این بخش به بررسی نحوه استفاده از border در عناصر مختلف میپردازد. با استفاده از ابزارهای آماده مربوط به border در بوت استرپ، میتوان بهسرعت برای هر عنصری مانند تصاویر، دکمهها یا سایر المانها، قاب و شعاع گوشه (border-radius) اضافه کنید و ظاهر آنها را تغییر دهید.
امکان اضافه کردن یا حذف border از یک عنصر وجود دارد. بوت استرپ مجموعهای از کلاس های متنوع برای طراحی قاب ارائه میدهد. میتوان آنها را بهصورت کلی یا برای هر ضلع (چپ، راست، بالا، پایین) اعمال کرد.
اضافه کردن border در بوت استرپ
برای مثال، میتوان به یک عنصر سفارشی، قاب اضافه کرد. در ادامه نمونهای را مشاهده میکنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
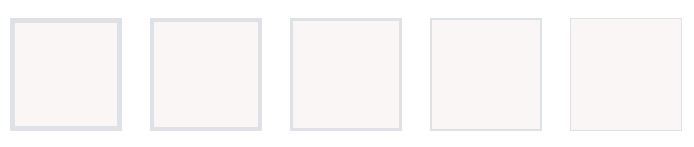
<!DOCTYPE html> <html> <head> <title>Bootstrap - Borders</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> <style> span { display: inline-block; width: 100px; height: 100px; margin: 10px; background-color: #f1f1f1 } </style> </head> <body> <div class="container mt-3"> <h4>Borders</h4> <p>Use the border classes to add borders to an element:</p><br> <span class="border border-2"></span> <span class="border-top border-2"></span> <span class="border-end border-2"></span> <span class="border-bottom border-2"></span> <span class="border-start border-2"></span> </div> </body> </html> |
حذف کردن border
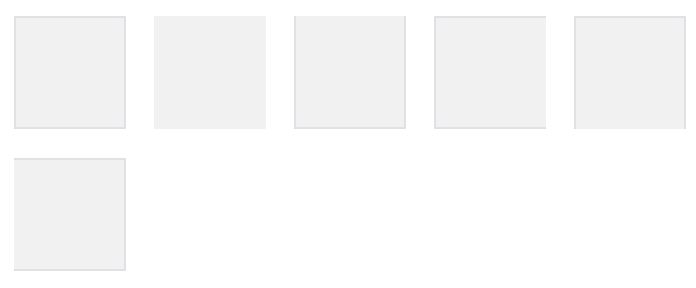
در صورت نیاز، میتوان border را از یک عنصر دلخواه حذف کرد. برای این کار نیز بوت استرپ کلاسهای مخصوصی ارائه میدهد. در ادامه یک نمونه از حذف border را مشاهده میکنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html> <head> <title>Bootstrap - Borders</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> <style> span { display: inline-block; width: 100px; height: 100px; margin: 10px; background-color: #f1f1f1; } </style> </head> <body> <div class="container mt-3"> <h4>Borders</h4> <p>Use the border classes to remove borders from an element:</p><br> <span class="border border-2"></span> <span class="border border-0 border-2"></span> <span class="border border-top-0 border-2"></span> <span class="border border-end-0 border-2"></span> <span class="border border-bottom-0 border-2"></span> <span class="border border-start-0 border-2"></span> </div> </body> </html> |
رنگ border در بوت استرپ
کلاس های آماده border مانند
.border-*که از روی نقشه Sass مربوط به$theme-colorsساخته شدهاند، در حال حاضر با حالتهای رنگی (مثل حالت روشن و تاریک) سازگار نیستند. اما کلاسهای.border-*-subtleکه نسخه ملایمتری از رنگها هستند، بهدرستی با این حالتها هماهنگ میشوند. قرار است این محدودیت در نسخه ۶ بوت استرپ برطرف شود.
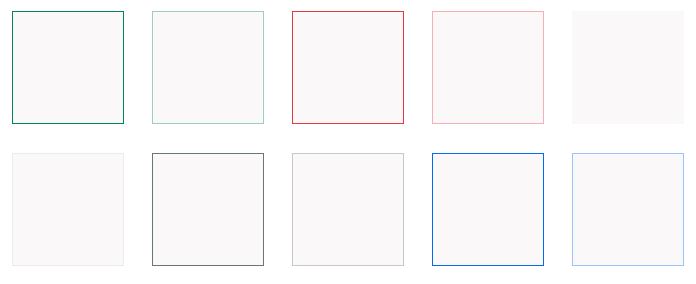
برای تغییر رنگ border میتوانید از کلاس هایی استفاده کنید که بر اساس رنگ های اصلی قالب ساخته شدهاند. در ادامه نمونه ای از این کاربرد را میبینید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <title>Bootstrap - Borders</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> <style> span { display: inline-block; width: 100px; height: 100px; margin: 10px; background-color: #faf8f8; } </style> </head> <body> <div class="container mt-3"> <h4>Borders color</h4><br> <p>Use the .border-* classes to add colors to the borders:</p><br> <span class="border border-success"></span> <span class="border border-success-subtle"></span> <span class="border border-danger"></span> <span class="border border-danger-subtle"></span> <span class="border border-light"></span> <span class="border border-light-subtle"></span> <span class="border border-secondary"></span> <span class="border border-secondary-subtle"></span> <span class="border border-primary"></span> <span class="border border-primary-subtle"></span> <span class="border border-black"></span> <span class="border border-white"></span> <span class="border border-info"></span> <span class="border border-info-subtle"></span> <span class="border border-warning"></span> <span class="border border-warning-subtle"></span> <span class="border border-dark"></span> <span class="border border-dark-subtle"></span> </div> </body> </html> |
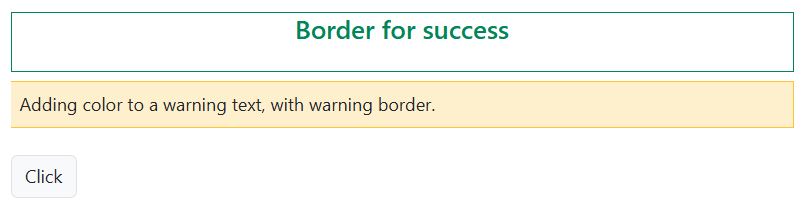
میتوان border پیشفرض یک عنصر را نیز با استفاده از کلاس های .border-* تغییر داد. این کلاس ها امکان تنظیم سبک، رنگ و جهت border را بهسادگی فراهم میکنند و برای شخصی سازی ظاهر عناصر بسیار کاربردی هستند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <title>Bootstrap - Borders</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Border colors of elements</h4><br> <p>Use the .border-* classes to add colors to the borders of different elements:</p><br> <div class="h4 pb-4 mb-2 text-center text-success border border-success"> Border for success </div> <div class="p-2 bg-warning bg-opacity-25 border border-warning border-start-0"> Adding color to a warning text, with warning border. </div><br> <button class="btn btn-light text-dark border">Click</button> </div> </body> </html> |
شفافیت border در بوت استرپ
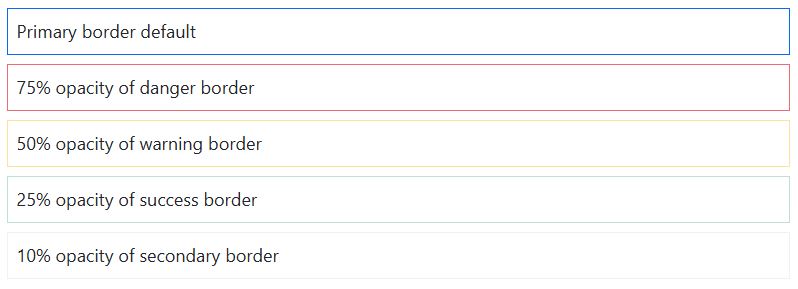
برای تغییر میزان شفافیت border، باید مقدار متغیر --bs-border-opacity را بهصورت دستی بازنویسی (override) کنید. این کار را میتوان از طریق استایل های سفارشی یا بهصورت مستقیم با استفاده از استایل های خطی (inline styles) انجام داد.
در ادامه مثالی از این روش ارائه میشود:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <title>Bootstrap - Borders</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Border opacity of borders</h4><br> <p>Use the .border-* classes to change the opacity of the borders of different elements:</p><br> <div class="border border-primary p-2 mb-2">Primary border default</div> <div class="border border-danger p-2 mb-2 border-opacity-75">75% opacity of danger border</div> <div class="border border-warning p-2 mb-2 border-opacity-50">50% opacity of warning border</div> <div class="border border-success p-2 mb-2 border-opacity-25">25% opacity of success border</div> <div class="border border-secondary p-2 border-opacity-10">10% opacity of secondary border</div> </body> </html> |
ضخامت border
برای تغییر ضخامت border یک عنصر در بوت استرپ، میتوانید از کلاس هایی مانند .border-1، .border-2، .border-3، .border-4 و .border-5 استفاده کنید. این کلاسها مقادیر مختلفی از ضخامت را ارائه میدهند و به شما اجازه میدهند ظاهر عناصر را متناسب با نیاز طراحی خود تنظیم کنید.
در ادامه نمونه ای از استفاده این کلاسها را مشاهده میکنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <title>Bootstrap - Borders</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> <style> span { display: inline-block; width: 100px; height: 100px; margin: 10px; background-color: #f9f6f6; } </style> </head> <body> <div class="container mt-3"> <h4>Borders - width</h4><br> <p>Set the border width with .border-* classes:</p><br> <span class="border border-5"></span> <span class="border border-4"></span> <span class="border border-3"></span> <span class="border border-2"></span> <span class="border border-1"></span> </div> </body> </html> |
گوشه های گرد (Border Radius)
برای اضافه کردن گوشه های گرد به هر عنصر، میتوانید از کلاس های .rounded-* استفاده کنید. این کلاس ها امکان تنظیم شعاع گوشه ها را در اندازه های مختلف فراهم میکنند و ظاهر نرمتری به عناصر میدهند. اگر در حال گذراندن دوره طراحی سایت با بوت استرپ هستید، آشنایی با این کلاس ها برای پیاده سازی طراحی های مدرن بسیار ضروری است.
در ادامه مثالی از نحوه استفاده این کلاس ها را مشاهده میکنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
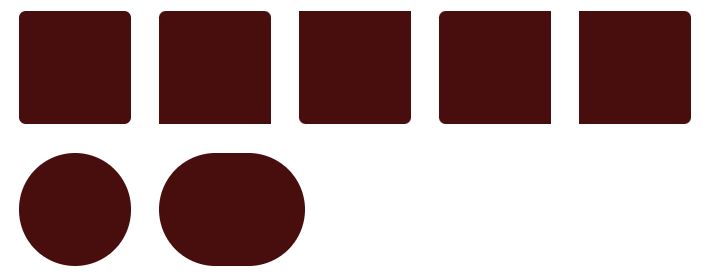
<!DOCTYPE html> <html> <head> <title>Bootstrap - Borders</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> <style> span { display: inline-block; width: 100px; height: 100px; margin: 10px; background-color: #440d0d; } </style> </head> <body> <div class="container mt-3"> <h4>Borders - Radius</h4> <p>Set the radius of the border with .rounded-* classes:</p><br> <span class="rounded"></span> <span class="rounded-top"></span> <span class="rounded-bottom"></span> <span class="rounded-start"></span> <span class="rounded-end"></span> <span class="rounded-circle"></span> <span class="rounded-pill" style="width:130px"></span> </div> </body> </html> |
اندازه گوشه های گرد
برای تعیین اندازه گوشه های گرد، میتوانید از کلاس های .rounded-* استفاده کنید که از مقدار 0 تا 5 متغیر هستند. مقدار 0 گوشه ها را کاملاً صاف نگه میدارد، در حالی که مقدار 5 بیشترین میزان انحنا را ایجاد میکند.
در ادامه مثالی از کاربرد این کلاس ها آورده شده است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
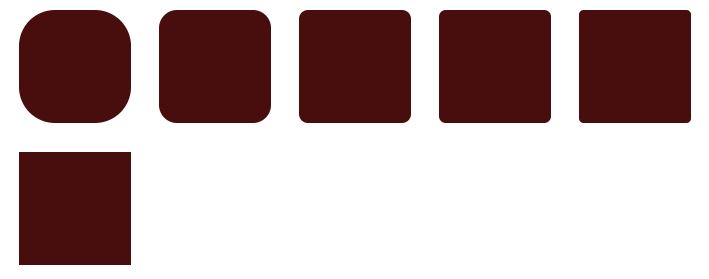
<!DOCTYPE html> <html> <head> <title>Bootstrap - Borders</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> <style> span { display: inline-block; width: 100px; height: 100px; margin: 10px; background-color: #440d0d; } </style> </head> <body> <div class="container mt-3"> <h4>Borders - Size</h4> <p>Set the size of the rounded corners with .rounded-* classes:</p><br> <span class="rounded-5"></span> <span class="rounded-4"></span> <span class="rounded-3"></span> <span class="rounded-2"></span> <span class="rounded-1"></span> <span class="rounded-0"></span> </div> </body> </html> |
گرد کردن یک طرف خاص از عنصر
مجموعهای دیگر از کلاس های .rounded-* نیز وجود دارد که میتوانند تنها یک سمت خاص از یک عنصر را گرد کنند. برای مثال، با استفاده از این کلاس ها میتوانید فقط گوشه های بالا، پایین، چپ یا راست را بهصورت جداگانه گرد کنید.
در ادامه نمونهای از این کاربرد را مشاهده میکنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
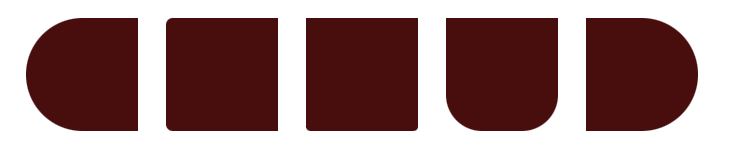
<!DOCTYPE html> <html> <head> <title>Bootstrap - Borders</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> <style> span { display: inline-block; width: 100px; height: 100px; margin: 10px; background-color: #440d0d; } </style> </head> <body> <div class="container mt-3"> <h4>Borders - Rounded side</h4><br> <p>Set the side to be with rounded corners</p><br> <span class="rounded-start-pill"></span> <span class="rounded-start-2"></span> <span class="rounded-bottom-1"></span> <span class="rounded-5 rounded-top-0"></span> <span class="rounded-end-circle"></span> </div> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۱۷ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس