در این بخش با کلاس Stack در بوت استرپ آشنا میشویم. استک در واقع یک کلاس کاربردی (utility class) است که برای مدیریت نحوه قرارگیری محتوای داخل یک کانتینر استفاده میشود.
کلاس استک به شما امکان میدهد ترتیب قرارگیری عناصر را بهصورت لایهای (stacking order) کنترل کنید. این ویژگی، روشی ساده و سریع برای پیاده سازی چیدمان ها با استفاده از قابلیت های Flexbox در بوت استرپ فراهم میکند.
چیدمان عمودی در بوت استرپ (Vertical Stack)
برای ساخت چیدمان های عمودی، از کلاس .vstack استفاده میکنیم. همچنین میتوان از ابزارهایی مانند .gap-* برای افزودن فاصله بین آیتم ها بهره برد.
بهصورت پیش فرض، آیتم هایی که در استک قرار میگیرند، عرض کامل کانتینر را اشغال میکنند.
در مثال زیر، نحوه استفاده از کلاس .vstack نمایش داده شده است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Helper - Stack</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h4>Vertical stack example</h4><br> <div class="vstack gap-1"> <div class="text-bg-secondary p-2">Item on First place</div> <div class="text-bg-primary p-2">Item on Second place</div> <div class="text-bg-info p-2">Item on Third place</div> </div> </body> </html> |
دکمه ها یا هر عنصر دیگری را میتوانید با استفاده از کلاس .vstack بهصورت عمودی روی هم بچینید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Helper - Stack</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h4>Vertical stack using buttons</h4><br> <div class="vstack gap-3 col-md-4 mx-auto"> <button type="button" class="btn btn-success">Confirm changes</button> <button type="button" class="btn btn-secondary">Cancel</button> </div> </body> </html> |
چیدمان افقی در بوت استرپ (Horizontal Stack)
برای ساخت چیدمان های افقی در بوت استرپ، از کلاس .hstack استفاده میشود. این کلاس عناصر را در یک ردیف افقی کنار هم قرار میدهد.
همچنین میتوان با استفاده از کلاس های کمکی مانند .gap-* فاصله دلخواهی بین عناصر ایجاد کرد تا چیدمان مرتبتر و خواناتر شود. اگر قصد دارید این قابلیتها را بهصورت عمیقتر و کاربردیتر یاد بگیرید، پیشنهاد میکنیم از یک آموزش پروژه محور بوت استرپ استفاده کنید تا این مفاهیم را در قالب پروژههای واقعی تمرین و پیادهسازی کنید.
بهصورت پیش فرض، عناصر در این نوع چیدمان به صورت عمودی در مرکز (عمود بر محور اصلی) قرار میگیرند و فقط به اندازه محتوای خود، فضا اشغال میکنند. در مثال زیر، نحوه استفاده از کلاس .hstack نمایش داده شده است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Helper - Stack</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h4>Horizontal stack example</h4><br> <div class="hstack gap-3 column-gap-3"> <div class="text-bg-warning p-2">Item one</div> <div class="text-bg-light p-2">Item two</div> <div class="text-bg-secondary p-2">Item three</div> </div> </body> </html> |
فاصله در چیدمان افقی
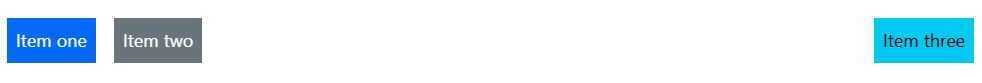
برای افزودن فاصله بین عناصر در چیدمان افقی، میتوان از کلاس های کمکی مربوط به مارجین افقی مانند .ms-auto استفاده کرد. این کلاس باعث میشود که عنصر مورد نظر (مثلاً یک دکمه یا متن) به سمت راست صفحه یا کانتینر حرکت کند. بهعبارت دیگر، .ms-auto با ایجاد فاصله خودکار از سمت چپ، باعث راست چین شدن عنصر در چیدمان افقی میشود.
در ادامه یک مثال کاربردی برای استفاده از کلاس .ms-auto آورده شده است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Helper - Stack</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h4>Horizontal margin example</h4><br> <div class="hstack gap-3 column-gap-3"> <div class="text-bg-primary p-2">Item one</div> <div class="text-bg-secondary p-2">Item two</div> <div class="text-bg-info p-2 ms-auto">Item three</div> </div> </body> </html> |
افزودن خط جداکننده عمودی
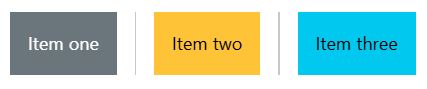
اگر بخواهید میان دو یا چند عنصر در یک ردیف مرزی مشخص ایجاد کنید، میتوانید از کلاس .vr استفاده کنید. این کلاس، یک خط عمودی بهعنوان جداکننده ایجاد میکند و باعث میشود رابط کاربری منظمتر و حرفهایتر به نظر برسد.
در مثال زیر، نحوه پیاده سازی این کلاس را مشاهده میکنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Helper - Stack</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h4>Horizontal stack with vertical rule</h4><br> <div class="hstack gap-3 column-gap-3"> <div class="text-bg-secondary p-3">Item one</div> <div class="vr"></div> <div class="text-bg-warning p-3">Item two</div> <div class="vr"></div> <div class="text-bg-info p-3">Item three</div> </div> </body> </html> |
ساخت فرم خطی
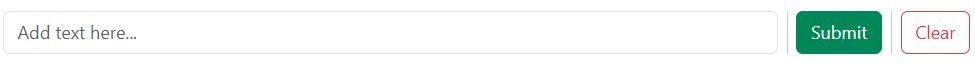
برای ساخت یک فرم خطی (inline form)، میتوانید از کلاس .hstack استفاده کنید. این کلاس عناصر فرم مانند فیلدهای ورودی، دکمه ها یا لیبل ها را بهصورت افقی و در یک ردیف مرتب میکند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Helper - Stack</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h4>Create an inline form</h4><br> <div class="hstack gap-2"> <input class="form-control me-auto" type="text" placeholder="Add text here..." aria-label="Add text here..."> <div class="vr"></div> <button type="button" class="btn btn-success">Submit</button> <div class="vr"></div> <button type="button" class="btn btn-outline-danger">Clear</button> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۱۳ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس