در این بخش به کلاس های مربوط به رنگ در بوت استرپ میپردازیم. با استفاده از کلاس های از پیش تعریفشده بوت استرپ، میتوان رنگ متن یا پسزمینه را تغییر داد. و مفهوم و تأکید بیشتری به محتوای صفحه اضافه کرد.
رنگ متن در بوت استرپ (Text Colors)
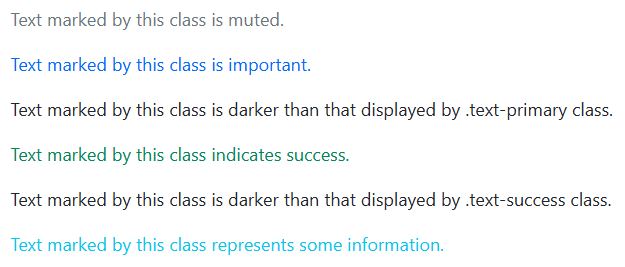
برای رنگی کردن متن، میتوان از کلاس هایی مانند .text-* استفاده کرد. این کلاس ها امکان تغییر سریع رنگ متن را متناسب با نیاز طراحی فراهم میکنند.
نکته مهم اینکه کلاس های رنگی مانند
.text-*که از متغیرهای اولیه Sass در نقشه$theme-colorsبوت استرپ تولید میشوند، در حال حاضر به حالتهای رنگی (Color Modes) مانند تیره یا روشن واکنش نشان نمیدهند. این محدودیت قرار است در نسخه ۶ بوت استرپ برطرف شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Textual Colors</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Contextual Colors</h4> <p>Use the contextual classes to provide "meaning through colors":</p> <p class="text-muted">Text marked by this class is muted.</p> <p class="text-primary">Text marked by this class is important.</p> <p class="text-primary-emphasis">Text marked by this class is darker than that displayed by .text-primary class.</p> <p class="text-success">Text marked by this class indicates success.</p> <p class="text-success-emphasis">Text marked by this class is darker than that displayed by .text-success class.</p> <p class="text-info">Text marked by this class represents some information.</p> <p class="text-info-emphasis">Text marked by this class is darker than that displayed by .text-info class.</p> <p class="text-warning">Text marked by this class represents a warning.</p> <p class="text-warning-emphasis">Text marked by this class is darker than that displayed by .text-warning class.</p> <p class="text-danger">Text marked by this class represents danger.</p> <p class="text-danger-emphasis">Text marked by this class is darker than that displayed by .text-danger class.</p> <p class="text-secondary">Text marked by this class is secondary text.</p> <p class="text-secondary-emphasis">Text marked by this class is darker than that displayed by .text-secondary class.</p> <p class="text-dark">Text marked by this class is displayed dark grey in color.</p> <p class="text-dark-emphasis">Text marked by this class is darker than that displayed by .text-dark class.</p> <p class="text-body">This class marks the default body color i.e. black.</p> <p class="text-body-emphasis">Text marked by this class is darker than that displayed by .text-body class.</p> <p class="text-body-secondary">Text marked by this class is lighter than that displayed by .text-body class.</p> <p class="text-body-tertiary">Text marked by this class is lighter than that displayed by .text-body-secondary class.</p> <p class="text-light">This class represents the text in light grey color, on a white background.</p> <p class="text-light-emphasis">Text marked by this class is lighter than that displayed by .text-light class.</p> <p class="text-white bg-dark">This class represents the text in white. on white background. In order to make the white text look clear, <b>bg-dark</b> class is used.</p> <p class="text-black bg-white">This class represents the text in black color. In order to make the black text color clear, <b>bg-white</b> class is used.</p> </div> </body> </html> |
از نسخه ۵.۱.۰ به بعد، کلاس هایی مانند
.text-black-50و.text-white-50منسوخ شدهاند و قرار است در نسخه ۶.۰.۰ به طور کامل حذف شوند. در عوض، کلاس های جدیدی مانند.text-opacity-*برای کنترل میزان شفافیت متن معرفی شدهاند.همچنین، کلاس
.text-mutedنیز از نسخه ۵.۳.۰ منسوخ اعلام شده است. دلیل این تصمیم، اضافه شدن رنگ ها و متغیرهای جدید به ساختار قالب بندی بوت استرپ بوده است. قرار است این کلاس نیز در نسخه ۶.۰.۰ حذف شود. مقدار پیشفرض آن اکنون از طریق یک متغیر CSS با نام--bs-secondary-colorتنظیم میشود.
رنگ پس زمینه (Background Colors)
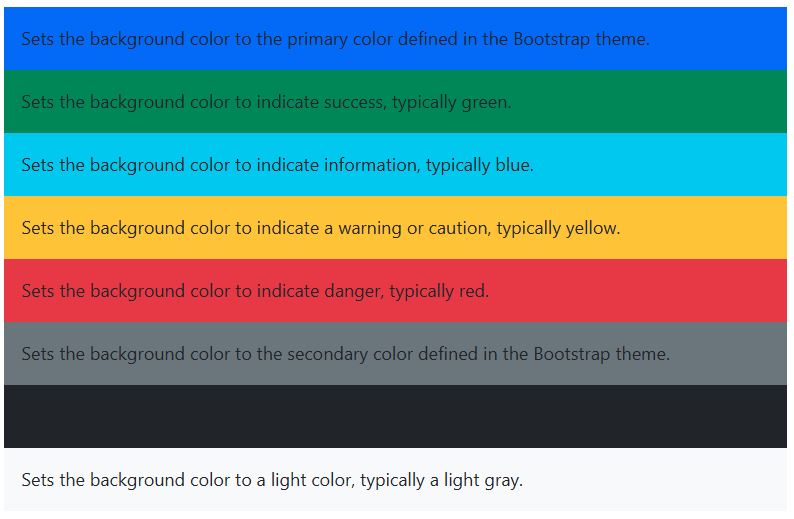
بوت استرپ مجموعهای از کلاس های آماده با پیشوند .bg-* در اختیار شما قرار میدهد تا بتوانید رنگ پس زمینه عناصر HTML را بهسادگی تغییر دهید. این کلاس ها امکان اعمال رنگ سریع اجزای مختلف صفحه را فراهم میکنند، بدون آنکه نیاز باشد کد CSS اختصاصی بنویسید.
در ادامه، مهمترین کلاس های رنگ پس زمینه در بوت استرپ را مشاهده میکنید:
-
.bg-primary -
.bg-success -
.bg-info -
.bg-warning -
.bg-danger -
.bg-secondary -
.bg-dark -
.bg-light
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Background Colors</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Background Colors</h4> <p>Use of background classes provided by Bootstrap to add meaning through colors.</p> <div class="bg-primary p-3">Sets the background color to the primary color defined in the Bootstrap theme.</div> <div class="bg-success p-3">Sets the background color to indicate success, typically green.</div> <div class="bg-info p-3">Sets the background color to indicate information, typically blue.</div> <div class="bg-warning p-3">Sets the background color to indicate a warning or caution, typically yellow.</div> <div class="bg-danger p-3">Sets the background color to indicate danger, typically red.</div> <div class="bg-secondary p-3">Sets the background color to the secondary color defined in the Bootstrap theme.</div> <div class="bg-dark p-3">Sets the background color to a dark color, typically a dark gray.</div> <div class="bg-light p-3">Sets the background color to a light color, typically a light gray.</div> </div> </body> </html> |
رنگ متن روی پس زمینه (Background Text Colors)
بوت استرپ مجموعهای از کلاس های آماده برای اعمال رنگ متن در اختیار شما قرار میدهد. با استفاده از این کلاس ها میتوانید بهراحتی رنگ نوشته ها را در عناصر HTML تغییر دهید و آنها را با طراحی کلی صفحه هماهنگ کنید. اگر درحال گذراندن یک دوره تخصصی بوت استرپ باشید، میدانید که هماهنگی بین رنگ متن و پس زمینه تأثیر مستقیمی بر تجربه کاربر دارد.
برای این منظور، بوت استرپ کلاس هایی با پیشوند .text-bg-* ارائه کرده که رنگ متن را با در نظر گرفتن رنگ پس زمینه تنظیم میکنند. این کلاسها معمولاً در کنار کلاس های پس زمینه مانند .bg-* استفاده نمیشوند، بلکه خودشان بهتنهایی هم رنگ متن را تغییر میدهند و هم رنگ پس زمینه را بهشکلی متناسب و هماهنگ اعمال میکنند.
فهرست این کلاسها به شرح زیر است:
-
.text-bg-primary -
.text-bg-success -
.text-bg-info -
.text-bg-warning -
.text-bg-danger -
.text-bg-secondary -
.text-bg-dark -
.text-bg-light
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Colors - background text color</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Contrasting text Color as per the background color</h4> <p class="text-bg-primary">Sets the text color to the primary color defined in the Bootstrap theme.</p> <p class="text-bg-success">Sets the text color to indicate success, typically green.</p> <p class="text-bg-info">Sets the text color to indicate information, typically blue.</p> <p class="text-bg-warning">Sets the text color to indicate a warning or caution, typically yellow.</p> <p class="text-bg-danger">Sets the text color to indicate danger, typically red.</p> <p class="text-bg-secondary">Sets the text color to the secondary color defined in the Bootstrap theme.</p> <p class="text-bg-dark">Sets the text color to a dark color, typically dark gray.</p> <p class="text-bg-light">Sets the text color to a light color, typically light gray.</p> </div> </body> </html> |
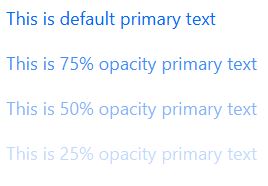
شفافیت در بوت استرپ (Opacity)
در بوت استرپ، منظور از شفافیت (opacity) همان ویژگی CSS است که میزان شفاف یا مات بودن یک عنصر را مشخص میکند.
بوت استرپ در بخشهای مختلف از این ویژگی استفاده میکند و مجموعهای از کلاس های کاربردی برای کنترل شفافیت عناصر در اختیار شما قرار میدهد. برای نمونه، میتوانید از کلاس هایی مانند .opacity-25، .opacity-50، .opacity-75 و .opacity-100 استفاده کنید تا به ترتیب میزان شفافیت عناصر را روی ۲۵ درصد، ۵۰ درصد، ۷۵ درصد و ۱۰۰ درصد تنظیم کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Colors - Opacity </title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h4>Example for Opacity of text</h4> <p class="text-primary">This is default primary text</p> <p class="text-primary text-opacity-75">This is 75% opacity primary text</p> <p class="text-primary text-opacity-50">This is 50% opacity primary text</p> <p class="text-primary text-opacity-25">This is 25% opacity primary text</p> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۱۷ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس