در این بخش، موضوع sizing در بوت استرپ مورد بررسی قرار میگیرد. منظور از sizing یا اندازه دهی این است که بتوانید ارتفاع (height) و عرض (width) عناصر را با استفاده از کلاس های کاربردی (utility classes) تنظیم کنید.
اندازه دهی نسبت به عنصر والد
کلاس های مربوط به تنظیم عرض و ارتفاع در بوت استرپ با استفاده از API کلاس های کمکی که در فایل _utilities.scss تعریف شدهاند ایجاد میشوند. بهطور پیشفرض، این کلاسها از مقادیر رایجی مانند 25%، 50%، 75%، 100% و auto پشتیبانی میکنند. البته شما میتوانید این مقادیر را مطابق نیاز خود شخصی سازی کرده و کلاس های جدیدی تولید کنید.
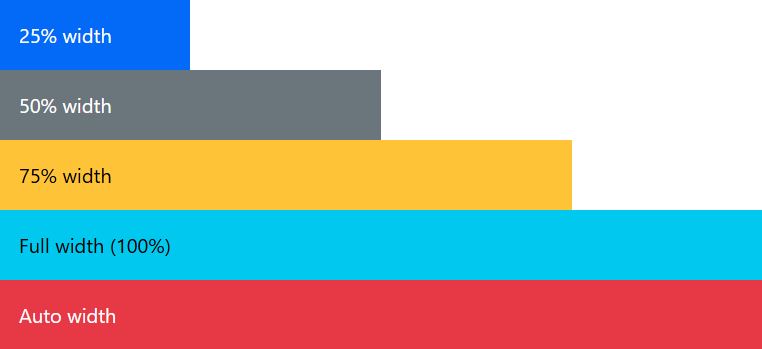
اندازه دهی نسبت به عرض در بوت استرپ
کلاس هایی مانند w-25، w-50، w-75، w-100 و w-auto برای تعیین عرض عناصر div استفاده میشوند. هر یک از این کلاس ها، مقدار مشخصی از عرض عنصر را نسبت به والد آن تنظیم میکنند. به عنوان مثال، کلاس w-50 باعث میشود عرض div برابر با ۵۰ درصد از عرض عنصر والدش باشد.
این کلاس ها ابزار قدرتمندی برای ایجاد طرحهای واکنش گرا و منظم در طراحی صفحات وب با بوت استرپ به شمار میروند. این موضوع در آموزش بوت استرپ بهصورت دقیق توضیح داده میشود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Sizing</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="w-25 p-3 text-bg-primary">25% width</div> <div class="w-50 p-3 text-bg-secondary">50% width</div> <div class="w-75 p-3 text-bg-warning">75% width</div> <div class="w-100 p-3 text-bg-info">Full width (100%)</div> <div class="w-auto p-3 text-bg-danger">Auto width</div> </body> </html> |
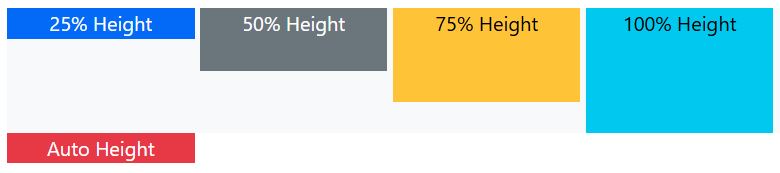
اندازه دهی نسبت به ارتفاع در بوت استرپ
کلاس هایی مانند h-25، h-50، h-75، h-100 و h-auto برای تنظیم ارتفاع عناصر div به کار میروند. هر یک از این کلاس ها، ارتفاع عنصر را نسبت به ارتفاع عنصر والد مشخص میکنند.
برای مثال، اگر از کلاس h-75 استفاده کنید، ارتفاع آن عنصر معادل ۷۵ درصد از ارتفاع والد خود خواهد بود. همچنین، کلاس h-auto باعث میشود که ارتفاع عنصر بهصورت خودکار و متناسب با محتوای داخلی آن تنظیم شود.
این قابلیت به شما کمک میکند تا در طراحیهای واکنش گرا، کنترل دقیقی روی ابعاد عمودی عناصر داشته باشید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Sizing</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="text-bg-light" style="height: 100px;"> <div class="h-25 d-inline-block text-bg-primary text-center" style="width: 150px;">25% Height</div> <div class="h-50 d-inline-block text-bg-secondary text-center" style="width: 150px;">50% Height</div> <div class="h-75 d-inline-block bg-warning text-center" style="width: 150px;">75% Height</div> <div class="h-100 d-inline-block text-bg-info text-center" style="width: 150px;">100% Height </div> <div class="h-auto d-inline-block text-bg-danger text-center" style="width: 150px;">Auto Height</div> </div> </body> </html> |
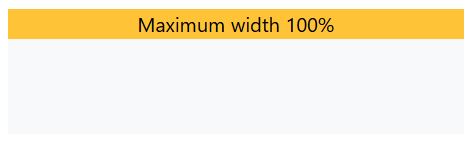
برای تنظیم حداکثر عرض یک عنصر به اندازه ۱۰۰ درصد، میتوانید از کلاس mw-100 استفاده کنید. این کلاس باعث میشود ویژگی CSS مربوط به max-width برابر با 100% تنظیم شود، به این معنا که عنصر نمیتواند از عرض والد خود فراتر برود.
در مثال زیر، نحوه استفاده از این کلاس را مشاهده میکنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Sizing</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="text-bg-light" style="width: 50%; height: 100px;"> <div class="mw-100 text-bg-warning text-center" style="width: 200%;">Maximum width 100%</div> </div> </body> </html> |
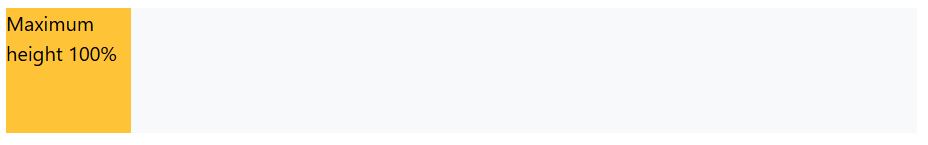
برای تنظیم حداکثر ارتفاع یک عنصر به اندازه ۱۰۰ درصد، از کلاس mh-100 استفاده میشود. این کلاس باعث میشود ویژگی CSS مربوط به max-height برابر با 100% باشد، یعنی عنصر نمیتواند بیش از ارتفاع عنصر والد خود بلندتر شود.
در مثال زیر، نحوه بهکارگیری این کلاس را مشاهده میکنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Sizing</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="text-bg-light" style="height: 100px;"> <div class="mh-100 text-bg-warning" style="width: 100px; height: 200px;">Maximum height 100%</div> </div> </body> </html> |
اندازه دهی نسبت به اندازه صفحه نمایش (Viewport)
در بوت استرپ، میتوانید عرض و ارتفاع عناصر را نسبت به اندازه صفحه نمایش (viewport) نیز تنظیم کنید. این قابلیت به شما کمک میکند تا المانهایی با ابعاد کاملاً متناسب با اندازه مرورگر طراحی کنید، بهویژه در ساخت صفحات تمامصفحه (full-screen) یا محتوای واکنش گرا.
در ادامه، برخی از کلاسهای پرکاربرد در این زمینه معرفی میشوند:
-
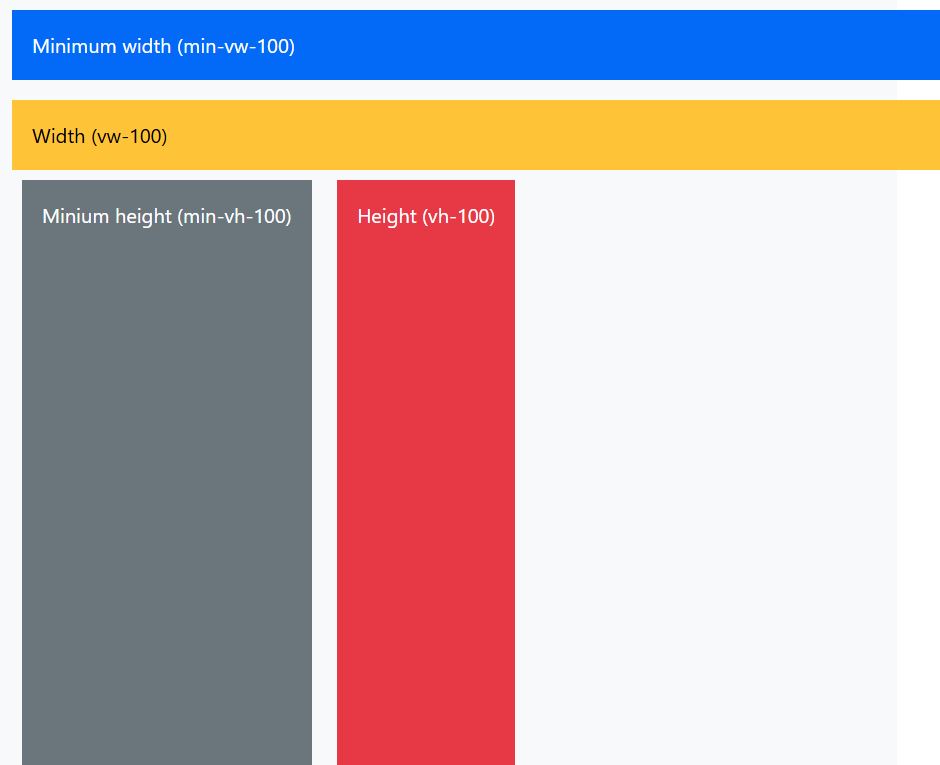
min-vw-100: حداقل عرض عنصر را برابر با ۱۰۰ درصد عرض صفحه نمایش قرار میدهد. -
min-vh-100: حداقل ارتفاع عنصر را برابر با ۱۰۰ درصد ارتفاع صفحه نمایش تعیین میکند. -
vw-100: عرض عنصر را دقیقاً برابر با ۱۰۰ درصد عرض صفحه نمایش تنظیم میکند. -
vh-100: ارتفاع عنصر را دقیقاً برابر با ۱۰۰ درصد ارتفاع صفحه نمایش قرار میدهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Sizing</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container text-bg-light" > <div class="min-vw-100 text-bg-primary p-3 my-2 d-inline-block">Minimum width (min-vw-100)</div> <div class="vw-100 text-bg-warning p-3 my-2 d-inline-block">Width (vw-100)</div> <div class="min-vh-100 text-bg-secondary p-3 mx-2 d-inline-block ">Minium height (min-vh-100)</div> <div class="vh-100 text-bg-danger p-3 mx-2 d-inline-block">Height (vh-100)</div> </div> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۴ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس