سلام دوستان. توی این مطلب آموزش کار با پلاگین Tooltip بوت استرپ رو به اشتراک گذاشته ایم. در این قسمت میخوام بپردازم به آموزش ساخت Tooltipدر فریم ورک بوت استرپ. همان طور که میدونید tooltip باکس های کوچیکی هستند که غالبا فقط حاوی متن اند و وقتی ظاهر می شوند که شما روی آیتم مورد نظر در صفحه وب، موس خود را Hover کنید. در واقع از Tooltipها برای نمایش متن های کوچیک استفاده می کنند و اگر شما بخواهین که علاوه بر متن ، عکس هم داشته باشین و یا شکل ظاهری دیگری رو داشته باشین میتونید از Popover ها استفاده کنید. اگر درباره Popover ها اطلاعاتی ندارین میتونید به آموزش ساخت Popover مراجعه کنید و باهاش آشنا بشین. با ما همراه باشید لطفا…
آموزش کار با پلاگین Tooltip بوت استرپ
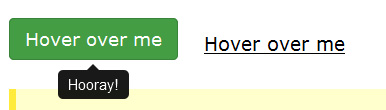
پلاگین تولتیپ یک جعبه پاپ آپ کوچک است که وقتی کابر اشاره گر موس را بر روی یک عنصر یا لینک خاص حرکت میدهد نشان داده میشود
نکته : پلاگین ها را میتوان به صورت جداگانه (توسط فایل بوت استرپ جداگانه ) tooltip.js و یا به صورت یکجا ( با استفاده از bootstrap.js و یا bootstrap.min.js اضافه کرد.
نحوه ساخت تولتیپ :
برای ایجاد یک تولتیپ خاصیت data-toggle=”tooltip را به یک عنصر اضافه کنید.
از خاصیت title برای مشخص کردن متنی که باید در تولتیپ نمایش داده شود استفاده کنید.
|
1 |
<a href="#" data-toggle="tooltip" title="Hooray!">Hover over me</a> |
نکته : tooltip باید توسط جی کوئری آغاز شود : عنصر مخصوص را انتخاب کنید و متد tooltip() را فراخوانی نمایید.
کد زیر تمام تولتیپ های درون یک سند – داکیومنت را فعال میکند :
|
1 2 3 4 5 |
<script> $(document).ready(function(){ $('[data-toggle="tooltip"]').tooltip(); }); </script> |
موقعیت یابی تولتیپ
به صورت پیش فرض تولتیپ در بالای عنصر مورد نظر قرار میگیرد. از خاصیت data-placement برای تنظیم موقعیت تولتیپ در بالا ، پایین ، چپ و راست عنصر استفاده کنید .
|
1 2 3 4 |
<a href="#" data-toggle="tooltip" data-placement="top" title="Hooray!">Hover</a> <a href="#" data-toggle="tooltip" data-placement="bottom" title="Hooray!">Hover</a> <a href="#" data-toggle="tooltip" data-placement="left" title="Hooray!">Hover</a> <a href="#" data-toggle="tooltip" data-placement="right" title="Hooray!">Hover</a> |
نکته : همچنین میتوانید از خاصیت data-placement با مقدار auto استفاده کنید که که در این صورت مرورگر شما خودش موقیعت تولتیپ را تنظیم میکند .
برای مثال اگر مقدار auto left باشد تولتیپ در صورت امکان در سمت چپ نمایش داده خواهد شد و در غیر این صورت در سمت چپ نشان داده میشود .
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۸ مهر ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس