سلام دوستان. توی این مطلب درخدمتتون هستیم با آموزش متنی مقدماتی تا متوسطه بوت استرپ به زبان فارسی جلسه دوازدهم که از وب سایت آموزش برنامه نویسی سورس باران مشاهده می نمایید. با ما همراه باشید با ادامه آموزش…
آموزش ساخت منوی کشویی در بوت استرپ :
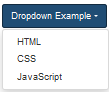
منوی کشویی ساده : منوی کشویی در واقع منویی ست که به کاربر اجازه میدهد تا لز یک لیست از پیش تعیین شده یک مقدار را انتخاب کند.
|
1 2 3 4 5 6 7 8 9 |
<div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown">Dropdown Example <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> </ul> </div> |
توضیح مثال :
کلاس .dropdown در بوت استرپ نشان دهنده یک منوی کشویی ست .
برای باز کردن یک منوی کشویی ، از یک دکمه یا لینک به همراه کلاس .dropdown-toggle و خاصیت data-toggle=”dropdown” استفاده کنید.
کلاس .caret یک ایکن فلش مانند میسازد که حاکی از یک منوی کشویی ست .برای ساخت منوی کشویی کلاس .dropdown-menu را به عنصر <ul> اضافه کنید .
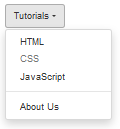
جداکننده منوی کشویی :
کلاس .divider به منظور جدا کردن لینک ها در منوی کشویی استفاده میشود
|
1 |
<li class="divider"></li> |
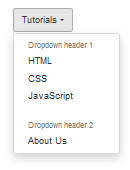
سر فصل (هدر) منو کشویی :
از کلاس .dropdown-header برای اضافه کردن سرفصل درون منوی کشویی استفاده میشود
|
1 |
<li class="dropdown-header">Dropdown header 1</li> |
غیر فعال کردن یک گزینه در منوی کشویی بوت استرپ :
برای غیر فعال کردن یک ایتم در منوی کشویی از کلاس .disabled استفاده کنید.
|
1 |
<li class="disabled"><a href="#">CSS</a></li> |
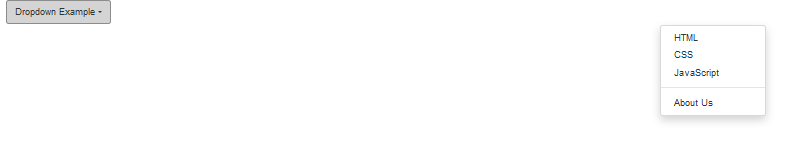
موقعیت منوی کشویی در بوت استرپ :
برای اینکه منوی کشویی را در سمت راست نشان دهید کلاس .dropdown-menu-right را به عنصور حاوی منوی کشویی اضافه کنید.
|
1 |
<ul class="dropdown-menu dropdown-menu-right"> |
منوی سمت بالا در بوت استرپ :
اگر میخواهید منوی کشویی تان به سمت بالا باز شود ، عنصر <div> به همراه کلاس dropdown را به “dropup” تغییر دهید.
|
1 |
<div class="dropup"> |
دسترسی به منوی کشویی در بوت استرپ :
برای بهبود دسترسی برای افرادی که از صفحه خوان ها اسیفاده میکنند باید خصوصیات role و aria-* را به هنگام ساختن منوی کشویی اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="menu1" data-toggle="dropdown">Tutorials <span class="caret"></span></button> <ul class="dropdown-menu" role="menu" aria-labelledby="menu1"> <li role="presentation"><a role="menuitem" href="#">HTML</a></li> <li role="presentation"><a role="menuitem" href="#">CSS</a></li> <li role="presentation"><a role="menuitem" href="#">JavaScript</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" href="#">About Us</a></li> </ul> </div> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۱۲ خرداد ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس