در مقاله تنظیم شفافیت در بوت استرپ به بررسی ویژگی شفافیت (Opacity) عناصر در طراحی صفحات وب میپردازدیم. ویژگی opacity در CSS میزان شفاف یا مات بودن یک عنصر را مشخص میکند.
فریم ورک بوت استرپ مجموعهای از کلاسهای از پیش تعریفشده برای کنترل شفافیت ارائه میدهد که به طراحان کمک میکند بدون نیاز به نوشتن کد CSS جداگانه، به راحتی سطوح مختلفی از شفافیت را روی عناصر اعمال کنند. این کلاس ها با ساختار opacity-{مقدار} نامگذاری شدهاند که در آن {مقدار} عددی بین ۰ تا ۱۰۰ است و میزان شفافیت عنصر را مشخص میکند. در بسیاری از منابع آموزش بوت استرپ نیز از این کلاسها برای ایجاد جلوههای بصری حرفهای استفاده می شود.
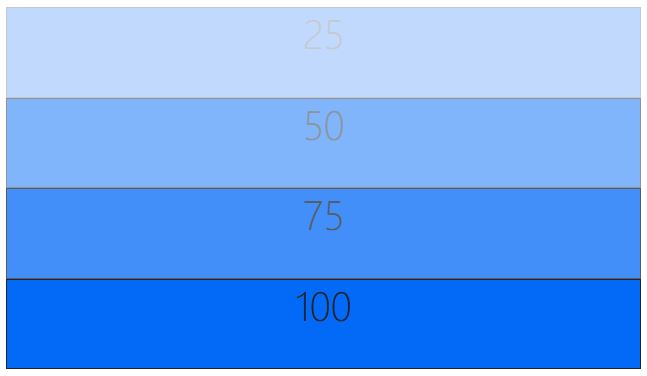
برای درک بهتر، به مثال زیر توجه کنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <title>Bootstrap - Opacity</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-center m-3 p-3"> <h3>Opacity</h3> <div class="opacity-0 pb-3 bg-primary border border-dark"> <p class="text-center text-dark display-6">5</p></div> <p>opacity-0 will not display the text</p> <div class="opacity-25 pb-3 bg-primary border border-dark"> <p class="text-center text-dark display-6">25</p></div> <div class="opacity-50 pb-3 bg-primary border border-dark"> <p class="text-center text-dark display-6">50</p></div> <div class="opacity-75 pb-3 bg-primary border border-dark"> <p class="text-center text-dark display-6">75</p></div> <div class="opacity-100 pb-3 bg-primary border border-dark"> <p class="text-center text-dark display-6">100</p></div> </div> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
پکیج صفر تا صد آموزش سئو و بهینه سازی بصورت عملی
- انتشار: ۲۳ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس