سلام دوستان. توی این مطلب در جلسه سیزدهم دوره آموزش متنی بوت استرپ به زبان فارسی آموزش کار با Tab ها و Pill های بوت استرپ رو خدمت شما ارائه می کنیم. لطفا با ما همراه باشید تا ادامه آموزش…
آموزش کار با Tab ها و Pill های بوت استرپ :
منو ها : تمام صفحات وب دارای نوی منو هستند
در HTML ، یک منو در یک لیست نا مرتب <ul> تعریف شده و سپس استایل دهی میشود
|
1 2 3 4 5 6 |
<ul> <li><a href="#">Home</a></li> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> |
اگر میخواهید یک منوی افقی از لیست بالا تشکیل دهید ، کلاس .list-inline را به <ul> اضافه کنید:
|
1 |
<ul class="list-inline"> |
یا اینکه میتوانید منوی بالا را در قالب Tabها و Pill های بوت استرپ نمایش دهید
مثال :
Tab ها توسط کلاس <ul class=”nav nav-tabs”> ساخته میشوند:
نکته : همینطور میتوانید با استفاده از کلاس <li class=”active”> صفحه جاری را مشخص کنید، مثال زیر نحوه ساخت Navigation tab را نشان میدهد:
|
1 2 3 4 5 6 |
<ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> |
مثال :
آموزش کار با Tab ها با منو های کشویی در بوت استرپ :
تب ها همچنین میتوانند دارای منو های کشویی باشند، مثال زیر به منوی 1 ، یک منوی کشویی اضافه میکند
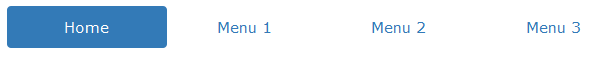
آموزش کار با Pills در بوت استرپ :
Pill ها توسط کلاس <ul class=”nav nav-pills”> ساخته میشوند،همچنین میتوانید صفحه جاری را توسط <li class=”active”> تعیین کنید
|
1 2 3 4 5 6 |
<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> |
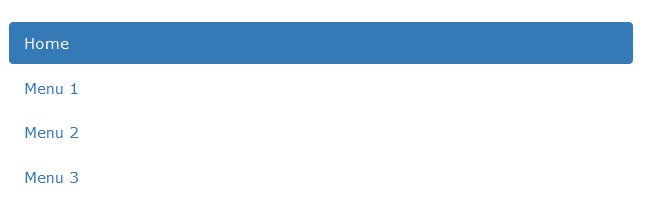
آموزش کار با Pill های عمودی در بوت استرپ :
همچنین میتوان Pill ها را به صورت عمودی نشان داد. فقط کافیست کلاس .nav-stacked را اضافه کنید .
مثال زیر منوی pill عمودی را درون اخرین ستون قرار میدهد . بنابراین در یک صفحه نمایش بزرگ منو در سمت راست نمایش داده میشود . ولی در یک صفحه نمایش کوچک محتوی به صورت اتوماتیک به صورت تک ستونی در می آید
|
1 2 3 4 5 6 7 8 |
<div class="col-md-3"> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> </div> |
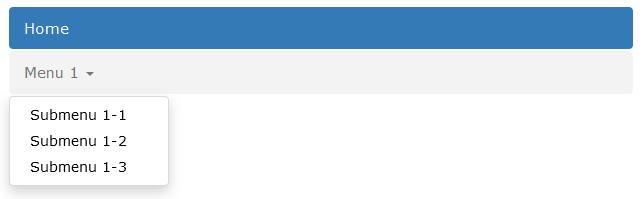
آموزش کار با Pill ها با منو های کشویی در بوت استرپ :
Pill ها همچنین میتوانند دارای منوهای کشویی باشند، مثال زیر به منوی شماره 1 یک منوی کشویی اضافه میکند :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Home</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 1 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Submenu 1-1</a></li> <li><a href="#">Submenu 1-2</a></li> <li><a href="#">Submenu 1-3</a></li> </ul> </li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> |
آموزش کار با Tab ها و Pill های مرکزی در بوت استرپ :
برای اینکه تب های و Pill ها را در مرکز قرار دهید ، از کلاس .nav-justified استفاده کنید، توجه داشته باشید که در صفحه نمایش های کوچک تر از 768px، ایتم های لیست فشرده و انباشته میشوند:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!-- Centered Tabs --> <ul class="nav nav-tabs nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> <!-- Centered Pills --> <ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> |
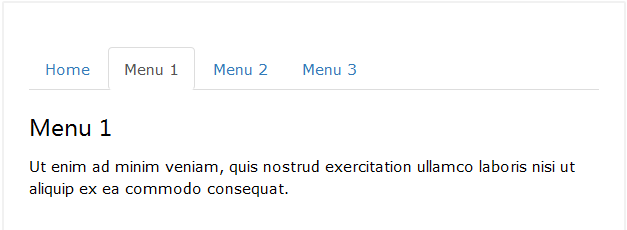
آموزش کار با تب های فعال و پویا در بوت استرپ : Dynamic Tabs
برای ایجاد یک تب پویا خاصیتت data-toggle=”tab” را به هر لینک اعمال کنید . سپس کلاس .tab-pane را با یک ID مخصوص هر تب اضافه کنید و انها را درون عنصر <div> با کلاس .tab-content قرار دهید .
اگر میخواهید که تب هایتان به هنگام کلیک کردن افکت محو شدن داشته باشند ، کلاس .fade را به .tab-pane اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<ul class="nav nav-tabs"> <li class="active"><a data-toggle="tab" href="#home">Home</a></li> <li><a data-toggle="tab" href="#menu1">Menu 1</a></li> <li><a data-toggle="tab" href="#menu2">Menu 2</a></li> </ul> <div class="tab-content"> <div id="home" class="tab-pane fade in active"> <h3>HOME</h3> <p>Some content.</p> </div> <div id="menu1" class="tab-pane fade"> <h3>Menu 1</h3> <p>Some content in menu 1.</p> </div> <div id="menu2" class="tab-pane fade"> <h3>Menu 2</h3> <p>Some content in menu 2.</p> </div> </div> |
آموزش کار با Pill های پویا و فعال در بوت استرپ : Toggable / Dynamic pills
همان کد برای pill ها هم قابل استفاده است ، تنها کافیست که خاصیت data-toggle را به data-toggle=”pill” تغییر دهید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<ul class="nav nav-pills"> <li class="active"><a data-toggle="pill" href="#home">Home</a></li> <li><a data-toggle="pill" href="#menu1">Menu 1</a></li> <li><a data-toggle="pill" href="#menu2">Menu 2</a></li> </ul> <div class="tab-content"> <div id="home" class="tab-pane fade in active"> <h3>HOME</h3> <p>Some content.</p> </div> <div id="menu1" class="tab-pane fade"> <h3>Menu 1</h3> <p>Some content in menu 1.</p> </div> <div id="menu2" class="tab-pane fade"> <h3>Menu 2</h3> <p>Some content in menu 2.</p> </div> </div> |
[alert color=”green” icon=””]
توجه : منبع کامل این جلسه رو میتونید از این لینک مشاهده نمایید.
[/alert]راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۴ خرداد ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس