کلاس float در بوت استرپ ابزاری ساده اما مؤثر برای کنترل موقعیت و چیدمان عناصر درون سیستم شبکه ای بوت استرپ است. توسعه دهندگان این کلاسها را معمولاً همراه با کلاس های ستون مانند .col-* بهکار میبرند تا ساختارهایی واکنش گرا طراحی کنند.
با استفاده از کلاس های .float میتوان عنصر را در محدوده ستون به سمت چپ یا راست شناور کرد یا ویژگی float را به طور کامل غیرفعال کرد. این رفتار مطابق با اندازه فعلی صفحه نمایش تغییر میکند، زیرا این کلاس ها همان نقاط شکست (Breakpoint) سیستم شبکه ای را بهکار میگیرند.
توسعه دهندگان باید توجه داشته باشند که این کلاس ها روی آیتم های Flexbox تأثیر نمیگذارند؛ بنابراین اگر عناصر شما داخل یک کانتینر فلکس قرار دارند، استفاده از .float-* تغییری در موقعیت آنها ایجاد نمیکند. اگر با ساختارهای Flexbox و سیستم گرید بوت استرپ آشنا نیستید، پیشنهاد میکنیم ابتدا یک دوره طراحی سایت با بوت استرپ ببینید.
بوت استرپ سه کلاس اصلی برای مدیریت ویژگی float ارائه میدهد:
-
.float-start: این کلاس عنصر را در ستون به سمت چپ شناور میکند. -
.float-end: این کلاس عنصر را در ستون به سمت راست شناور میکند. -
.float-none: این کلاس ویژگی float را از عنصر حذف میکند و آن را به حالت پیشفرض بازمیگرداند.
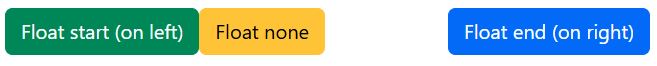
در ادامه، نمونهای از نحوه استفاده از کلاس های .float-* را مشاهده میکنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Float</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4>Float utilities</h4> <div class="float-start"> <button class="btn btn-success">Float start (on left)</button> </div> <div class="float-end"> <button class="btn btn-primary">Float end (on right)</button> </div> <div class="float-none"> <button class="btn btn-warning">Float none</button> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
واکنش گرایی در Float بوت استرپ
شما میتوانید مقدارهای مختلف .float را با اندازه های مختلف صفحه نمایش ترکیب کنید. به عبارت دیگر، میتوان مشخص کرد که یک عنصر در اندازههای خاصی از صفحه، در چه جهتی شناور شود. این اندازه ها شامل sm, md, lg, xl و xxl هستند.
در ادامه، لیست کاملی از کلاسهای کاربردی .float را مشاهده میکنید که در بوت استرپ پشتیبانی میشوند:
-
.float_start -
.float_end -
.float_none
برای نسخه های واکنش گرا:
-
.float_sm_start -
.float_sm_end -
.float_sm_none -
.float_md_start -
.float_md_end -
.float_md_none -
.float_lg_start -
.float_lg_end -
.float_lg_none -
.float_xl_start -
.float_xl_end -
.float_xl_none -
.float_xxl_start -
.float_xxl_end -
.float_xxl_none
نکته: برای مشاهده عملکرد این کلاس ها در اندازه های مختلف، کافیست اندازه پنجره مرورگر را تغییر دهید.
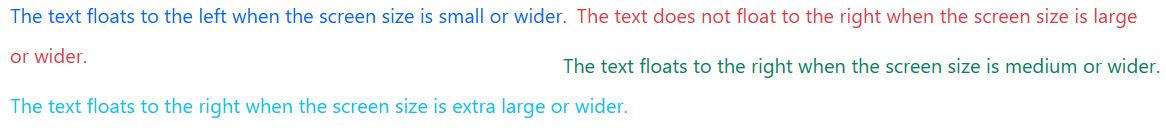
در ادامه، نمونهای از نحوه عملکرد این کلاس ها در اندازه های مختلف صفحه نمایش ارائه میشود:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Float</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h4><u>Responsive float utilities</u></h4> <div class="float-sm-start p-2 text-primary"> The text floats to the left when the screen size is small or wider. </div> <div class="float-md-end p-2 text-success"> The text floats to the right when the screen size is medium or wider. </div> <div class="float-lg-none p-2 text-danger"> The text does not float to the right when the screen size is large or wider. </div> <div class="float-xl-end p-2 text-info"> The text floats to the right when the screen size is extra large or wider. </div> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۲ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس