در این بخش درباره کنترل های فرم در بوت استرپ صحبت می کنیم. با استفاده از استایل های سفارشی، اندازه های مختلف، حالت های فوکوس (focus states) و دیگر ویژگی ها، می توان ظاهر و عملکرد کنترل های متنی مثل <input> و <textarea> را به شکل قابل توجهی بهبود داد.
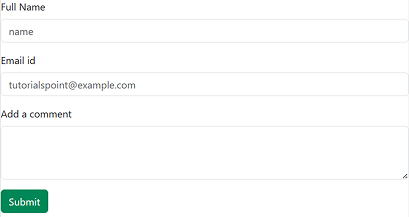
مثال پایه کنترل های فرم در بوت استرپ
برای استایل دادن به کنترل های فرم، از کلاس .form-control برای ورودی ها و .form-label برای برچسب ها استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Form Control</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="mb-3"> <label for="formControlName" class="form-label">Full Name</label> <input type="text" class="form-control" id="formControlName" placeholder="name"> </div> <div class="mb-3"> <label for="formControlEmail" class="form-label">Email id</label> <input type="text" class="form-control" id="formControlEmail" placeholder="tutorialspoint@example.com"> </div> <div class="mb-3"> <label for="formControlTextarea" class="form-label">Add a comment</label> <textarea class="form-control" id="formControlTextarea" rows="3"></textarea> </div> <button type="submit" class="btn btn-success">Submit</button> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
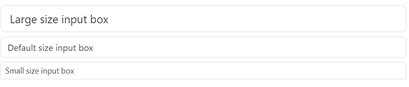
تعیین اندازه کنترل های فرم در بوت استرپ
برای مشخص کردن اندازه فیلدهای ورودی در فرم، می توانید از کلاس هایی مانند .form-control-lg برای اندازه بزرگ و .form-control-sm برای اندازه کوچک استفاده کنید. این کلاس ها به راحتی به المان ورودی اضافه می شوند و بدون نیاز به کدنویسی اضافه، اندازه دلخواه را اعمال می کنند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Form Control</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <input class="form-control form-control-lg mt-2" type="text" placeholder="Large size input box" aria-label=".form-control-lg example"> <input class="form-control mt-2" type="text" placeholder="Default size input box" aria-label="default input example"> <input class="form-control form-control-sm mt-2" type="text" placeholder="Small size input box" aria-label=".form-control-sm example"> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
متن در فرم بوت استرپ
برای افزودن توضیحات متنی به فرم، از کلاس .form-text استفاده کنید. این کلاس می تواند برای ایجاد متن در سطح بلوک (block-level) یا درون خطی (inline-level) به کار برود و معمولاً برای ارائه راهنمایی یا توضیحاتی در کنار فیلدهای ورودی کاربرد دارد.
برای ایجاد فاصله مناسب بین متن و ورودی های بالای آن، به صورت پیشفرض یک حاشیه بالا (margin-top) به متن فرم اضافه می شود.
جهت اطمینان از اینکه این متن توسط فناوری های کمکی مانند صفحه خوان ها به درستی خوانده می شود، توصیه می شود از ویژگی های aria-labelledby یا aria-describedby برای اتصال متن به فیلد مربوطه استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Form Control</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <label for="inputUsername" class="form-label mt-2">Username</label> <input type="text" id="inputUsername" class="form-control" aria-labelledby="UsernameHelpBlock"> <div id="UsernameHelpBlock" class="form-text"> Your username 620 characters long and can be any combination of letters, numbers or symbols. </div> <label for="inputPassword" class="form-label mt-2">Password</label> <input type="text" id="inputPassword" class="form-control" aria-labelledby="PasswordHelpBlock"> <div id="PasswordHelpBlock" class="form-text"> must be 6-20 characters long. </div> <button type="submit" class="btn btn-primary mt-2">Submit</button> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
برای نمایش متن های راهنما به صورت درون خطی، می توانید از هر عنصر HTML معمول مانند <span> یا <small> همراه با کلاس .form-text استفاده کنید. با اضافه کردن این کلاس، بدون نیاز به ساختار پیچیده، متن به صورت مناسب و هماهنگ با فرم استایل دهی می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Form Control</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="row g-3 align-items-center mt-2"> <div class="col-auto"> <label for="inputUsername" class="col-form-label">Username</label> </div> <div class="col-auto"> <input type="text" id="inputUsername" class="form-control" aria-labelledby="usernameHelpInline"> </div> <div class="col-auto"> <span id="usernameHelpInline" class="form-text"> Username 620 characters long. </span> </div> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
غیرفعال کردن (Disabled)
برای ایجاد ظاهری کمرنگ و جلوگیری از هرگونه تعامل کاربر با یک فیلد ورودی، کافی است از ویژگی disabled استفاده کنید. این ویژگی باعث می شود المان ورودی غیرفعال شود، ظاهر آن خاکستری شود و رویدادهای ماوس (pointer events) نیز غیرفعال شوند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Form Control</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <input class="form-control mt-2" type="text" placeholder="Disable Input Field" aria-label="Disabled input example" disabled> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
فقط خواندنی (Readonly)
برای جلوگیری از ویرایش مقدار یک فیلد ورودی بدون غیرفعال کردن کامل آن، می توانید از ویژگی readonly استفاده کنید. این ویژگی به کاربر اجازه می دهد مقدار فیلد را مشاهده و حتی انتخاب کند، اما امکان تغییر آن وجود نخواهد داشت.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Form Control</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <input class="form-control mt-2" type="text" value="sourcebaran" aria-label="readonly example" readonly> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
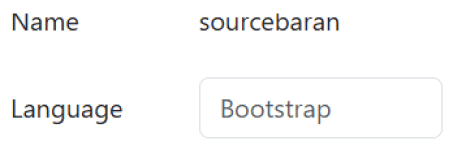
فقط خواندنی به صورت متن ساده (Readonly Plain Text)
کلاس .form-control-plaintext یک فیلد ورودی فقط خواندنی را به شکل متن ساده نمایش می دهد. با استفاده از این کلاس، استایل پیشفرض فیلد ورودی حذف می شود، اما فاصله گذاری ها (margin و padding) به صورت مناسب حفظ می شوند تا ظاهر فرم همچنان منظم و هماهنگ باقی بماند. این روش معمولاً زمانی استفاده می شود که بخواهید مقدار یک فیلد را به شکل خوانا و بدون استایل فرمتی نمایش دهید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Form Control</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="mb-3 row"> <label for="name" class="col-sm-2 col-form-label">Name</label> <div class="col-sm-3"> <input type="text" readonly class="form-control-plaintext" id="name" value="sourcebaran"> </div> </div> <div class="mb-3 row"> <label for="bootstrap" class="col-sm-2 col-form-label">Language</label> <div class="col-sm-3"> <input type="text" class="form-control" id="bootstrap" placeholder="Bootstrap"> </div> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
در حالت فقط خواندنی با متن ساده (plaintext)، میتوانید برچسب ها (labels) و فیلدهای ورودی را به صورت درون خطی و افقی در کنار یکدیگر نمایش دهید. این روش باعث میشود فرم ظاهری فشردهتر و منظمتر داشته باشد، که برای نمایش اطلاعات در فضای محدود یا فرمهای خلاصه بسیار مناسب است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Form Control</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <form class="row g-2 mt-2"> <div class="col-auto"> <input type="text" readonly class="form-control-plaintext" id="staticName" value="sourcebaran"> </div> <div class="col-auto"> <input type="text" class="form-control" id="inputLanguage" placeholder="Bootstrap"> </div> </form> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
ورودی فایل (File Input)
ورودی فایل برای انتخاب و بارگذاری فایل از رایانه کاربر استفاده می شود. این نوع ورودی به کاربر اجازه می دهد تا از طریق یک پنجره مرور فایل، فایلی را انتخاب و ارسال کند.
تنظیم اندازه ورودی فایل در بوت استرپ
- برای کوچک تر کردن اندازه فیلد ورودی فایل، می توانید از کلاس
.form-control-smاستفاده کنید. - برای بزرگ تر کردن اندازه آن نیز، کلاس
.form-control-lgرا به کار ببرید.
این کلاس ها همانند سایر عناصر فرم در بوت استرپ عمل می کنند و ظاهر فیلد ورودی فایل را متناسب با نیاز شما تنظیم می کنند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Form Control</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="mb-3"> <label for="fileInputsm" class="form-label">Small size file input</label> <input class="form-control form-control-sm" id="fileInputsm" type="file"> </div> <div> <label for="fileInputlg" class="form-label">Large size file input</label> <input class="form-control form-control-lg" id="fileInputlg" type="file"> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
ورودی فایل با استفاده از ویژگی ها در بوت استرپ (Attributes)
- برای استفاده از ورودی فایل، نیازی نیست ویژگی خاصی به طور صریح تعریف شود، چرا که ویژگیهای پیشفرض به طور خودکار اعمال میشوند.
- اگر بخواهید ورودی فایل غیرفعال شود و کاربران نتوانند با آن تعامل داشته باشند، میتوانید از ویژگی
disabledاستفاده کنید. این ویژگی باعث میشود فیلد به صورت خاکستری نمایش داده شود و رویدادهای ماوس نیز غیرفعال شوند. - همچنین، برای اجازه دادن به انتخاب چند فایل به طور همزمان، کافی است ویژگی
multipleرا به تگ ورودی اضافه کنید. با این کار کاربر میتواند چند فایل را از سیستم خود انتخاب کرده و ارسال کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Form Control</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="mb-3"> <label for="defaultFileInput" class="form-label">Default file input</label> <input class="form-control" type="file" id="defaultFileInput"> </div> <div class="mb-3"> <label for="disabledFileInput" class="form-label">Disabled file input</label> <input class="form-control" type="file" id="disabledFileInput" disabled> </div> <div class="mb-3"> <label for="multipleFileInput" class="form-label">Multiple files input</label> <input class="form-control" type="file" id="multipleFileInput" multiple> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
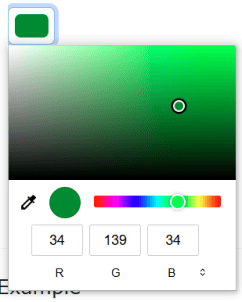
فرم کنترل انتخاب رنگ در بوت استرپ (Color Input)
برای ایجاد یک فیلد ورودی رنگ در فرم، کافی است از ویژگی type="color" در عنصر <input> استفاده کنید و همزمان کلاس .form-control-color را به آن اضافه کنید. این ترکیب به کاربر اجازه میدهد رنگ مورد نظر خود را از یک پنل انتخاب رنگ (color picker) انتخاب کند و بوت استرپ نیز ظاهر آن را هماهنگ با سایر اجزای فرم استایل دهی میکند. در یک آموزش پروژه محور بوت استرپ میتوانید نحوه استفاده دقیق از این قابلیت را در کنار سایر کنترلهای فرم به صورت کاربردی یاد بگیرید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Form Control</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <label for="colorInput" class="form-label">Select a color</label> <input type="color" class="form-control form-control-color" id="colorInput" value="#228b22"> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
لیست داده ها در بوت استرپ (Datalists)
با استفاده از عنصر <datalist> میتوانید مجموعهای از گزینه ها (<option>) را تعریف کنید که کاربر هنگام تایپ در یک فیلد ورودی <input> به آنها دسترسی داشته باشد. این قابلیت امکان پیشنهاد خودکار (autocomplete) را فراهم میکند و تجربه کاربری بهتری ارائه میدهد.
توجه داشته باشید که مرورگرها و سیستم عامل های مختلف، ظاهر عنصر <datalist> را به صورت محدود و ناهماهنگ نمایش میدهند. بنابراین، اگر به دنبال طراحی دقیق و یکپارچه هستید، ممکن است نتوانید استایل دلخواه خود را به راحتی روی آن اعمال کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Form Control</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <label for="dataList" class="form-label">Languages</label> <input class="form-control" list="datalistOptions" id="dataList" placeholder="Search languages..."> <datalist id="datalistOptions"> <option value="Bootstrap"> <option value="HTML"> <option value="CSS"> </datalist> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۶ خرداد ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس