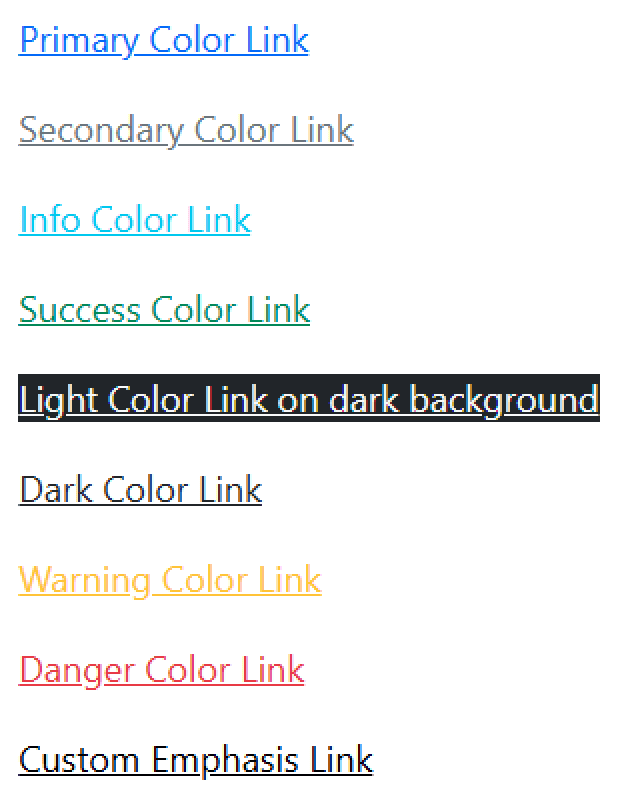
در این بخش، ویژگی لینک رنگی در بوت استرپ بررسی میشود. در نسخه ۵ بوت استرپ میتوان از کلاس های خاصی برای رنگی کردن لینک ها استفاده کرد. این ویژگی جلوهای بصری و قابل توجه به عناصر لینک میدهد.
برای اعمال رنگ روی لینک ها، از کلاس های .link-* استفاده کنید. این کلاس ها برخلاف کلاس های .text-*، حالت های شناور (hover) و فوکوس (focus) را نیز پوشش میدهند. به همین دلیل، تعاملپذیری بیشتری ایجاد میکنند و تجربه کاربری بهتری فراهم میسازند. برای یادگیری بهتر و نحوه استفاده درست از آنها، میتوانید در یک دوره تخصصی بوت استرپ شرکت کنید.
اگر رنگ نوشته لینک نسبتاً روشن باشد، بهتر است آن را روی پسزمینهای تیره قرار دهید. این کار باعث میشود که خوانایی لینک افزایش یابد و متن بهراحتی دیده شود.
کلاس
.link-body-emphasisتنها لینک رنگی خاص در بوت استرپ است که کنتراست بالایی دارد. این کلاس نیز دارای حالت های hover و focus اختصاصی است و برای زمانی مناسب است که بخواهید روی یک لینک تأکید بیشتری داشته باشید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Helper - Colored link</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container p-2"> <h4>Colored links</h4><br> <p><a href="#" class="link-primary">Primary Color Link</a></p> <p><a href="#" class="link-secondary">Secondary Color Link</a></p> <p><a href="#" class="link-info">Info Color Link</a></p> <p><a href="#" class="link-success">Success Color Link</a></p> <p><a href="#" class="link-light bg-dark">Light Color Link on dark background</a></p> <p><a href="#" class="link-dark">Dark Color Link</a></p> <p><a href="#" class="link-warning">Warning Color Link</a></p> <p><a href="#" class="link-danger">Danger Color Link</a></p> <p><a href="#" class="link-body-emphasis">Custom Emphasis Link</a></p> </div> </body> </html> |
نکتهای درباره دسترسی پذیری: استفاده صرف از رنگ تنها یک نشانه بصری ایجاد میکند و برای کاربرانی که از فناوری های کمکی مانند صفحهخوان (screen reader) استفاده میکنند مفید نخواهد بود. بنابراین، حتماً مفهوم مورد نظر باید از طریق خود محتوا نیز قابل درک باشد، نه فقط با رنگ.
برای افزایش وضوح محتوا بهویژه برای کاربران با نیازهای خاص، میتوانید از روشهای جایگزین مانند کلاس
.visually-hiddenاستفاده کنید.
ابزارهای کمکی لینک در بوت استرپ (Link Utilities)
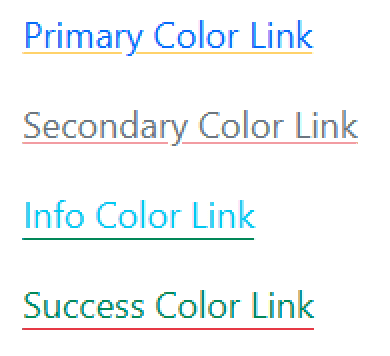
فریم ورک بوت استرپ مجموعهای از ابزارهای کاربردی برای کنترل ظاهر لینک ها ارائه میدهد. این ابزارها شامل تنظیم شفافیت لینک (link opacity)، فاصله از زیرخط (link offset)، رنگ زیرخط (underline color)، شفافیت زیرخط (underline opacity) و موارد دیگر هستند.
همچنین میتوانید لینک های رنگی را با همین ابزارها سفارشیسازی کنید تا ظاهر دقیقتری مطابق با نیاز طراحی خود ایجاد کنید.
در ادامه یک نمونه را بررسی میکنیم:
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۱۰ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس