این بخش به بررسی ابزارهای کمکی (utilities) مربوط به فلکس (Flex) در بوت استرپ میپردازد. کلاس های کمکی مانند .flex به شما کمک میکنند تا بهسرعت چیدمان، تراز (alignment) و اندازه گذاری بخش هایی مانند ستون های شبکه (grid columns)، منوهای ناوبری، اجزای رابط کاربری و بسیاری موارد دیگر را مدیریت کنید.
فعال سازی رفتارهای فلکس در بوت استرپ
برای ایجاد یک کانتینر فلکس (flex container)، کافیست از کلاس های نمایشی (display utilities) استفاده کنید. این کار باعث میشود فرزندان مستقیم آن عنصر به آیتم های فلکس (flex items) تبدیل شوند. با این کار، امکان استفاده از ویژگی های متنوع فلکس برای تنظیم رفتار هر آیتم یا کل کانتینر فراهم میشود.
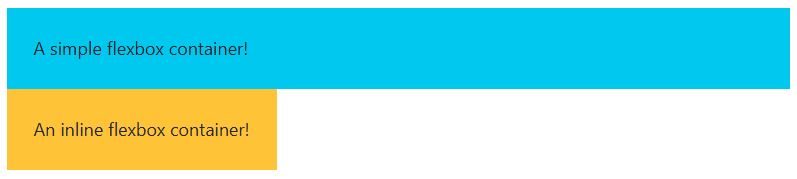
در ادامه، مثالی از یک کانتینر فلکس (با کلاس .d-flex) و یک کانتینر فلکس درون خطی (با کلاس .d-inline-flex) را مشاهده میکنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Flex utilities</h4> <div class="d-flex p-4 bg-info">A simple flexbox container!</div> <div class="d-inline-flex p-4 bg-warning">An inline flexbox container!</div> </body> </html> |
در بوت استرپ، کلاس های .d-flex و .d-inline-flex دارای نسخه هایی هستند که به صورت واکنش گرا با اندازه های مختلف صفحه نمایش سازگار می شوند. این کلاس ها به شما این امکان را می دهند که نحوه نمایش فلکس را در سایزهای مختلف تنظیم کنید:
- .d-flex
- .d-inline-flex
- .d-sm-flex
- .d-sm-inline-flex
- .d-md-flex
- .d-md-inline-flex
- .d-lg-flex
- .d-lg-inline-flex
- .d-xl-flex
- .d-xl-inline-flex
- .d-xxl-flex
- .d-xxl-inline-flex
در بسیاری از مثال های آموزش پروژه محور بوت استرپ، از کلاس های فلکس برای ساخت چیدمان های واکنش گرا استفاده می شود.
جهت دهی در فلکس بوت استرپ (Direction)
با استفاده از کلاس های مربوط به جهت (direction utilities)، می توانید جهت قرارگیری آیتم های فلکس را در داخل یک کانتینر فلکس مشخص کنید. بوت استرپ کلاس های زیر را برای تنظیم جهت ارائه می دهد:
-
.flex-row– جهت افقی از چپ به راست (حالت پیش فرض مرورگر) -
.flex-row-reverse– جهت افقی از راست به چپ -
.flex-column– جهت عمودی از بالا به پایین -
.flex-column-reverse– جهت عمودی از پایین به بالا
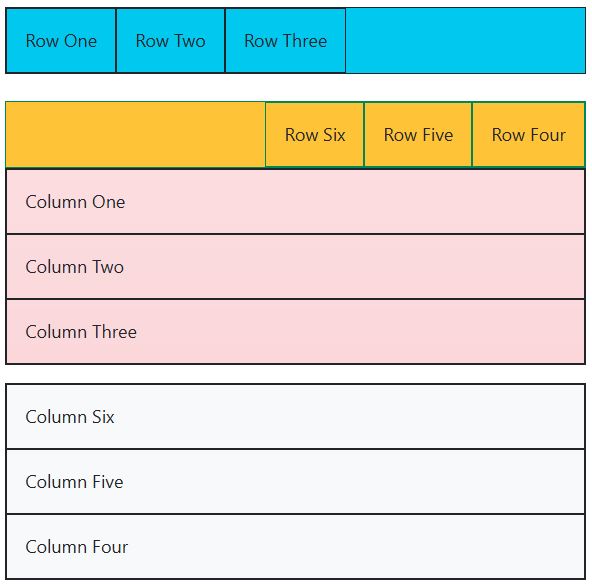
در ادامه، مثالی از نحوه استفاده از این کلاس ها برای تنظیم جهت آیتم های فلکس ارائه می شود:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Flex utilities - direction (row & column)</h4> <div class="d-flex flex-row mb-4 bg-info border border-dark"> <div class="p-3 border border-dark">Row One</div> <div class="p-3 border border-dark">Row Two</div> <div class="p-3 border border-dark">Row Three</div> </div> <div class="d-flex flex-row-reverse bg-warning border border-success"> <div class="p-3 border border-success">Row Four</div> <div class="p-3 border border-success">Row Five</div> <div class="p-3 border border-success">Row Six</div> </div> <div class="d-flex flex-column mb-3 bg-danger-subtle bg-gradient border border-dark"> <div class="p-3 border border-dark">Column One</div> <div class="p-3 border border-dark">Column Two</div> <div class="p-3 border border-dark">Column Three</div> </div> <div class="d-flex flex-column-reverse bg-light border border-dark"> <div class="p-3 border border-dark">Column Four</div> <div class="p-3 border border-dark">Column Five</div> <div class="p-3 border border-dark">Column Six</div> </div> </body> </html> |
برای کلاس .flex-direction نیز مانند سایر کلاس های فلکس، نسخه های واکنش گرا (responsive) در بوت استرپ ارائه شده اند تا بتوان جهت آیتم های فلکس را متناسب با اندازه صفحه نمایش تنظیم کرد. در ادامه فهرستی از این کلاس ها آمده است:
- .flex-row
- .flex-row-reverse
- .flex-column
- .flex-column-reverse
- .flex-sm-row
- .flex-sm-row-reverse
- .flex-sm-column
- .flex-sm-column-reverse
- .flex-md-row
- .flex-md-row-reverse
- .flex-md-column
- .flex-md-column-reverse
- .flex-lg-row
- .flex-lg-row-reverse
- .flex-lg-column
- .flex-lg-column-reverse
- .flex-xl-row
- .flex-xl-row-reverse
- .flex-xl-column
- .flex-xl-column-reverse
- .flex-xxl-row
- .flex-xxl-row-reverse
- .flex-xxl-column
- .flex-xxl-column-reverse
ترازبندی آیتم ها در بوت استرپ (Justify Content)
کلاس های کمکی .justify-content برای کنترل نحوه قرارگیری آیتم های فلکس در محور اصلی (main axis) استفاده می شوند. اگر جهت فلکس افقی باشد (یعنی پیش فرض: flex-direction: row)، این محور همان محور افقی (x-axis) است؛ اما اگر فلکس به صورت ستونی باشد، محور اصلی به محور عمودی (y-axis) تغییر می کند.
گزینه های مختلفی برای ترازبندی وجود دارد:
-
start– قرار دادن آیتم ها در ابتدای محور -
end– قرار دادن آیتم ها در انتهای محور -
center– قرار دادن آیتم ها در مرکز -
between– توزیع آیتم ها با فاصله یکنواخت در بین، بدون فاصله از دو طرف -
around– توزیع آیتم ها با فاصله یکنواخت در اطراف هر آیتم -
evenly– توزیع کاملاً یکنواخت آیتم ها با فاصله های برابر در کل محور
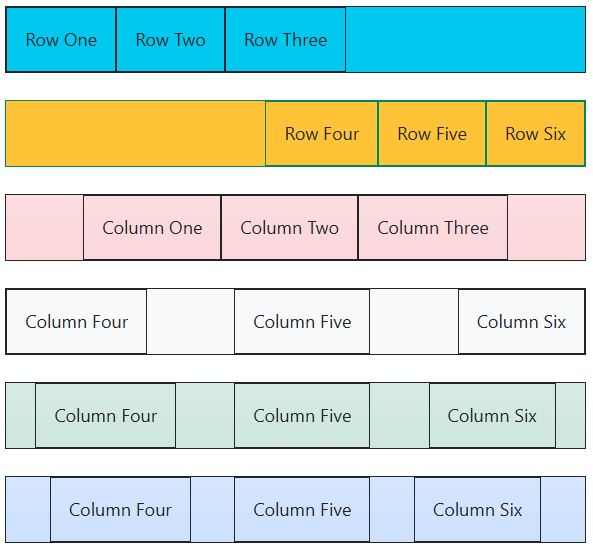
در ادامه، مثالی از نحوه استفاده از کلاس های .justify-content را مشاهده می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Flex utilities - Justify content</h4> <div class="d-flex justify-content-start mb-4 bg-info border border-dark"> <div class="p-3 border border-dark">Row One</div> <div class="p-3 border border-dark">Row Two</div> <div class="p-3 border border-dark">Row Three</div> </div> <div class="d-flex justify-content-end mb-4 bg-warning border border-success"> <div class="p-3 border border-success">Row Four</div> <div class="p-3 border border-success">Row Five</div> <div class="p-3 border border-success">Row Six</div> </div> <div class="d-flex justify-content-center mb-4 bg-danger-subtle bg-gradient border border-dark"> <div class="p-3 border border-dark">Column One</div> <div class="p-3 border border-dark">Column Two</div> <div class="p-3 border border-dark">Column Three</div> </div> <div class="d-flex justify-content-between mb-4 bg-light border border-dark"> <div class="p-3 border border-dark">Column Four</div> <div class="p-3 border border-dark">Column Five</div> <div class="p-3 border border-dark">Column Six</div> </div> <div class="d-flex justify-content-around mb-4 bg-success-subtle bg-gradient border border-dark"> <div class="p-3 border border-dark">Column Four</div> <div class="p-3 border border-dark">Column Five</div> <div class="p-3 border border-dark">Column Six</div> </div> <div class="d-flex justify-content-evenly mb-4 bg-primary-subtle bg-gradient border border-dark"> <div class="p-3 border border-dark">Column Four</div> <div class="p-3 border border-dark">Column Five</div> <div class="p-3 border border-dark">Column Six</div> </div> </div> </body> </html> |
برای کلاس .justify-content نیز مانند بسیاری از کلاس های بوت استرپ، نسخه های واکنش گرا برای اندازه های مختلف صفحه نمایش در دسترس هستند. این کلاس ها امکان کنترل ترازبندی آیتم های فلکس را در محور اصلی (main axis) برای سایزهای مختلف دستگاه فراهم می کنند.
در ادامه، فهرست کامل این کلاس ها را مشاهده می کنید:
- .justify-content-start
- .justify-content-end
- .justify-content-center
- .justify-content-between
- .justify-content-around
- .justify-content-evenly
- .justify-content-sm-start
- .justify-content-sm-end
- .justify-content-sm-center
- .justify-content-sm-between
- .justify-content-sm-around
- .justify-content-sm-evenly
- .justify-content-md-start
- .justify-content-md-end
- .justify-content-md-center
- .justify-content-md-between
- .justify-content-md-around
- .justify-content-md-evenly
- .justify-content-lg-start
- .justify-content-lg-end
- .justify-content-lg-center
- .justify-content-lg-between
- .justify-content-lg-around
- .justify-content-lg-evenly
- .justify-content-xl-start
- .justify-content-xl-end
- .justify-content-xl-center
- .justify-content-xl-between
- .justify-content-xl-around
- .justify-content-xl-evenly
- .justify-content-xxl-start
- .justify-content-xxl-end
- .justify-content-xxl-center
- .justify-content-xxl-between
- .justify-content-xxl-around
- .justify-content-xxl-evenly
تراز عمودی آیتم ها در سیستم فلکس بوت استرپ
برای تنظیم تراز عمودی آیتم های فلکس در یک کانتینر فلکس باکس (flexbox container)، می توان از کلاس کمکی .align-items استفاده کرد. این کلاس، آیتم ها را در راستای محور متقاطع (cross axis) تراز می کند. به طور معمول در فلکس افقی، این محور همان محور عمودی (y-axis) است.
گزینه های قابل استفاده در بوت استرپ به شرح زیر هستند:
-
start– تراز آیتم ها در ابتدای محور عمودی -
end– تراز آیتم ها در انتهای محور عمودی -
center– تراز آیتم ها در وسط محور عمودی -
baseline– تراز آیتم ها بر اساس خط مبنای متن (baseline) -
stretch– کشیدن آیتم ها به گونه ای که کل ارتفاع موجود را پوشش دهند (حالت پیش فرض مرورگر)
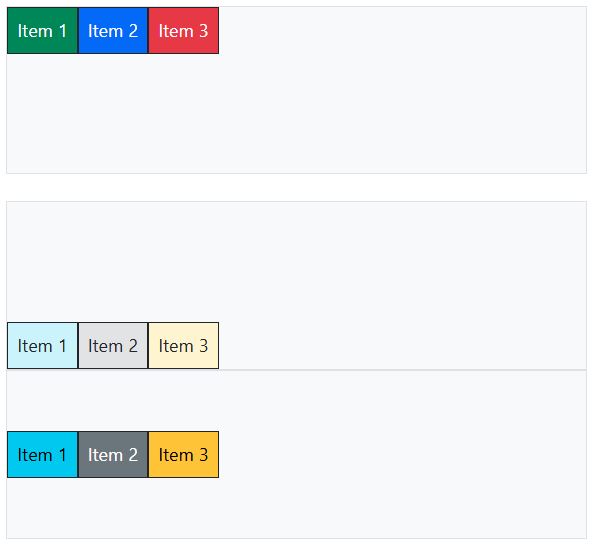
در ادامه، مثالی از نحوه استفاده از کلاس .align-items ارائه می شود:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Flex utilities - align items</h4> <div class="d-flex align-items-start flex-row border bg-light mb-4" style="height:150px;"> <div class="border border-dark p-2 text-bg-success"> Item 1 </div> <div class="border border-dark p-2 text-bg-primary"> Item 2 </div> <div class="border border-dark p-2 text-bg-danger"> Item 3 </div> </div> <div class="d-flex align-items-end flex-row border bg-light" style="height:150px;"> <div class="border border-dark p-2 bg-info-subtle"> Item 1 </div> <div class="border border-dark p-2 bg-secondary-subtle"> Item 2 </div> <div class="border border-dark p-2 bg-warning-subtle"> Item 3 </div> </div> <div class="d-flex align-items-center flex-row border bg-light" style="height:150px;"> <div class="border border-dark p-2 text-bg-info"> Item 1 </div> <div class="border border-dark p-2 text-bg-secondary"> Item 2 </div> <div class="border border-dark p-2 text-bg-warning"> Item 3 </div> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
برای کلاس .align-items نیز مانند سایر کلاس های فلکس در بوت استرپ، نسخه های واکنش گرا ارائه شده اند تا بتوان تراز عمودی آیتم های فلکس را در سایزهای مختلف صفحه نمایش به راحتی مدیریت کرد. این کلاس ها امکان شخصی سازی تراز عمودی در ریسپانسیو دیزاین را فراهم می کنند.
در ادامه فهرست کامل این کلاس ها را مشاهده می کنید:
- .align-items-start
- .align-items-end
- .align-items-center
- .align-items-baseline
- .align-items-stretch
- .align-items-sm-start
- .align-items-sm-end
- .align-items-sm-center
- .align-items-sm-baseline
- .align-items-sm-stretch
- .align-items-md-start
- .align-items-md-end
- .align-items-md-center
- .align-items-md-baseline
- .align-items-md-stretch
- .align-items-lg-start
- .align-items-lg-end
- .align-items-lg-center
- .align-items-lg-baseline
- .align-items-lg-stretch
- .align-items-xl-start
- .align-items-xl-end
- .align-items-xl-center
- .align-items-xl-baseline
- .align-items-xl-stretch
- .align-items-xxl-start
- .align-items-xxl-end
- .align-items-xxl-center
- .align-items-xxl-baseline
- .align-items-xxl-stretch
تراز مستقل یک آیتم (Align Self)
برای تغییر تراز یک آیتم خاص در داخل کانتینر فلکس، می توانید از کلاس کمکی .align-self استفاده کنید. برخلاف .align-items که همه آیتم ها را تحت تاثیر قرار می دهد، این کلاس فقط روی همان آیتم اعمال می شود.
گزینه های قابل استفاده برای .align-self عبارتند از:
-
start– تراز در ابتدای محور عمودی -
end– تراز در انتهای محور عمودی -
center– تراز در وسط محور عمودی -
baseline– تراز بر اساس خط مبنای متن -
stretch– کشش آیتم برای پر کردن فضای موجود (حالت پیش فرض مرورگر)
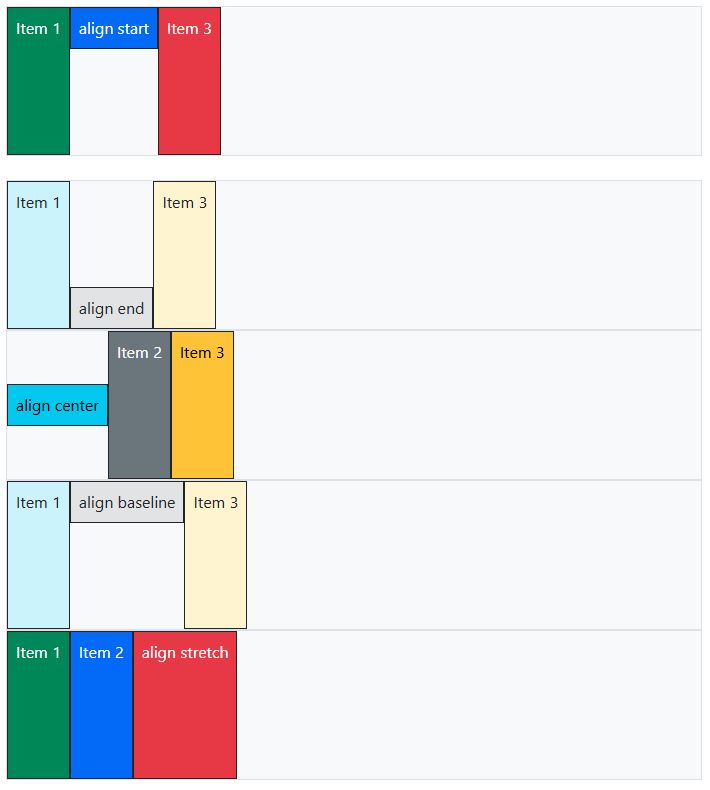
در ادامه مثالی از نحوه استفاده از کلاس .align-self ارائه می شود:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-5"> <h4>Flex utilities - align self</h4> <div class="d-flex flex-row border bg-light mb-4" style="height:150px;"> <div class="border border-dark p-2 text-bg-success"> Item 1 </div> <div class="align-self-start border border-dark p-2 text-bg-primary"> align start </div> <div class="border border-dark p-2 text-bg-danger"> Item 3 </div> </div> <div class="d-flex flex-row border bg-light" style="height:150px;"> <div class="border border-dark p-2 bg-info-subtle"> Item 1 </div> <div class="align-self-end border border-dark p-2 bg-secondary-subtle"> align end </div> <div class="border border-dark p-2 bg-warning-subtle"> Item 3 </div> </div> <div class="d-flex flex-row border bg-light" style="height:150px;"> <div class="align-self-center border border-dark p-2 text-bg-info"> align center </div> <div class="border border-dark p-2 text-bg-secondary"> Item 2 </div> <div class="border border-dark p-2 text-bg-warning"> Item 3 </div> </div> <div class="d-flex flex-row border bg-light" style="height:150px;"> <div class="border border-dark p-2 bg-info-subtle"> Item 1 </div> <div class="align-self-baseline border border-dark p-2 bg-secondary-subtle"> align baseline </div> <div class="border border-dark p-2 bg-warning-subtle"> Item 3 </div> </div> <div class="d-flex flex-row border bg-light mb-4" style="height:150px;"> <div class="border border-dark p-2 text-bg-success"> Item 1 </div> <div class="border border-dark p-2 text-bg-primary"> Item 2 </div> <div class="align-self-stretch border border-dark p-2 text-bg-danger"> align stretch </div> </div> </div> </body> </html> |
برای کلاس .align-self نیز نسخه های واکنش گرا در بوت استرپ ارائه شده اند تا بتوانید تراز یک آیتم خاص را در اندازه های مختلف صفحه نمایش کنترل کنید. این ویژگی برای مواقعی مفید است که فقط یک یا چند آیتم در چیدمان نیاز به تراز متفاوت دارند، بدون آنکه تراز سایر آیتم ها تغییر کند.
در ادامه فهرست کامل کلاس های واکنش گرا برای .align-self آمده است:
- .align-self-start
- .align-self-end
- .align-self-center
- .align-self-baseline
- .align-self-stretch
- .align-self-sm-start
- .align-self-sm-end
- .align-self-sm-center
- .align-self-sm-baseline
- .align-self-sm-stretch
- .align-self-md-start
- .align-self-md-end
- .align-self-md-center
- .align-self-md-baseline
- .align-self-md-stretch
- .align-self-lg-start
- .align-self-lg-end
- .align-self-lg-center
- .align-self-lg-baseline
- .align-self-lg-stretch
- .align-self-xl-start
- .align-self-xl-end
- .align-self-xl-center
- .align-self-xl-baseline
- .align-self-xl-stretch
- .align-self-xxl-start
- .align-self-xxl-end
- .align-self-xxl-center
- .align-self-xxl-baseline
- .align-self-xxl-stretch
پر کردن فضا در بوت استرپ (Fill)
هنگامی که کلاس .flex-fill را به مجموعه ای از عناصر خواهر یا برادر (sibling elements) اختصاص می دهید، این عناصر به صورت خودکار عرض خود را طوری تنظیم می کنند که یا با محتوای داخلی شان هماهنگ شود یا به اندازه ای برابر گسترش یابند، در صورتی که محتوا از محدوده خود فراتر نرود. در نتیجه، این کلاس باعث می شود تمام فضای افقی موجود به شکلی بهینه توسط آیتم ها استفاده شود.
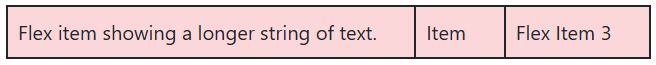
در ادامه، مثالی از نحوه استفاده از کلاس .flex-fill ارائه می شود:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-5"> <h4>Flex utilities - flex-fill</h4> <div class="d-flex border border-dark bg-danger-subtle"> <div class="p-2 border border-dark flex-fill">Flex item showing a longer string of text.</div> <div class="p-2 border border-dark flex-fill">Item</div> <div class="p-2 border border-dark flex-fill">Flex Item 3</div> </div> </div> </body> </html> |
برای کلاس .flex-fill نیز نسخه های واکنش گرا در بوت استرپ ارائه شده اند. این کلاس ها به شما امکان می دهند تا قابلیت پر کردن فضای افقی توسط آیتم ها را در اندازه های مختلف صفحه نمایش فعال یا غیرفعال کنید.
در ادامه فهرست کلاس های واکنش گرا برای .flex-fill آمده است:
- .flex-fill
- .flex-sm-fill
- .flex-md-fill
- .flex-lg-fill
- .flex-xl-fill
- .flex-xxl-fill
Grow در بوت استرپ
با استفاده از کلاس های کمکی .flex-grow-* می توانید مشخص کنید که یک آیتم فلکس تا چه اندازه مجاز است برای پر کردن فضای خالی در دسترس، گسترش یابد. این ویژگی در طراحی های واکنش گرا بسیار کاربردی است، زیرا به شما اجازه می دهد تا کنترل دقیق تری روی رفتار هر آیتم در توزیع فضای درون کانتینر داشته باشید.
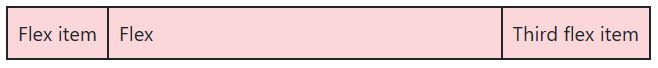
در ادامه، مثالی از استفاده از کلاس .flex-grow را مشاهده می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Flex utilities - flex-grow</h4> <div class="d-flex border border-dark bg-danger-subtle"> <div class="p-2 border border-dark">Flex item</div> <div class="p-2 flex-grow-1 border border-dark">Flex</div> <div class="p-2 border border-dark">Third flex item</div> </div> </div> </body> </html> |
Shrink در سیستم Flex بوت استرپ
با استفاده از کلاس های کمکی .flex-shrink-* در بوت استرپ می توانید کنترل کنید که آیا یک آیتم فلکس در صورت نیاز اجازه دارد برای جا گرفتن در فضای موجود، اندازه خود را کاهش دهد یا نه. این ویژگی زمانی مفید است که بخواهید برخی آیتم ها در صورت کمبود فضا جمع شوند، در حالی که برخی دیگر اندازه خود را حفظ کنند.
به عنوان مثال، اگر نمی خواهید یک آیتم هنگام کوچکتر شدن صفحه نمایش اندازه اش کاهش یابد، می توانید از .flex-shrink-0 استفاده کنید.
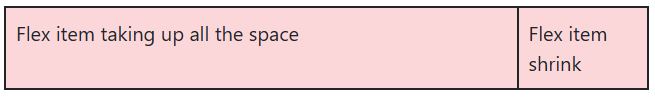
در ادامه، مثالی از نحوه استفاده از کلاس .flex-shrink را مشاهده می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Flex utilities - flex-shrink</h4> <div class="d-flex border border-dark bg-danger-subtle"> <div class="p-2 border border-dark w-100">Flex item taking up all the space</div> <div class="p-2 border border-dark flex-shrink-1">Flex item shrink</div> </div> </div> </body> </html> |
برای کلاس های .flex-grow و .flex-shrink نیز نسخه های واکنش گرا ارائه شده اند تا بتوانید رفتار رشد یا کوچک شدن آیتم های فلکس را بر اساس اندازه صفحه نمایش تنظیم کنید. این ویژگی به شما اجازه می دهد کنترل دقیق تری بر روی طراحی واکنش گرا و مدیریت فضای موجود در کانتینر داشته باشید.
در ادامه، فهرست کامل کلاس های واکنش گرا برای رشد و کوچک شدن آیتم ها آمده است:
- .flex-{grow|shrink}-0
- .flex-{grow|shrink}-1
- .flex-sm-{grow|shrink}-0
- .flex-sm-{grow|shrink}-1
- .flex-md-{grow|shrink}-0
- .flex-md-{grow|shrink}-1
- .flex-lg-{grow|shrink}-0
- .flex-lg-{grow|shrink}-1
- .flex-xl-{grow|shrink}-0
- .flex-xl-{grow|shrink}-1
- .flex-xxl-{grow|shrink}-0
- .flex-xxl-{grow|shrink}-1
مارجین خودکار در فلکس (Auto Margins)
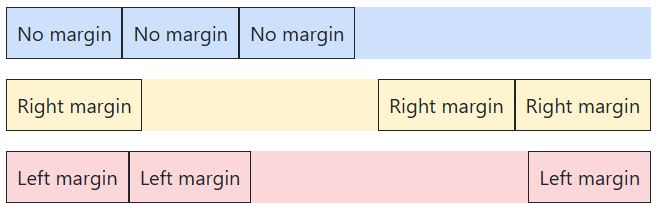
در چیدمان فلکس، می توانید کلاس های ترازبندی را با مارجین خودکار ترکیب کنید تا آیتم های فلکس را به سمت چپ یا راست هدایت کنید.
کلاس های قابل استفاده برای این منظور عبارتند از:
-
.me-auto– آیتم را به سمت راست می راند (در جهت نوشتار چپ به راست، مانند زبان انگلیسی) -
.ms-auto– آیتم را به سمت چپ می راند -
نداشتن مارجین خودکار (حالت پیش فرض) – آیتم در موقعیت اولیه خود باقی می ماند
در ادامه، مثالی از نحوه استفاده از کلاس های مارجین خودکار را مشاهده می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Flex utilities - auto margin</h4> <div class="d-flex mb-3 bg-primary-subtle"> <div class="p-2 border border-dark">No margin</div> <div class="p-2 border border-dark">No margin</div> <div class="p-2 border border-dark">No margin</div> </div> <div class="d-flex mb-3 bg-warning-subtle"> <div class="me-auto p-2 border border-dark">Right margin</div> <div class="p-2 border border-dark">Right margin</div> <div class="p-2 border border-dark">Right margin</div> </div> <div class="d-flex mb-3 bg-danger-subtle"> <div class="p-2 border border-dark">Left margin</div> <div class="p-2 border border-dark">Left margin</div> <div class="ms-auto p-2 border border-dark">Left margin</div> </div> </div> </body> </html> |
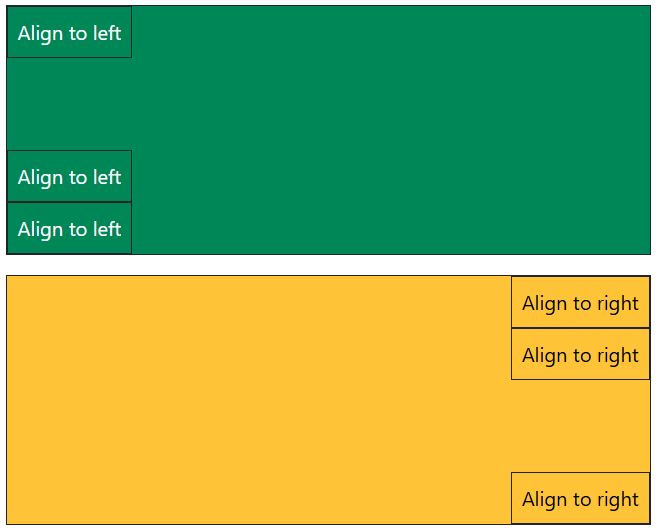
استفاده همزمان با align-items
برای قرار دادن یک آیتم فلکس در بالاترین یا پایینترین بخش یک کانتینر، میتوانید از ترکیب چند ویژگی استفاده کنید:
-
align-itemsبرای تعیین نحوه تراز کلی آیتمها -
flex-direction: columnبرای تغییر جهت فلکس از افقی به عمودی -
margin-top: autoیاmargin-bottom: autoبرای تنظیم موقعیت عمودی یک آیتم خاص
با استفاده از این ترکیب، میتوانید به سادگی یک آیتم را به پایین یا بالای کانتینر هدایت کنید، بدون نیاز به موقعیتدهی دستی.
در ادامه، مثالی از این روش را مشاهده میکنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Flex utilities - with align items</h4> <div class="d-flex align-items-start flex-column mb-3 text-bg-success border border-dark" style="height: 200px;"> <div class="mb-auto p-2 border border-dark">Align to left</div> <div class="p-2 border border-dark">Align to left</div> <div class="p-2 border border-dark">Align to left</div> </div> <div class="d-flex align-items-end flex-column mb-3 text-bg-warning border border-dark" style="height: 200px;"> <div class="p-2 border border-dark">Align to right</div> <div class="p-2 border border-dark">Align to right</div> <div class="mt-auto p-2 border border-dark">Align to right</div> </div> </div> </body> </html> |
در مثال بالا، کلاس .mt-auto به معنی margin-top: auto و کلاس .mb-auto به معنی margin-bottom: auto است. این کلاس ها برای تنظیم موقعیت عمودی یک آیتم فلکس نسبت به سایر آیتم ها یا فضای موجود در کانتینر استفاده می شوند.
Wrap شدن آیتم ها در سیستم فلکس بوت استرپ
در یک کانتینر فلکس، می توان آیتم ها را طوری تنظیم کرد که در صورت کمبود فضا، به خط بعدی منتقل شوند (wrap شوند). این ویژگی در طراحی های واکنش گرا بسیار کاربردی است، به خصوص زمانی که تعداد آیتم ها زیاد باشد یا عرض آن ها متغیر باشد.
کلاس های کمکی زیر در بوت استرپ برای کنترل پیچش آیتم های فلکس در دسترس هستند:
-
.flex-nowrap– عدم پیچش آیتم ها؛ همه آیتم ها در یک خط باقی می مانند (حالت پیش فرض) -
.flex-wrap– اجازه می دهد آیتم ها به خط بعدی منتقل شوند -
.flex-wrap-reverse– آیتم ها را به صورت معکوس wrap می کند (از پایین به بالا)
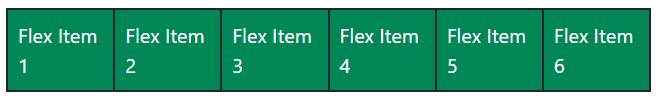
در ادامه، مثالی از استفاده از کلاس .flex-nowrap را مشاهده می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-5"> <h4>Flex utilities - no wrap</h4> <div class="d-flex flex-nowrap text-bg-success border border-dark"> <div class="p-2 border border-dark">Flex Item 1</div> <div class="p-2 border border-dark">Flex Item 2</div> <div class="p-2 border border-dark">Flex Item 3</div> <div class="p-2 border border-dark">Flex Item 4</div> <div class="p-2 border border-dark">Flex Item 5</div> <div class="p-2 border border-dark">Flex Item 6</div> </div> </div> </body> </html> |
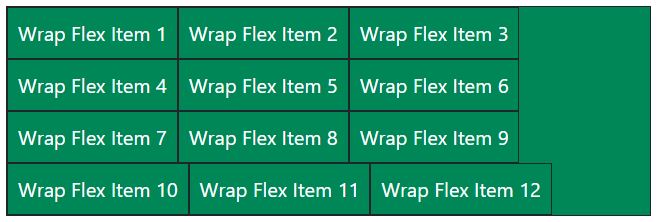
در ادامه، مثالی از استفاده از کلاس .flex-wrap را مشاهده می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-5"> <h4>Flex utilities - wrap items</h4> <div class="d-flex flex-wrap text-bg-success border border-dark"> <div class="p-2 border border-dark">Wrap Flex Item 1</div> <div class="p-2 border border-dark">Wrap Flex Item 2</div> <div class="p-2 border border-dark">Wrap Flex Item 3</div> <div class="p-2 border border-dark">Wrap Flex Item 4</div> <div class="p-2 border border-dark">Wrap Flex Item 5</div> <div class="p-2 border border-dark">Wrap Flex Item 6</div> <div class="p-2 border border-dark">Wrap Flex Item 7</div> <div class="p-2 border border-dark">Wrap Flex Item 8</div> <div class="p-2 border border-dark">Wrap Flex Item 9</div> <div class="p-2 border border-dark">Wrap Flex Item 10</div> <div class="p-2 border border-dark">Wrap Flex Item 11</div> <div class="p-2 border border-dark">Wrap Flex Item 12</div> </div> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
در ادامه، مثالی از استفاده از کلاس .flex-wrap-reverse را مشاهده می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-5"> <h4>Flex utilities - wrap reverse items</h4> <div class="d-flex flex-wrap-reverse text-bg-success border border-dark"> <div class="p-2 border border-dark">Wrap reverse Item 1</div> <div class="p-2 border border-dark">Wrap reverse Item 2</div> <div class="p-2 border border-dark">Wrap reverse Item 3</div> <div class="p-2 border border-dark">Wrap reverse Item 4</div> <div class="p-2 border border-dark">Wrap reverse Item 5</div> <div class="p-2 border border-dark">Wrap reverse Item 6</div> <div class="p-2 border border-dark">Wrap reverse Item 7</div> <div class="p-2 border border-dark">Wrap reverse Item 8</div> <div class="p-2 border border-dark">Wrap reverse Item 9</div> <div class="p-2 border border-dark">Wrap reverse Item 10</div> <div class="p-2 border border-dark">Wrap reverse Item 11</div> <div class="p-2 border border-dark">Wrap reverse Item 12</div> </div> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
بوت استرپ برای کلاس .flex-wrap نیز مانند سایر کلاس های فلکس، نسخه های واکنش گرا ارائه داده است. این کلاس ها به شما اجازه می دهند پیچش (wrap) یا عدم پیچش آیتم های فلکس را در سایزهای مختلف صفحه کنترل کنید.
در ادامه، فهرست کامل این کلاس ها آمده است:
- .flex-nowrap
- .flex-wrap
- .flex-wrap-reverse
- .flex-sm-nowrap
- .flex-sm-wrap
- .flex-sm-wrap-reverse
- .flex-md-nowrap
- .flex-md-wrap
- .flex-md-wrap-reverse
- .flex-lg-nowrap
- .flex-lg-wrap
- .flex-lg-wrap-reverse
- .flex-xl-nowrap
- .flex-xl-wrap
- .flex-xl-wrap-reverse
- .flex-xxl-nowrap
- .flex-xxl-wrap
- .flex-xxl-wrap-reverse
ترتیب دهی آیتم ها در فلکس بوت استرپ (Order)
با استفاده از کلاس های کمکی .order در بوت استرپ، می توانید ترتیب نمایشی آیتم های فلکس را بدون تغییر ترتیب آن ها در کد HTML تغییر دهید. این قابلیت به شما امکان می دهد تا کنترل بیشتری بر نحوه نمایش آیتم ها در دستگاه های مختلف داشته باشید.
گزینه های موجود برای ترتیب:
-
.order-0تا.order-5– مقدار عددی ترتیب آیتم ها از ۰ تا ۵ -
.order-first– نمایش آیتم به عنوان اولین عنصر -
.order-last– نمایش آیتم به عنوان آخرین عنصر -
.order-0– ریست کردن ترتیب به حالت پیش فرض (مطابق ترتیب HTML)
نکته: این ویژگی فقط ترتیب نمایشی را تغییر می دهد و تأثیری روی ترتیب واقعی در DOM ندارد.
در ادامه، مثالی از استفاده از کلاس .order را مشاهده می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-5"> <h4>Flex utilities - order change</h4> <div class="d-flex flex-nowrap text-bg-danger border border-dark"> <div class="order-4 p-3 border border-dark">Item one</div> <div class="order-1 p-3 border border-dark">Item two</div> <div class="order-2 p-3 border border-dark">Item three</div> <div class="order-5 p-3 border border-dark">Item four</div> <div class="order-3 p-3 border border-dark">Item five</div> <div class="order-0 p-3 border border-dark">Item six</div> </div> </div> </body> </html> |
نسخه های واکنش گرا برای کلاس .order
بوت استرپ کلاس های متنوعی برای تغییر ترتیب آیتم های فلکس در اندازه های مختلف صفحه نمایش ارائه کرده است. این کلاس ها به شما اجازه می دهند ترتیب نمایش هر آیتم را به صورت عددی و واکنش گرا تنظیم کنید، بدون آنکه نیازی به تغییر در ساختار HTML باشد:
- .order-0
- .order-1
- .order-2
- .order-3
- .order-4
- .order-5
- .order-sm-0
- .order-sm-1
- .order-sm-2
- .order-sm-3
- .order-sm-4
- .order-sm-5
- .order-md-0
- .order-md-1
- .order-md-2
- .order-md-3
- .order-md-4
- .order-md-5
- .order-lg-0
- .order-lg-1
- .order-lg-2
- .order-lg-3
- .order-lg-4
- .order-lg-5
- .order-xl-0
- .order-xl-1
- .order-xl-2
- .order-xl-3
- .order-xl-4
- .order-xl-5
- .order-xxl-0
- .order-xxl-1
- .order-xxl-2
- .order-xxl-3
- .order-xxl-4
- .order-xxl-5
علاوه بر ترتیب های عددی، کلاس های .order-first و .order-last نیز در بوت استرپ تعریف شده اند که به ترتیب مقدار -1 و 6 را به ترتیب آیتم اختصاص می دهند. این کلاس ها نیز در نسخه های واکنش گرا در دسترس هستند:
- .order-first
- .order-last
- .order-sm-first
- .order-sm-last
- .order-md-first
- .order-md-last
- .order-lg-first
- .order-lg-last
- .order-xl-first
- .order-xl-last
- .order-xxl-first
- .order-xxl-last
تراز محتوای فلکس در بوت استرپ (Align Content)
برای تراز کل مجموعه آیتم های فلکس در محور متقاطع (cross axis)، می توانید از کلاس کمکی .align-content-* استفاده کنید. این ویژگی زمانی کاربرد دارد که آیتم های فلکس در چند خط (multi-line) قرار گرفته باشند، مثلاً وقتی flex-wrap: wrap فعال شده باشد و آیتم های زیادی وجود داشته باشد.
گزینه های موجود برای .align-content:
-
start– تراز خطوط آیتم ها در ابتدای محور عمودی (پیش فرض) -
end– تراز در انتهای محور -
center– تراز در مرکز محور -
between– توزیع خطوط با فاصله یکنواخت بین آن ها -
around– توزیع با فاصله یکنواخت اطراف هر خط -
stretch– کشیدن خطوط برای پر کردن کل ارتفاع در دسترس
نکته: برای اینکه این کلاس ها مؤثر باشند، باید
flex-wrap: wrapروی کانتینر فعال شده باشد و بیش از یک خط آیتم فلکس در آن وجود داشته باشد.
در ادامه، مثالی از استفاده از کلاس های .align-content-* را مشاهده می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container"> <h4>Flex utilities - align content</h4> <!--align-content-start--> <div class="d-flex flex-column bd-highlight text-bg-info mb-3 flex-wrap align-content-start"> <div class="border p-2 bd-highlight"> Flex item 1 </div> <div class="border p-2 bd-highlight"> Flex item 2 </div> <div class="border p-2 bd-highlight"> Flex item 3 </div> </div> <!--align-content-center--> <div class="d-flex flex-column bd-highlight text-bg-warning mb-3 flex-wrap align-content-center"> <div class="border p-2 bd-highlight"> Flex item 1 </div> <div class="border p-2 bd-highlight"> Flex item 2 </div> <div class="border p-2 bd-highlight"> Flex item 3 </div> </div> <!--align-content-end--> <div class="d-flex flex-column bd-highlight text-bg-danger mb-3 flex-wrap align-content-end"> <div class="border p-2 bd-highlight"> Flex item 1 </div> <div class="border p-2 bd-highlight"> Flex item 2 </div> <div class="border p-2 bd-highlight"> Flex item 3 </div> </div> <!--align-content-stretch--> <div class="d-flex flex-column bd-highlight text-bg-primary mb-3 flex-wrap align-content-stretch"> <div class="border p-2 bd-highlight"> Flex item 1 </div> <div class="border p-2 bd-highlight"> Flex item 2 </div> <div class="border p-2 bd-highlight"> Flex item 3 </div> </div> </div> </body> </html> |
کلاس های .align-content نیز در بوت استرپ دارای نسخه های واکنش گرا هستند. این کلاس ها برای زمانی طراحی شده اند که آیتم های فلکس در چند خط قرار گرفته باشند و شما بخواهید موقعیت کلی خطوط را در محور عمودی (یا محور متقاطع) کنترل کنید.
در ادامه فهرست کامل کلاس های واکنش گرا برای .align-content آمده است:
- .align-content-start
- .align-content-end
- .align-content-center
- .align-content-between
- .align-content-around
- .align-content-stretch
- .align-content-sm-start
- .align-content-sm-end
- .align-content-sm-center
- .align-content-sm-between
- .align-content-sm-around
- .align-content-sm-stretch
- .align-content-md-start
- .align-content-md-end
- .align-content-md-center
- .align-content-md-between
- .align-content-md-around
- .align-content-md-stretch
- .align-content-lg-start
- .align-content-lg-end
- .align-content-lg-center
- .align-content-lg-between
- .align-content-lg-around
- .align-content-lg-stretch
- .align-content-xl-start
- .align-content-xl-end
- .align-content-xl-center
- .align-content-xl-between
- .align-content-xl-around
- .align-content-xl-stretch
- .align-content-xxl-start
- .align-content-xxl-end
- .align-content-xxl-center
- .align-content-xxl-between
- .align-content-xxl-around
- .align-content-xxl-stretch
کامپوننت Media Object با استفاده از Flex
در بوت استرپ، می توانید ساختار معروف Media Object (که معمولاً برای نمایش تصویر در کنار متن استفاده می شود) را با استفاده از کلاس های فلکس به سادگی بازسازی کنید. این روش علاوه بر اینکه انعطاف پذیری بالاتری نسبت به نسخه های قدیمی دارد، امکان کنترل بهتر بر چینش اجزا را نیز فراهم می کند.
در ادامه، مثالی از ساخت یک media object با استفاده از ابزارهای فلکس را مشاهده می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Flex</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container"> <h4>Flex utilities - Media object</h4> </div> <div class="d-flex align-items-center border mx-4 w-50 mt-3"> <div class="flex-md-shrink-0"> <img src="https://i1.wp.com/simplesnippets.tech/wp-content/uploads/2018/07/tutorialspoint.jpg?resize=500%2C500&ssl=1"> </div> <div class="flex-md-grow-1"> Content related to the image is placed at the center of the image, as we have used the class .align-items-center. The image is the logo of "Tutorials Point". </div> </div> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۰ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس