کادر فوکوس در بوت استرپ 5 یک نشانه بصری است که هنگام تمرکز روی یک عنصر ظاهر میشود. کادر فوکوس معمولاً بهصورت یک خط با رنگ متضاد، دور عنصر قرار میگیرد. این نشانه به کاربر کمک میکند بفهمد که عنصر موردنظر فعال است و میتواند ورودی دریافت کند.
بوت استرپ 5 بهطور پیشفرض کادر فوکوس را روی عناصر تعاملی مانند دکمه ها، لینک ها و فیلدهای فرم اعمال میکند. اگر آموزش طراحی سایت با بوت استرپ را دیده باشید، بهخوبی میدانید که این ویژگی تا چه اندازه در بهبود دسترسیپذیری و تجربه کاربری مؤثر است.
اگر بخواهید حالت پیشفرض فوکوس را حذف کنید و ظاهر متفاوتی ایجاد کنید، میتوانید از کلاس .focus-ring استفاده کنید. این کلاس، حاشیه پیشفرض فوکوس را حذف میکند و بهجای آن از سایه (box-shadow) برای نمایش کادر فوکوس بهره میبرد.
در ادامه، یک مثال ساده از نحوه استفاده از کلاس .focus-ring آورده شده است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Helper</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container-fluid flex-grow-1"> <h4>Focus ring</h4> <a href="#" class="d-inline-flex focus-ring py-1 px-2 text-bg-light border rounded-2"> Example focus ring </a> <button class="button focus-ring py-1 px-2 text-bg-light border rounded-2">Click Me</button> </div> </body> </html> |
شخصی سازی کادر فوکوس در بوت استرپ
میتوانید ظاهر کادر فوکوس را به کمک متغیرهای CSS، متغیرهای Sass، کلاس های کمکی (Utilities) یا استایلهای اختصاصی تغییر دهید.
استفاده از متغیرهای CSS
برای تغییر ظاهر پیشفرض کادر فوکوس، کافی است مقادیر متغیرهای CSS با پیشوند --bs-focus-ring-* را ویرایش کنید.
در ادامه مثالی میبینید که نحوه شخصی سازی این متغیرها را با استفاده از CSS نشان میدهد:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Helper</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container-fluid flex-grow-1"> <h4>Focus ring - Customize CSS variable</h4> <a href="#" class="d-inline-flex focus-ring py-1 px-2 text-decoration-none border rounded-2" style="--bs-focus-ring-color: rgba(var(--bs-danger-rgb), .25)"> Red focus ring </a> <div> </body> </html> |
در اینجا مثالی را بررسی میکنیم که نحوه شخصی سازی متغیرهای CSS با پیشوند --bs-focus-ring-* را نشان میدهد. در مثال زیر، کادر فوکوس را طوری تنظیم میکنیم که با افکت بلوری و بهصورت محو نمایش داده شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Helper</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container-fluid flex-grow-1"> <h4>Focus ring - Customize CSS variable</h4> <a href="#" class="d-inline-flex focus-ring py-1 px-2 text-decoration-none border rounded-2" style="--bs-focus-ring-x: 20px; --bs-focus-ring-y: 20px; --bs-focus-ring-blur: 6px"> Blur focus ring </a> </div> </body> </html> |
کلاس های کمکی (Utilities)
بوت استرپ چندین کلاس کمکی با ساختار .focus-ring-* ارائه میدهد که به کمک آنها میتوانید تنظیمات پیشفرض کادر فوکوس را تغییر دهید.
برای نمونه، میتوانید رنگ کادر فوکوس را با استفاده از یکی از رنگهای تعریفشده در تم بوت استرپ تغییر دهید.
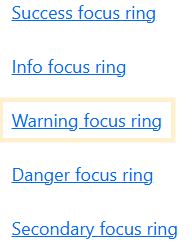
در ادامه مثالی را بررسی میکنیم که نحوه شخصیسازی کادر فوکوس با استفاده از کلاس کمکی .focus-ring-* را نشان میدهد:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Helper</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container-fluid flex-grow-1"> <h4>Focus ring - Customize utilities</h4> <p><a href="#" class="d-inline-flex focus-ring focus-ring-success py-1 px-2">Success focus ring</a></p> <p><a href="#" class="d-inline-flex focus-ring focus-ring-info py-1 px-2">Info focus ring</a></p> <p><a href="#" class="d-inline-flex focus-ring focus-ring-warning py-1 px-2">Warning focus ring</a></p> <p><a href="#" class="d-inline-flex focus-ring focus-ring-danger py-1 px-2">Danger focus ring</a></p> <p><a href="#" class="d-inline-flex focus-ring focus-ring-secondary py-1 px-2">Secondary focus ring</a></p> <p><a href="#" class="d-inline-flex focus-ring focus-ring-primary py-1 px-2">Primary focus ring</a></p> <p><a href="#" class="d-inline-flex focus-ring focus-ring-dark py-1 px-2">Dark focus ring</a></p> <p><a href="#" class="d-inline-flex focus-ring focus-ring-light py-1 px-2">Light focus ring</a></p> </div> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۱۰ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس