سلام خدمت دوستان عزیز، توی این مطلب درخدمتتون هستیم با آموزش متنی مقدماتی تا متوسطه بوت استرپ به زبان فارسی جلسه هشتم که از وب سایت آموزش برنامه نویسی سورس باران مشاهده می نمایید. همونطور که گفته شده این دوره بصورت متنی می باشد و از منابع خارجی ترجمه شده که به صورت متنی در ادامه مطلب ارائه می شود. بطور کلی در این جاسه با ایجاد نوار پیشرفت به شکل های مختلف آشنا خواهید شد.
آموزش ایجاد نوار پیشرفت بوت استرپ :
نوار پیشرفت پایه در بوت استرپ : میتوان از نوار پیشرفت در نشان دادن درصد پیشبرد کار استفاده کرد، بوت استرپ نوار ابزار های مختلفی را ارائه میکند.
نوار پیشرفت به صورت پیش فرض به شکل زیر است :
برای ایجاد یک نوار پیشرفت پیشفرض ، کلاس .progress را به عنصر <div> اضافه می کنیم :
|
1 2 3 4 5 6 |
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> <span class="sr-only">70% Complete</span> </div> </div> |
نکته : اینترنت اکسپلورر 9 و ورژن های قبلی آن نوار های پیشرفت را پشتیبانی نمیکنند . ( چون که انها از transitions ها و animations های CSS3 برای دستیابی به افکت هایشان استفاده میکنند ).
نوار پیشرفت به همراه برچسب در بوت استرپ : (progress bar with label) :
یک نوار پیشرفت به همراه برچسب مانند شکل زیر است :
![]() کلاس .sr-only را از قسمت نوار پیشرفت پاک کنید تا میزان درصد قابل نمایش را ارائه کنید.
کلاس .sr-only را از قسمت نوار پیشرفت پاک کنید تا میزان درصد قابل نمایش را ارائه کنید.
|
1 2 3 4 5 6 |
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> 70% </div> </div> |
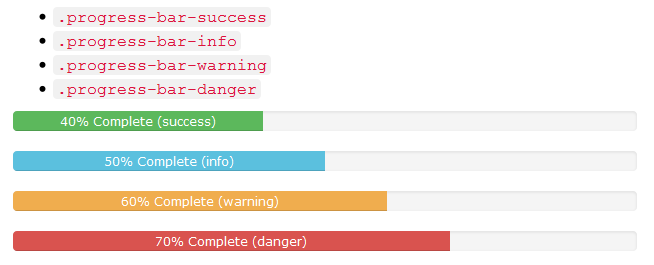
نوار های پیشرفت رنگی در بوت استرپ :
از کلاس های متنی برای ارائه ی رنگ های معنی دار استفاده میشود. کلاس های متنی که میتوان در رابطه با نوار های پیشرفت استفاده کرد :
مثال زیر نحوه ساخت نوار پیشرفت را با استفاده از کلاس های متنی مختلف نشان میدهد :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%"> 40% Complete (success) </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%"> 50% Complete (info) </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%"> 60% Complete (warning) </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> 70% Complete (danger) </div> </div> |
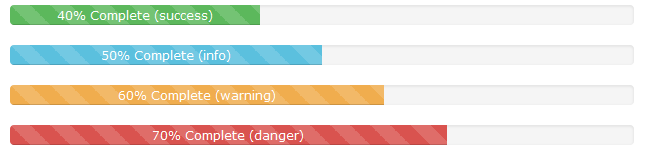
نوار های پیشرفت راه راه در بوت استرپ :
میتوان نوار های پیشرفت را به صورت راه راه در اورد :
 برای اضافه کردن این خطوط راه راه از کلاس .progress-bar-striped استفاده کنید :
برای اضافه کردن این خطوط راه راه از کلاس .progress-bar-striped استفاده کنید :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%"> 40% Complete (success) </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%"> 50% Complete (info) </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%"> 60% Complete (warning) </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> 70% Complete (danger) </div> </div> |
نوار پیشرفت انیمیشنی در بوت استرپ :
در زیر یک نوار پیشرفت انیمیشنی را مشاهده میکنید : (راه راه ها حالت انیمیشنی و مترحک دارند )
برای متحرک کردن نوار پیشرفت از کلاس .active استفاده کنید .
|
1 2 3 4 5 6 |
<div class="progress"> <div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%"> 40% </div> </div> |
نوار های پیشرفت دسته بندی شده در بوت استرپ :
نوار های پیشرفت میتوانند به شکل زیر دسته بندی شوند :
با اضافه کردن چند نوارBar به همان کلاس <div class=”progress”> میتوانید نوار پیشرفت دسته بندی شده بسازید .
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" style="width:40%"> Free Space </div> <div class="progress-bar progress-bar-warning" role="progressbar" style="width:10%"> Warning </div> <div class="progress-bar progress-bar-danger" role="progressbar" style="width:20%"> Danger </div> </div> |
برای تازه شدن دیر نیست.
موفق و پیروز باشید
ارادتمند شما…
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۴ فروردین ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس