در این بخش با سیستم گرید در بوت استرپ آشنا میشوید. این سیستم به شما اجازه میدهد حداکثر 12 ستون در عرض صفحه ایجاد کنید. ساختار گرید بوت استرپ بر پایه فلکس باکس (Flexbox) طراحی شده است.
مثال ساده
در آموزش بوت استرپ یاد میگیرید که سیستم گرید چگونه با استفاده از کانتینرها، ردیفها و ستونها، چیدمانی واکنش گرا و منظم برای محتوا ایجاد میکند.
برای شروع، از کلاس .container استفاده کنید تا یک کانتینر با عرض ثابت و واکنش گرا ایجاد شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center"> <div class="row mt-2"> <div class="col p-2 bg-primary"> First Column </div> <div class="col p-2 bg-warning"> Second Column </div> <div class="col p-2 bg-info"> Third Column </div> </div> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
نحوه عملکرد سیستم گرید در بوت استرپ
سیستم گرید بوت استرپ از شش نقطه شکست واکنش گرا پشتیبانی میکند. این نقاط شکست شامل sm، md، lg، xl و xxl هستند و روی تمام اندازههای بزرگتر از خودشان تأثیر میگذارند. با استفاده از آنها میتوانید اندازه و رفتار کانتینرها و ستون ها را در هر نقطه کنترل کنید.
کانتینرها
کانتینرها محتوا را در مرکز صفحه قرار میدهند و بهصورت افقی فضای داخلی (padding) ایجاد میکنند. برای عرض واکنش گرا از کلاس .container و برای عرض کامل در تمام اندازهها از کلاس .container-fluid استفاده کنید. در صورت نیاز به کنترل در نقاط شکست مختلف، از کلاسهای واکنش گرای کانتینر استفاده میشود.
ردیف ها
ردیف ها در واقع پوششدهنده ستون ها هستند. هر ستون بهصورت پیشفرض دارای فاصله افقی (padding) است. این فاصله از طریق حاشیه منفی (negative margin) به ردیف منتقل میشود تا محتوای داخل ستونها در یک خط افقی منظم قرار گیرد. به این ترتیب، همه ستونها چیدمان همراستا دارند.
ردیفها از کلاسهای کمکی برای یکسانسازی اندازه ستون ها و نیز کنترل فاصله داخلی (gutter) پشتیبانی میکنند.
ستون ها
ستون ها بسیار منعطف هستند. میتوانید با استفاده از حداکثر 12 ستون موجود در هر ردیف، چیدمانهای متنوعی ایجاد کنید. عرض ستون ها به صورت درصدی تعریف شده و با توجه به عنصر والد به صورت نسبی عمل میکند.
فاصله بین ستون ها (Gutters)
گاترها قابل تنظیم و واکنش گرا هستند. این فاصلهها در همه اندازههای صفحه در دسترساند و معادل فاصله داخلی (padding) و حاشیه (margin) هستند. برای تغییر گاترها از کلاسهای زیر استفاده کنید:
-
.gx-*برای کنترل فاصله افقی -
.gy-*برای کنترل فاصله عمودی -
.g-*برای تغییر همزمان هر دو -
.g-0برای حذف کامل گاترها
استفاده از میکسین های Sass
برای ایجاد نشانهگذاری معناییتر و ساختار تمیزتر، میتوانید از میکسینهای آماده در فایل Sass گرید بوت استرپ استفاده کنید.
کلاس های موجود در سیستم گرید بوت استرپ
-
.col-(برای نمایشگرهای خیلی کوچک، کمتر از 576 پیکسل) -
.col-sm-(کوچک، از 576 پیکسل) -
.col-md-(متوسط، از 768 پیکسل) -
.col-lg-(بزرگ، از 992 پیکسل) -
.col-xl-(خیلی بزرگ، از 1200 پیکسل) -
.col-xxl-(خیلی خیلی بزرگ، از 1400 پیکسل)
تفاوت عملکرد گرید در نقاط شکست مختلف
| اندازه نمایشگر | <576px | 576px | 768px | 992px | 1200px | 1400px |
|---|---|---|---|---|---|---|
| عرض حداکثری کانتینر | اتوماتیک | 540px | 720px | 960px | 1140px | 1320px |
| پیشوند کلاس ستون | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
.col-xxl- |
| تعداد ستون در هر ردیف | 12 | – | – | – | – | – |
| عرض گاتر | 1.5rem | – | – | – | – | – |
| امکان سفارشیسازی گاتر | دارد | – | – | – | – | – |
| پشتیبانی از تو در تو بودن | دارد | – | – | – | – | – |
| قابلیت مرتبسازی ستون | دارد | – | – | – | – | – |
ستون های بدون اندازه مشخص (Auto-layout)
برای تعیین اندازه ستون ها بدون نیاز به وارد کردن عدد خاص، از کلاسهایی مانند .col-sm-6 در نقاط شکست مناسب استفاده کنید.
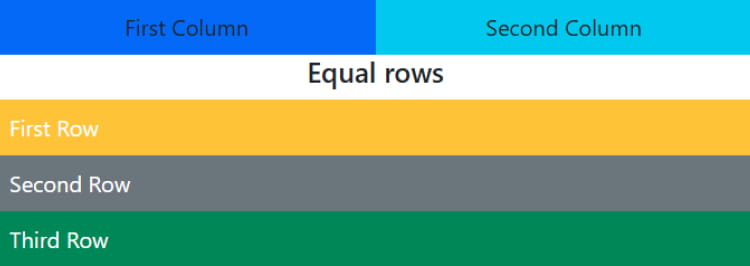
ستون های با عرض برابر (Equal-width)
برای ایجاد ستونی با عرض یکسان در تمام دستگاهها، از سیستم گرید با کلاسهای بدون عدد استفاده کنید. این روش در تمامی اندازهها از xs تا xxl عمل میکند و به شما امکان میدهد چند ستون همعرض بسازید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center"> <h5>Equal columns</h5> <div class="row mt-2"> <div class="col p-2 bg-primary"> First Column </div> <div class="col p-2 bg-info"> Second Column </div> </div> <h5>Equal rows</h5> <div class="col mt-2"> <div class="row p-2 bg-warning text-white"> First Row </div> <div class="row p-2 bg-secondary text-white"> Second Row </div> <div class="row p-2 bg-success text-white"> Third Row </div> </div> </div> </body> </html> |
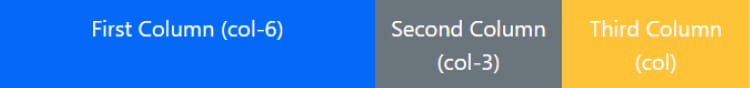
تنظیم عرض یک ستون
در سیستم گرید بوت استرپ میتوانید عرض یک ستون را به صورت مشخص تعیین کرده و اجازه دهید سایر ستونها بهصورت خودکار باقیمانده فضا را پر کنند.
برای این کار میتوانید از کلاس های گرید، میکسین های Sass یا حتی عرضهای تعریفشده بهصورت درونخطی (inline) استفاده کنید.
عرض سایر ستون ها صرفنظر از اندازه ستون مرکزی، بهطور انعطافپذیر تغییر خواهد کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center"> <div class="row mt-2"> <div class="col-6 p-2 bg-primary text-white"> First Column (col-6) </div> <div class="col-3 p-2 bg-secondary text-white"> Second Column (col-3) </div> <div class="col p-2 bg-warning text-white"> Third Column (col) </div> </div> </div> </body> </html> |
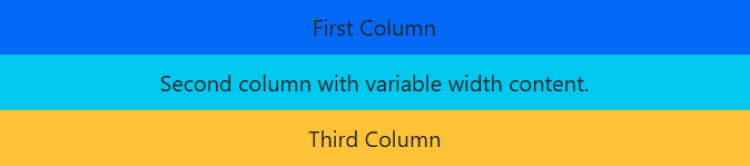
محتوا با عرض متغیر
برای تعیین عرض ستون ها بر اساس عرض طبیعی محتوای داخل آنها، از کلاس های col-{breakpoint}-auto استفاده کنید.
این کلاس ها باعث میشوند عرض ستون به اندازه محتوای آن تنظیم شود و از فضای اضافی استفاده نشود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center"> <div class="row justify-content-md-center mt-2"> <div class="col col-lg-2 p-2 bg-primary "> First Column </div> <div class="col-md-auto p-2 bg-info "> Second column with variable width content. </div> <div class="col col-lg-2 p-2 bg-warning"> Third Column </div> </div> </div> </body> </html> |
کلاس های واکنش گرا در بوت استرپ
در بوت استرپ، سیستم گرید دارای شش سطح از کلاس های از پیش تعریفشده است که برای طراحی چیدمانهای واکنش گرای پیچیده استفاده میشود. با این کلاس ها میتوانید ستون ها و ردیف ها را متناسب با اندازه دستگاههای کوچک، متوسط، بزرگ یا بسیار بزرگ تنظیم کنید.
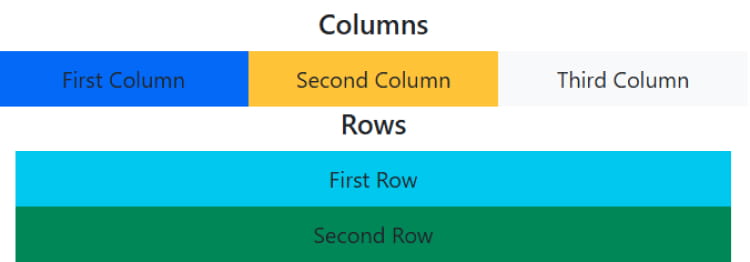
همه نقاط شکست
برای گریدهایی که میخواهید در تمام اندازههای صفحه بهصورت یکسان نمایش داده شوند، از کلاس های .col یا .col-* استفاده کنید. اگر نیاز به ستونی با اندازه مشخص دارید، از کلاس های شمارهدار مثل .col-6 استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center"> <h5>Columns</h5> <div class="row mt-2"> <div class="col p-2 bg-primary">First Column</div> <div class="col p-2 bg-warning">Second Column</div> <div class="col p-2 bg-light">Third Column</div> </div> <h5>Rows</h5> <div class="col mt-2"> <div class="row-9 p-2 bg-info">First Row</div> <div class="row-3 p-2 bg-success">Second Row</div> </div> </div> </body> </html> |
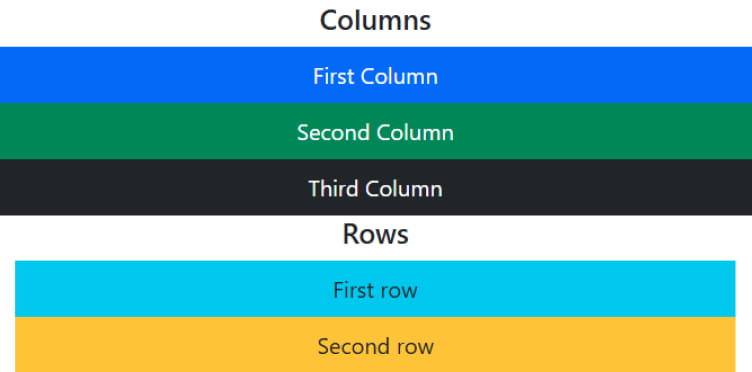
چیدمان عمودی به افقی
برای ساخت یک سیستم گرید ساده که در دستگاههای بسیار کوچک و کوچک (مانند موبایل) بهصورت عمودی نمایش داده شود و در دستگاههای بزرگتر به حالت افقی درآید، از کلاسهای .col-sm-* استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center"> <h5>Columns</h5> <div class="row mt-2"> <div class="col-sm-6 p-2 bg-primary text-white">First Column</div> <div class="col-sm-3 p-2 bg-success text-white">Second Column</div> <div class="col-sm-2 p-2 bg-dark text-white">Third Column</div> </div> <h5>Rows</h5> <div class="col mt-2"> <div class="row-sm p-2 bg-info">First row</div> <div class="row-sm p-2 bg-warning">Second row</div> </div> </div> </body> </html> |
نکته: برای مشاهده عملکرد این کلاسها در اندازههای مختلف، مرورگر خود را تغییر اندازه دهید.
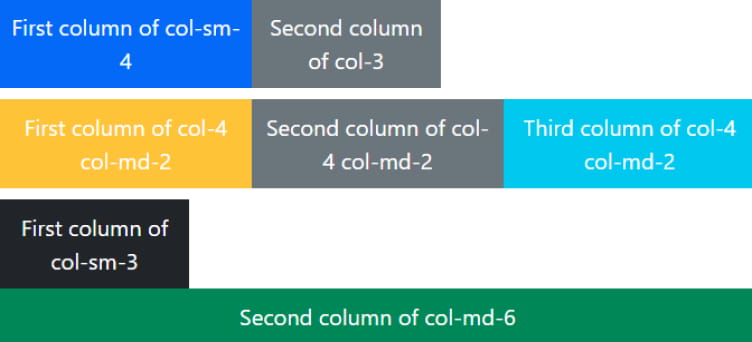
ترکیب و تطبیق
برای ایجاد چیدمانهای انعطافپذیر، میتوانید از ترکیب کلاس های مختلف در هر سطح (tier) استفاده کنید. این کار به شما اجازه میدهد ستون ها را بسته به نیاز، در برخی اندازهها بهصورت عمودی و در برخی دیگر بهصورت افقی نمایش دهید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center"> <div class="row mt-2"> <div class="col-sm-4 p-2 bg-primary text-white">First column of col-sm-4</div> <div class="col-3 p-2 bg-secondary text-white">Second column of col-3</div> </div> <div class="row mt-2"> <div class="col-4 col-md-2 p-2 bg-warning text-white">First column of col-4 col-md-2</div> <div class="col-4 col-md-2 p-2 bg-secondary text-white">Second column of col-4 col-md-2</div> <div class="col-4 col-md-2 p-2 bg-info text-white">Third column of col-4 col-md-2</div> </div> <div class="row mt-2"> <div class="col-sm-3 p-2 bg-dark text-white">First column of col-sm-3</div> <div class="col-md-6 p-2 bg-success text-white">Second column of col-md-6</div> </div> </div> </body> </html> |
ستون های ردیفی (Row Columns)
- سیستم گرید بوت استرپ کلاس هایی برای ستون های ردیفی فراهم میکند که امکان ساخت چیدمانهای ساده را فراهم میسازد.
- هر ردیف بهوسیله کلاس
.rowمشخص میشود و هر ستون داخل آن با کلاسهای.col*تعریف میگردد. - برای تعیین تعداد ستون ها در یک ردیف، از کلاس
.row-cols-*استفاده کنید. - اگر میخواهید اندازه ستون ها بر اساس محتوای داخل آنها تنظیم شود، از کلاس
.row-cols-autoاستفاده کنید.
برای مثال، استفاده از کلاس .row-cols-2 باعث ایجاد دو ستون در یک ردیف میشود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center"> <div class="row row-cols-2"> <div class="col bg-info p-2">First Row First Column</div> <div class="col bg-primary p-2">First Row Second Column</div> <div class="col bg-warning p-2">Second Row First Column</div> </div> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
برای ایجاد سه ستون متفاوت در یک ردیف، از کلاس .row-cols-3 استفاده کنید.
این کلاس باعث میشود محتوای داخل ردیف به سه ستون مساوی تقسیم شود، بدون نیاز به تعریف اندازه مشخص برای هر ستون.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center mt-2"> <div class="row row-cols-3 mt-2"> <div class="col bg-info p-2">First Row First Column</div> <div class="col bg-light p-2">First Row Second Column</div> <div class="col bg-primary p-2">First Row Third Column</div> <div class="col bg-secondary p-2">Second Row First Column</div> <div class="col bg-success p-2">Second Row Second Column</div> <div class="col bg-warning p-2">Second Row Third Column</div> </div> </div> </body> </html> |
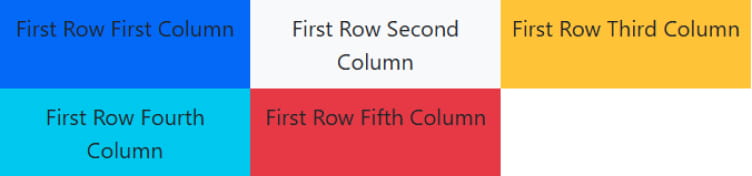
برای ساخت گریدهایی شامل ردیف ها و ستون هایی با اندازه متغیر، از کلاس .row-cols-auto استفاده کنید.
با این کلاس، عرض هر ستون بهطور خودکار بر اساس محتوای داخل آن تنظیم میشود و ستون ها تا پر شدن عرض ردیف در کنار یکدیگر قرار میگیرند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center"> <div class="row row-cols-auto"> <div class="col bg-primary p-2">First Row First Column</div> <div class="col bg-secondary p-2">First Row Second Column</div> <div class="col bg-warning p-2">First Row Third Column</div> <div class="col bg-info p-2">First Row Fourth Column</div> <div class="col bg-success p-2">First Row Fifth Column</div> <div class="col bg-light p-2">First Row sixth Column</div> <div class="col bg-danger p-2">Second Row First Column</div> </div> </div> </body> </html> |
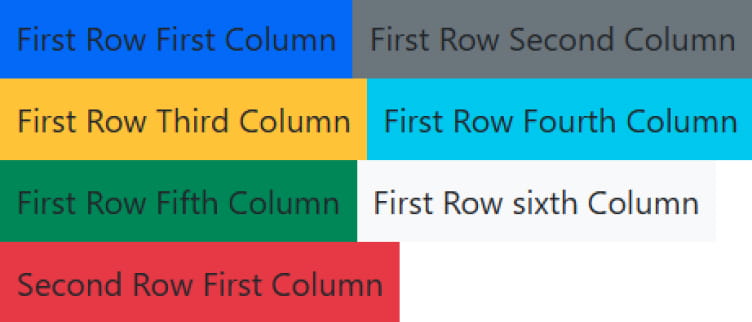
برای ایجاد چهار ستون متفاوت در یک ردیف، از کلاس .row-cols-4 استفاده کنید.
این کلاس، ردیف را به چهار ستون مساوی تقسیم میکند و بدون نیاز به تعیین اندازه مشخص، چیدمانی منظم و واکنشگرا ایجاد میکند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center"> <div class="row row-cols-4"> <div class="col bg-primary p-2">First Row First Column</div> <div class="col bg-secondary p-2">First Row Second Column</div> <div class="col bg-warning p-2">First Row Third Column</div> <div class="col bg-info p-2">First Row Fourth Column</div> <div class="col bg-light p-2">Second Row First Column</div> <div class="col bg-danger p-2">Second Row Second Column</div> </div> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
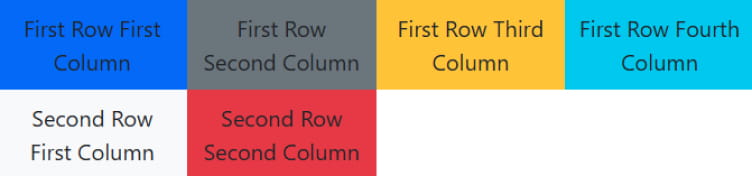
با استفاده از کلاسهای row-cols-1، row-cols-sm-3 و row-cols-md-6 میتوانید یک ردیف واکنشگرا ایجاد کنید که تعداد ستونهای آن در اندازههای مختلف صفحه تغییر کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center"> <div class="row row-cols-1 row-cols-sm-3 row-cols-md-6 mt-2"> <div class="col bg-primary p-2">First Row First Column</div> <div class="col bg-light p-2">First Row Second Column</div> <div class="col bg-warning p-2">First Row Third Column</div> <div class="col bg-info p-2">First Row Fourth Column</div> <div class="col bg-danger p-2">First Row Fifth Column</div> </div> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
با استفاده از میکسین Sass به نام row-cols() میتوانید تعداد ستونهای یک ردیف را بهصورت قابل تنظیم و برنامهنویسی شده در فایلهای Sass تعیین کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> <style> .custom_grid{ @media row-cols(2); @media media-breakpoint-up(lg) { @media row-cols(6); } } </style> </head> <body> <div class="container custom_grid text-center"> <div class="row"> <div class="col bg-primary p-2">First Row First Column</div> <div class="col bg-light p-2">First Row Second Column</div> <div class="col bg-warning p-2">First Row Third Column</div> <div class="col bg-info p-2">First Row Fourth Column</div> <div class="col bg-danger p-2">First Row Fifth Column</div> </div> </div> </body> </html> |
تو در تو کردن (Nesting)
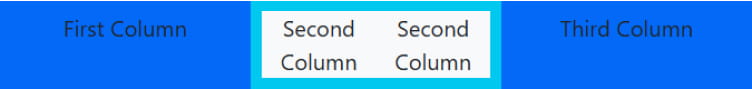
در سیستم گرید تو در تو، میتوانید درون یک سلول از گرید اصلی، ردیف ها و ستون های جدیدی ایجاد کنید.
ردیف های داخلی باید شامل مجموعهای از ستون ها باشند که مجموع عرض آنها از 12 ستون تجاوز نکند (استفاده از تمام 12 ستون الزامی نیست).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Grid</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center"> <div class="row mt-2"> <div class="col-sm bg-primary p-2"> First Column </div> <div class="col-sm bg-info p-2"> <div class="container"> <div class="row"> <div class="col col-sm bg-light"> Second Column </div> <div class="col col-sm bg-light"> Second Column </div> </div> </div> </div> <div class="col-sm bg-primary p-2"> Third Column </div> </div> </div> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۵ اردیبهشت ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس