باسلام. توی این مطلب در خدمتتون هستیم با آموزش کار با پلاگین Affix در بوت استرپ. پلاگین Affix به عنصر این اجازه را میدهد تا به قسمی از صفحه ضمیمه شود. این امر بیشتر به همراه منو های مسیریابی و یا آیکون دکمه های اجتماعی انجام می پذیرد تا انها را هنگام پیمایش صفحه به بخش خاصی از صفحه بچسباند. این جلسه، آخرین بخش دوره آموزش متنی بوت استرپ می باشد.
آموزش کار با پلاگین Affix در بوت استرپ در ادامه مطلب، لطفا با ما همراه باشید…
آموزش کار با پلاگین Affix در بوت استرپ
این پلاگین این رفتار را بسته به موقعیت اسکرول ( مقدار CSS را از Static به ثابت Fixed تغییر می دهد. ) تکرار می کند.
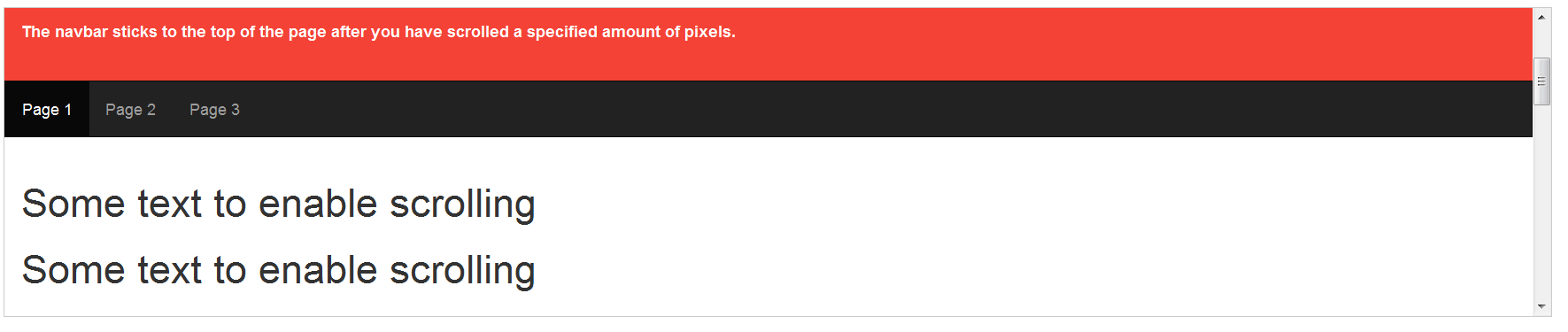
مثال 1 : یک navbar ضمیمه شده
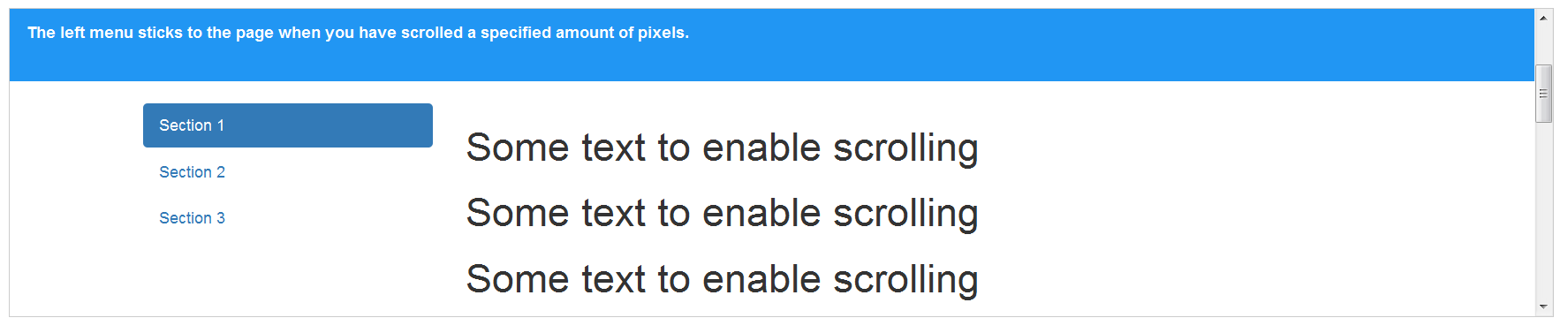
مثال 2 : یک نوار کناری ضمیمه شد
با استفاده از ضمیمه ، وقتی که در صفحه پیمایش میکنیم ، منو همیشه ثابت و قابل رویت است.
نحوه ساخت یک منوی مسیریابی Affix
مثال زیر نحوه ایجاد یک منوی افقی مسیریابی Affix را نشان میدهد :
|
1 |
<nav class="navbar navbar-inverse" data-spy="affix" data-offset-top="197"> |
و مثال زیر نوحه ایجاد یک منوی عمودی مسیریابی Affix را نشان میدهد :
|
1 |
<ul class="nav nav-pills nav-stacked" data-spy="affix" data-offset-top="205"> |
توضیح مثال :
کلاس data-spy=”affix” را به عنصری که میخواهید ضمیمه کنید اضافه کنید. به صورت دلخواه، خاصیت data-offset-top|bottom را برای محاسبه موقعیت اسکرول، اضافه کنید.
شیوه کار :
پلاگین ضمیمه بین سه کلاس مختلف تغییر میکند : .affix-top ، .affix و .affix-bottom هر کلاس نشان دهنده یک حالت خاص است برای کنترل موقعیت های واقعی ، را باید خواص CSS را به استثنای position:fixed در کلاس .affix اضافه کنید.
- پلاگین کلاس .affix-top یا .affix-bottom را برای نشان دادن اینکه عنصر در وضعیت بالا ، یا پایین خود قرار دارد ، اضافه میکند. موقعیت دهی با css در این قسمت مطرح نیست.
- وقتی که اسکرول از عنصر زمیمه عبور میکند ، باعث فعال شدن ضمیمه واقعی میشود ، این جاییست که پلاگین دو کلاس .affix-bottom یا .affix-bottom را با کلاس .affix جایگزین میکند . (sets position:fixed) در این قسمت ، باید خاصیت CSS top یا bottom رابه طور مناسب برای تثبیت موقیعت عنصر ضمیمه شده اضافه کنید.
- اگر آفست پایینی تعریف شده باشد،وقتی که اسکرول از ان عبور میکند کلاس .affix را با کلاس .affix-bottom جایگزین میکند . از انجایی که آفست ها انتخابی هستند ، تنظیم یکی از انها نیازمند تنظیم css های مناسب است . در این مورد ، به هنگام نیاز position:absolute را اضافه کنید.
در مثال اولی در بالا ، پلاگین ضمیمه وقتی به اندازه 197 پیکسل از بالا به پایین امدیم ، کلاس .affix را (position:fixed) به عنصر <nav> اضافه میکند . اگر مثال را باز کنید ، خواهید دید که ما خاصبت CSS top را با مقدار 0 کلاس .affix اضافه کردیم. این کار برای اطمینان از اینکه navbar در تمام زمان وقتی که 197 پیکسل از بالا به پایین امدیم ، بر سر جای خودش در بالا باقی میماند ، انجام میشود.
Scrollspy & Affix
استفاده از پلاگین Affix به همراه پلاگین Scrollspy
|
1 2 3 4 5 6 7 |
<body data-spy="scroll" data-target=".navbar" data-offset="50"> <nav class="navbar navbar-inverse" data-spy="affix" data-offset-top="197"> ... </nav> </body> |
منو عمودی sidenav
|
1 2 3 4 5 6 7 8 |
<body data-spy="scroll" data-target="#myScrollspy" data-offset="15"> <nav class="col-sm-3" id="myScrollspy"> <ul class="nav nav-pills nav-stacked" data-spy="affix" data-offset-top="205"> ... </nav> </body> |
جهت مشاهده منبع کلیک نمایید
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۲۷ آذر ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس















با تشکر از سایت خوب تون
با سلام
ممنون میشم آموزش کامل قرار گیری کانال تلکرام در وبسایت قرار بدید
راستش من افزونه و رباط رو نصب و فعال درون وردپرس کردم اما نمیدونم چرا مطالب در تلگرام قرار نمیگیره نصب کردم
یه دنیا سپاس لطفا راهنمایی بفرمایید