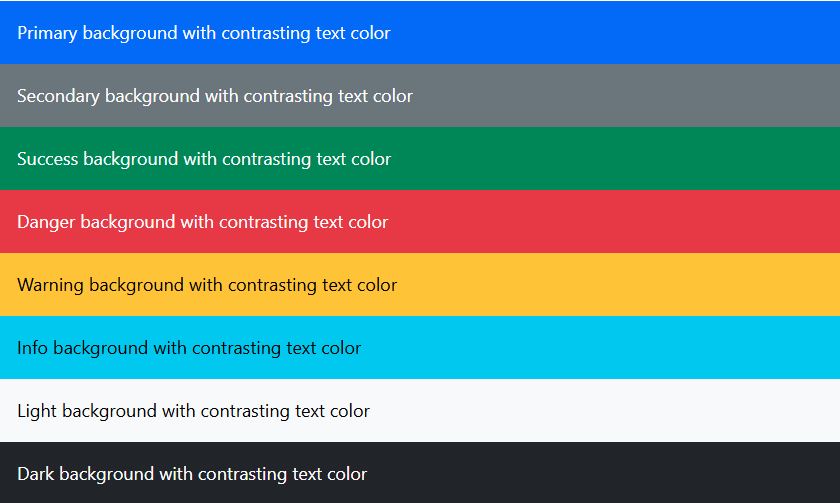
در این بخش به نحوه تنظیم رنگ پس زمینه همراه با رنگ متضاد و مناسب برای متن یا عناصر پیش زمینه میپردازیم. کلاس های کمکی رنگ و پس زمینه، ترکیبی از کلاس های .text-* و .bg-* هستند که در قالب یک کلاس واحد تحت عنوان .text-bg-* ارائه میشوند. این کلاسها امکان اعمال همزمان رنگ پس زمینه و رنگ متن را فراهم میکنند تا هماهنگی بصری و خوانایی عناصر حفظ شود.
برای اینکه لینکهایی که رنگ متن آنها روشن است بهراحتی قابل خواندن باشند، باید آنها را روی پس زمینه ای تیره قرار دهید. این ترکیب باعث افزایش کنتراست و وضوح بهتر متن میشود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Helper</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h4>Color and background utilities</h4> <br> <div class="text-bg-primary p-3">Primary background with contrasting text color</div> <div class="text-bg-secondary p-3">Secondary background with contrasting text color</div> <div class="text-bg-success p-3">Success background with contrasting text color</div> <div class="text-bg-danger p-3">Danger background with contrasting text color</div> <div class="text-bg-warning p-3">Warning background with contrasting text color</div> <div class="text-bg-info p-3">Info background with contrasting text color</div> <div class="text-bg-light p-3">Light background with contrasting text color</div> <div class="text-bg-dark p-3">Dark background with contrasting text color</div> </body> </html> |
نکتهای در زمینه دسترسی پذیری: استفاده از رنگ در نوارهای پیشرفت (Progress Bars) تنها یک نشانه بصری ارائه میدهد و برای کاربرانی که از فناوریهای کمکی مانند صفحهخوانها استفاده میکنند، کاربردی نخواهد داشت. بنابراین باید اطمینان حاصل کرد که مفهوم محتوا از طریق خود متن نیز بهروشنی منتقل شود، نه صرفاً از طریق رنگ.
برای افزایش وضوح محتوا بهویژه برای کاربران نابینا یا کمبینا، میتوان از کلاس
.visually-hiddenاستفاده کرد. این کلاس امکان نمایش توضیحات متنی فقط برای صفحهخوانها را فراهم میکند، بدون آنکه این توضیحات در صفحه برای سایر کاربران قابل مشاهده باشد.
کلاس های کمکی رنگ و پس زمینه در کامپوننت ها
کلاسهای کمکی رنگ و پس زمینه را میتوان بهجای استفاده جداگانه از دو کلاس .text-* و .bg-* بهکار برد. به عنوان مثال، در نشان ها (Badges) این کلاس ها میتوانند ترکیبی از رنگ متن و پس زمینه را بهصورت یکجا اعمال کنند.
همچنین، برای افزایش خوانایی لینک هایی که رنگ متن آنها روشن است، توصیه میشود این لینک ها را روی پس زمینه ای تیره قرار دهید تا کنتراست لازم برای وضوح بهتر فراهم شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Helper</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h4>Color and background utilities - badges</h4> <br> <span class="badge text-bg-success">Success</span> <span class="badge text-bg-info">Info</span> <span class="badge text-bg-warning">Warning</span> </body> </html> |
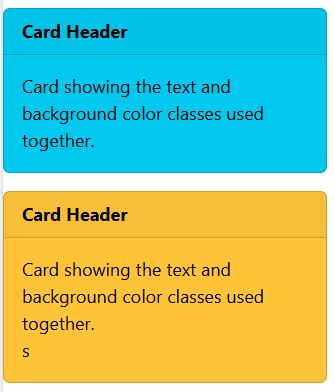
کلاس های کمکی مربوط به رنگ و پس زمینه را میتوان بهجای استفاده ترکیبی از کلاس های .text-* و .bg-* بهصورت مستقل بهکار برد. برای مثال، در کامپوننت هایی مانند کارت ها (Cards) این کلاس ها امکان تنظیم همزمان رنگ متن و پس زمینه را در قالب یک کلاس واحد فراهم میکنند. استفاده از این کلاس ها بهویژه در پروژه هایی که بر پایه طراحی حرفه ای رابط کاربری انجام میشوند، بسیار مفید است؛ اگر قصد دارید چنین مهارتی را بهصورت اصولی فرا بگیرید، پیشنهاد میکنیم سری به صفحه آموزش پروژه محور بوت استرپ بزنید.
برای اینکه لینک هایی با رنگ متن نسبتاً روشن بهخوبی قابل خواندن باشند، بهتر است آنها را روی پسزمینه ای تیره قرار دهید تا کنتراست کافی ایجاد شده و وضوح متن حفظ شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Helper</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h4>Color and background utilities - cards</h4> <br> <div class="card text-bg-info mb-3" style="max-width: 18rem;"> <div class="card-header fw-bold">Card Header</div> <div class="card-body"> <p class="card-text">Card showing the text and background color classes used together.</p> </div> </div> <div class="card text-bg-warning mb-3" style="max-width: 18rem;"> <div class="card-header fw-bold">Card Header</div> <div class="card-body"> <p class="card-text">Card showing the text and background color classes used together.</p>s </div> </div> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۹ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس