این کلید اختصاص داده نشده بود، هیچ چیزی هم در نوشته نمایان نشود؟ برای این کار میتوانید از کد زیر استفاده کنید :
|
1 2 3 4 |
$author = get_post_meta($post->ID, 'key', true); if ( !empty ( $author ) ) { echo 'نویسنده مهمان :' . $author; } |
کد بالا تنها زمانی عبارت “نویسنده مهمان :” را چاپ میکند که شما مقداری به کلید آن اختصاص داده باشید. در غیر این صورت هیچ عبارتی در نوشته شما به نمایش در نخواهد آمد.
بدیهی است که شرط بالا میتواند خیلی پیچیده تر باشد. مثلا میتوانید چک کنید که اگر مقدار یک زمینه دلخواه برابر با عددی خاص بود سپس استایل خاصی به نوشته یا عناوین و … داده شود و موارد بسیار حرفه ای تر که خودتان با کمی بازی با کدهای PHP می توانید به آنها دست پیدا کنید.
نمایش زمینه های دلخواه بیرون از حلقه ی وردپرس
تا این لحظه فرض ما به طور کامل بر این بود که شما زمینه های دلخواه را درون حلقه ی وردپرس فراخوانی میکنید. اما گاهی ممکن است شرایطی پیش بیاید که شما نیاز داشته باشید یک یا چند زمینه دلخواه را بیرون از حلقه ی وردپرس صدا کنید. در چنین حالتی کافی است از کد زیر استفاده نمایید :
|
1 2 3 4 5 6 |
<?php global $wp_query; $postid = $wp_query->post->ID; echo get_post_meta($postid, 'custom_field_name', true); wp_reset_query(); ?> |
فکر میکنم نیازی به گفتن نباشد که لازم است عبارت custom_field_name را با نام زمینه ی دلخواه خود جایگزین کنید.
خوب فکر میکنم دیگر به خوبی با نحوه ی کارکرد زمینه های دلخواه یا Custom Fields در وردپرس آشنا شده باشید. آنچه در این آموزش مورد بررسی قرار دادیم باید برای شروع کار با زمینه های دلخواه در هر سطحی کاملا کافی باشد.
منبع : مستر کد
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۱۹ تیر ۱۳۹۶
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس