در این بخش به بررسی اسپینر در بوت استرپ میپردازیم. اسپینرها با استفاده از کلاس .spinner وضعیت بارگذاری یک پروژه را نمایش میدهند.
نحوه عملکرد اسپینر در بوت استرپ
اسپینرهای بوت استرپ تنها با استفاده از HTML و CSS، وضعیت بارگذاری پروژه را به نمایش میگذارند و برای ساخت آنها نیازی به جاوا اسکریپت نیست.
با این حال، اگر بخواهید نمایش یا پنهان شدن اسپینر را بهصورت پویا کنترل کنید، باید از کد جاوا اسکریپت سفارشی استفاده کنید.
ظاهر، اندازه و نحوه قرارگیری اسپینرها بهسادگی با استفاده از کلاسهای ابزار کمکی (utility classes) در بوت استرپ قابل تنظیم هستند.
برای رعایت اصول دسترس پذیری (accessibility)، هر اسپینر باید دارای ویژگی role="status" باشد و درون آن از یک عنصر <span class="visually-hidden">Loading...</span> برای نمایش متنی معادل استفاده شود.
ایجاد Border Spinner
برای ایجاد یک اسپینر ساده و کمحجم که نقش نماد بارگذاری را ایفا کند، میتوانید از کلاس .spinner-border استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h3>Border Spinner</h3> <div class="spinner-border mt-2" role="status"> <span class="spinner-grow text-white spinner-grow-sm" role="status"></span> <span class="visually-hidden"></span> </div> </body> </html> |
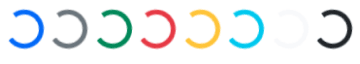
تعیین رنگ اسپینر در بوت استرپ
Border Spinner از مقدار currentColor برای رنگ حاشیه خود استفاده میکند. برای تغییر رنگ اسپینر، میتوانید از کلاسهای کمکی مربوط به رنگ متن (text color utilities) استفاده کنید. کافی است این کلاسها را روی اسپینر معمولی اعمال کنید تا رنگ آن مطابق با نیاز شما تنظیم شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h3>Colored Spinner</h3> <div class="spinner-border text-primary" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-border text-secondary" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-border text-success" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-border text-danger" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-border text-warning" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-border text-info" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-border text-light" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-border text-dark" role="status"> <span class="visually-hidden"></span> </div> </body> </html> |
چرا از کلاسهای border-color استفاده نمیکنیم؟ در Border Spinner یکی از اضلاع حاشیه به صورت شفاف (transparent) طراحی شده است. زمانی که از کلاسهای
.border-{color}استفاده میکنید، این ویژگی خاص اسپینر توسط رنگ جدید بازنویسی میشود و دیگر ظاهر چرخشی اسپینر حفظ نمیشود.
اسپینر Growing در بوت استرپ
میتوانید نوع چرخش اسپینر را به حالت “grow” تغییر دهید. این نوع اسپینر از نظر فنی چرخشی ندارد، اما با بزرگ و کوچک شدن پیدرپی، حالت بارگذاری را القا میکند.
برای ساخت یک Growing Spinner از کلاس .spinner-grow استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h3>Growing Spinner</h3> <div class="spinner-grow" role="status"> <span class="visually-hidden"></span> </div> </body> </html> |
این اسپینر از مقدار currentColor استفاده میکند تا ظاهر آن با کمک کلاسهای رنگ متن (text color utilities) قابل تغییر باشد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h3>Growing color Spinners</h3> <div class="spinner-grow text-primary" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-grow text-secondary" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-grow text-info" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-grow text-dark" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-grow text-warning" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-grow text-success" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-grow text-light" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-grow text-danger" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-grow" role="status"> <span class="visually-hidden"></span> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
تراز بندی اسپینر در بوت استرپ
اسپینرهای بوت استرپ با استفاده از واحد rem، مقدار currentColor و ویژگی display: inline-flex طراحی شدهاند. به همین دلیل، بهراحتی میتوان آنها را تغییر اندازه داد، رنگشان را تنظیم کرد و در موقعیت دلخواه قرار داد.
ایجاد فاصله (Margin)
برای ایجاد فاصله ساده در اطراف اسپینر، میتوانید از کلاسهای مربوط به margin مانند .m-4 استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h3>Margin</h3> <div class="spinner-border m-4" role="status"> <span class="visually-hidden"></span> </div> </body> </html> |
موقعیت دهی اسپینر در بوت استرپ
اسپینرهای بوت استرپ را میتوان با استفاده از کلاسهای ابزار کمکی Flexbox، کلاسهای شناورسازی (float utilities)، یا ابزارهای تراز متن (text alignment utilities) در محل مورد نظر قرار داد.
فلکس
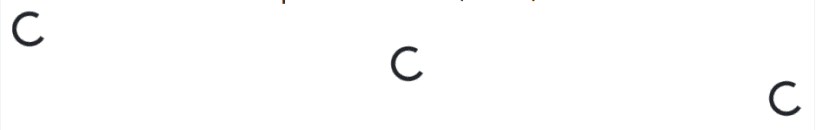
برای تعیین موقعیت اسپینرها، از کلاسهای موقعیت دهی Flexbox استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h5 class="text-center">Flex placement at start, center, end</h5> <div class="d-flex justify-content-start"> <div class="spinner-border" role="status"> <span class="visually-hidden"></span> </div> </div> <div class="d-flex justify-content-center"> <div class="spinner-border" role="status"> <span class="visually-hidden"></span> </div> </div> <div class="d-flex justify-content-end"> <div class="spinner-border" role="status"> <span class="visually-hidden"></span> </div> </div> </body> </html> |
میتوانید ترازبندی اسپینر را با استفاده از کلاسهای موقعیت دهی Flexbox تغییر دهید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="d-flex align-items-end mt-2"> <h5 class="text-center">Flex placement</h5> <div class="spinner-border ms-auto" role="status" aria-hidden="true"></div> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
شناورسازی (Float)
برای تعیین موقعیت اسپینرها، میتوانید از کلاسهای شناورسازی (float placement classes) استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h5>Float placement at start and end</h5> <div class="clearfix float-start mt-2"> <div class="spinner-border" role="status"> <span class="visually-hidden"></span> </div> </div> <div class="clearfix float-end"> <div class="spinner-border" role="status"> <span class="visually-hidden"></span> </div> </div> </body> </html> |
تراز متن (Text Align)
برای موقعیت دهی به آیتمهای اسپینر، میتوانید از کلاسهای تراز متن مانند .text-start، .text-center یا .text-end استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h5 class="text-center">Text Align at start, center, end</h5> <div class="text-start"> <div class="spinner-border" role="status"> <span class="visually-hidden"></span> </div> </div> <div class="text-center"> <div class="spinner-border" role="status"> <span class="visually-hidden"></span> </div> </div> <div class="text-end"> <div class="spinner-border" role="status"> <span class="visually-hidden"></span> </div> </div> </body> </html> |
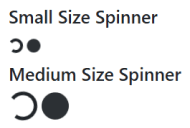
اندازه اسپینر در بوت استرپ
اندازه اسپینرها را میتوان برای ایجاد اسپینرهایی در ابعاد مختلف تنظیم کرد.
- برای ساخت اسپینرهای کوچک، از کلاسهای
.spinner-border-smو.spinner-grow-smاستفاده کنید. - برای ساخت اسپینرهای متوسط، از کلاسهای
.spinner-border-mdو.spinner-grow-mdاستفاده کنید.
این تکنیکها در دوره طراحی سایت با بوت استرپ بهصورت عملی آموزش داده میشوند تا بتوانید رابطهای کاربری حرفهای و واکنش گرا بسازید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h5 class="mt-2">Small Size Spinner</h5> <div class="spinner-border spinner-border-sm text" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-grow spinner-grow-sm" role="status"> <span class="visually-hidden"></span> </div> <h5 class="mt-2">Medium Size Spinner</h5> <div class="spinner-border spinner-border-md" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-grow spinner-grow-md" role="status"> <span class="visually-hidden"></span> </div> </body> </html> |
برای تغییر ابعاد اسپینر مطابق نیاز، میتوانید از CSS سفارشی یا استایلهای خطی (inline styles) استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h5 class="mt-2">Spinner using custom CSS</h5> <div class="spinner-border" style="width: 2rem; height: 2rem;" role="status"> <span class="visually-hidden"></span> </div> <div class="spinner-grow" style="width: 2rem; height: 2rem;" role="status"> <span class="visually-hidden"></span> </div> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
اسپینر در دکمهها
اسپینرهای دکمهای زمانی استفاده میشوند که بخواهید نشان دهید یک عملیات در حال انجام است. در صورت نیاز، میتوانید متن اسپینر را با متن دکمه جایگزین کنید.
برای ساخت یک دکمه با اسپینر، از ترکیب کلاسهای .btn و .spinner-border استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h5 class="mt-2">Spinner Buttons</h5> <button class="btn btn-primary" type="button" disabled> <span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span> <span class="visually-hidden"></span> </button> <button class="btn btn-secondary" type="button" disabled> <span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span> Wait... </button> </body> </html> |
برای ساخت دکمههای اسپینر از نوع growing، از ترکیب کلاسهای .btn و .spinner-grow استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Spinners</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h5 class="mt-2">Growing Spinner Buttons</h5> <button class="btn btn-primary" type="button" disabled> <span class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span> <span class="visually-hidden">Wait...</span> </button> <button class="btn btn-secondary" type="button" disabled> <span class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span> Wait... </button> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۱ خرداد ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس