در این بخش، به موضوع «اعتبارسنجی فرم در بوت استرپ» میپردازیم. بوت استرپ 5 با استفاده از قابلیت های HTML5، فرآیند اعتبارسنجی فرم ها را بهبود میدهد و بازخوردهایی کاربردی به کاربر ارائه میکند. این سیستم از رفتار پیشفرض مرورگر پشتیبانی میکند، امکان طراحی سبک های سفارشی را فراهم میسازد و قابلیت استفاده از جاوااسکریپت را نیز در نظر میگیرد.
با این حال، سبک های سفارشی اعتبارسنجی در سمت کلاینت (client-side) و تولتیپ ها (tooltips) از نظر دسترسی برای فناوری های کمکی قابل مشاهده نیستند. بنابراین، تا زمانی که راهحلی برای این موضوع ارائه شود، بهتر است از روش اعتبارسنجی سمت سرور (server-side) یا مکانیزم پیشفرض مرورگر استفاده کنید.
نحوه عملکرد اعتبارسنجی فرم در بوت استرپ
- در CSS، دو شبه کلاس
:invalidو:validبرای اعتبارسنجی فرم ها بهکار میروند. این قواعد روی تگ های<input>,<select>, و<textarea>اعمال میشوند. - بوت استرپ این سبک ها را از طریق کلاس
.was-validatedبه عناصر والد فرم اعمال میکند. زمانی که صفحه بارگذاری میشود، فیلدهایی که بدون مقدار هستند به صورت نامعتبر (invalid) نمایش داده میشوند. اما فعالسازی این اعتبارسنجیها به انتخاب شماست و معمولاً پس از ارسال فرم انجام میشود. - اگر فرم از طریق ایجکس (Ajax) بهصورت پویا ارسال شده باشد و بخواهید ظاهر اولیه آن را بازیابی کنید، کافی است کلاس
.was-validatedرا از تگ<form>حذف کنید. - در صورتی که بخواهید از اعتبارسنجی سمت سرور استفاده کنید، میتوانید به جای شبه کلاس های CSS از کلاس های
.is-validو.is-invalidبهره ببرید؛ در این حالت نیازی به کلاس والد.was-validatedنخواهد بود. - در حال حاضر، محدودیتهای CSS اجازه نمیدهند که بدون کمک جاوااسکریپت سفارشی، سبک خاصی را مستقیماً روی تگ
<label>که پیش از یک کنترل فرم قرار دارد اعمال کنیم. - تمام مرورگرهای مدرن از API مربوط به اعتبارسنجی فرم (constraint validation API) پشتیبانی میکنند. این API شامل متدهایی در جاوااسکریپت است که امکان اعتبارسنجی کنترلهای فرم را فراهم میسازد.
- میتوانید از سبک های پیشفرض مرورگر استفاده کنید یا به کمک HTML و CSS بازخوردهای سفارشی طراحی کنید.
- برای ارائه پیامهای خاص اعتبارسنجی، از متد
setCustomValidityدر جاوااسکریپت استفاده کنید.
در ادامه، چند نمونه از سبکهای سفارشی اعتبارسنجی فرم، کلاسهای اختیاری مربوط به سمت سرور و حالتهای پیشفرض مرورگر را بررسی خواهیم کرد.
سبک های سفارشی در اعتبارسنجی فرم
سبک های سفارشی باعث می شوند کاربر بتواند پیام های اعتبارسنجی را به شکل واضح تری درک کند. این سبک ها معمولاً شامل رنگ بندی، حاشیه، افکت های فوکوس و آیکون هستند. استفاده از این قابلیت ها نه تنها ظاهر فرم را حرفه ای تر می کند، بلکه تجربه کاربری را نیز بهبود می دهد؛ به همین دلیل در بسیاری از دوره های آموزش طراحی سایت با بوت استرپ بهعنوان یکی از مهارت های کلیدی در طراحی فرم ها آموزش داده می شود.
- برای فعال کردن پیام های سفارشی اعتبارسنجی در بوت استرپ، کافی است ویژگی بولی
novalidateرا به تگ<form>اضافه کنید. با این کار، بازخوردهای پیش فرض مرورگر غیرفعال می شوند، اما همچنان می توانید از API های اعتبارسنجی جاوااسکریپت استفاده کنید. - در این حالت، ارسال فرم باعث فعال شدن اسکریپت های جاوااسکریپت می شود که با استفاده از شبه کلاس های
:invalidو:valid، وضعیت اعتبار هر کدام از کنترل های فرم را مشخص می کنند. - سبک های بازخورد سفارشی (custom feedback styles) باعث می شوند کاربر بتواند بازخوردهای دریافتی را بهتر درک کند. این سبک ها معمولاً شامل رنگ بندی، حاشیه، افکت فوکوس و آیکون های پس زمینه هستند. توجه داشته باشید که آیکون های پس زمینه فقط برای المان های
<select>از نوع.form-selectدر دسترس هستند و برای.form-controlاعمال نمی شوند.
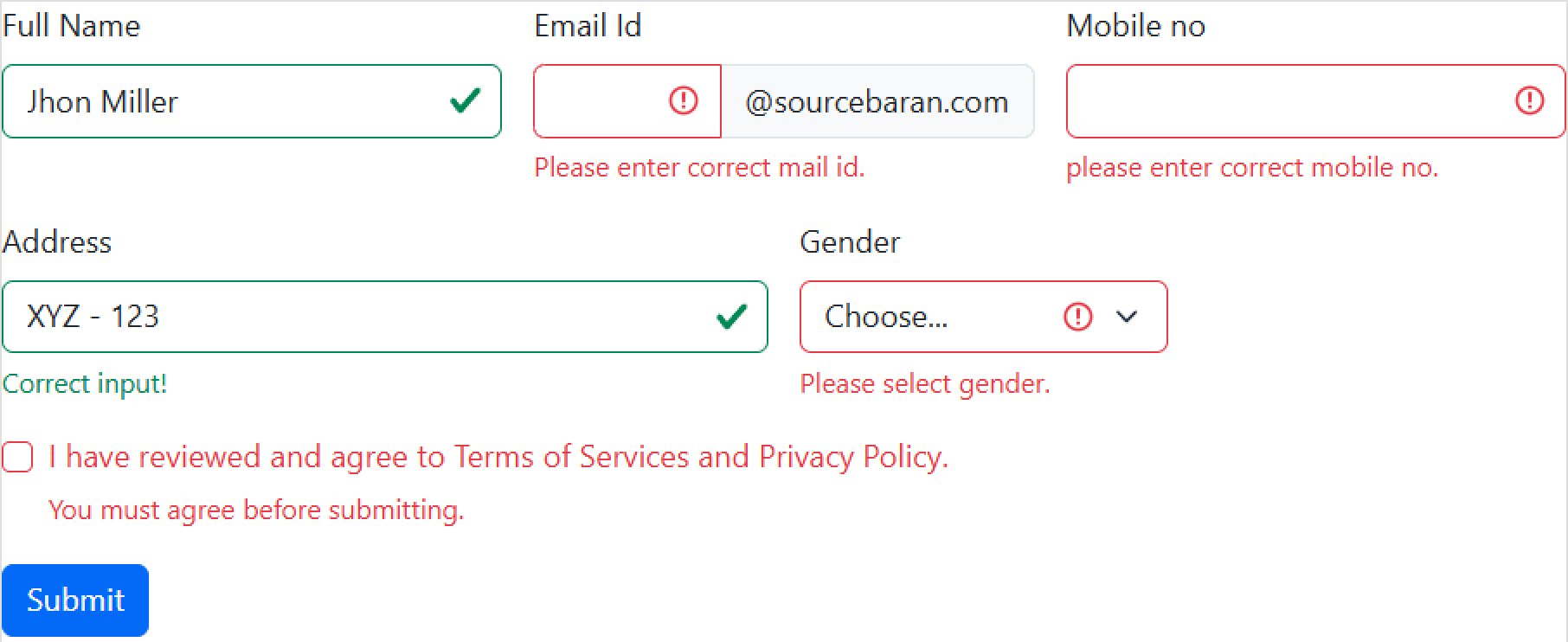
در مثال زیر، یک فرم طراحی شده با بوت استرپ نشان داده می شود که ویژگی های اعتبارسنجی را به کار گرفته است تا اطمینان حاصل شود تمام فیلدهای ضروری، به درستی تکمیل شده اند و سپس امکان ارسال فرم وجود دارد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Validation</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <form class="row g-3 needs-validation" novalidate> <div class="col-md-4"> <label for="validationCustomName" class="form-label">Full Name</label> <input type="text" class="form-control" id="validationCustomName" value="Jhon Miller" required> <div class="invalid-feedback"> Correct input! </div> </div> <div class="col-md-4"> <label for="validationCustomEmail" class="form-label">Email Id</label> <div class="input-group has-validation"> <input type="text" class="form-control" id="validationCustomEmail" aria-describedby="inputGroupPrepend" required> <span class="input-group-text" id="inputGroupPrepend">@sourcebaran.com</span> <div class="invalid-feedback"> Please enter correct mail id. </div> </div> </div> <div class="col-md-4"> <label for="validationCustomPhone" class="form-label">Mobile no</label> <input type="text" class="form-control" id="validationCustomPhone" required> <div class="invalid-feedback"> please enter correct mobile no. </div> </div> <div class="col-md-6"> <label for="validationAddress" class="form-label">Address</label> <input type="text" class="form-control" id="validationAddress" value="XYZ - 123" required> <div class="valid-feedback"> Correct input! </div> </div> </div> <div class="col-md-3"> <label for="validationCustom" class="form-label">Gender</label> <select class="form-select" id="validationCustom" required> <option selected disabled value="">Choose...</option> <option>Male</option> <option>Female</option> <option>Others</option> </select> <div class="invalid-feedback"> Please select gender. </div> </div> <div class="col-12"> <div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="invalidCheck" required> <label class="form-check-label" for="invalidCheck"> I have reviewed and agree to Terms of Services and Privacy Policy. </label> <div class="invalid-feedback"> You must agree before submitting. </div> </div> </div> <div class="col-12"> <button class="btn btn-primary" type="submit">Submit</button> </div> </form> <script> (() => { 'use strict' // Fetch all the forms we want to apply custom Bootstrap validation styles to const forms = document.querySelectorAll('.needs-validation') // Loop over them and prevent submission Array.from(forms).forEach(form => { form.addEventListener('submit', event => { if (!form.checkValidity()) { event.preventDefault() event.stopPropagation() } form.classList.add('was-validated') }, false) }) })() </script> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
کد جاوااسکریپت زیر، از ارسال فرم هایی که دارای فیلدهای نامعتبر هستند جلوگیری می کند. این کار از طریق اضافه کردن یک event listener به فرم انجام می شود؛ در صورتی که فرم شرایط اعتبارسنجی را نداشته باشد، رفتار پیش فرض ارسال فرم متوقف می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// Example JavaScript starter for disabling form submissions if there are invalid fields (() => { 'use strict' // Fetch all the forms we want to apply custom Bootstrap validation styles to const forms = document.querySelectorAll('.needs-validation') // Loop over them and prevent submission Array.from(forms).forEach(form => { form.addEventListener('submit', event => { if (!form.checkValidity()) { event.preventDefault() event.stopPropagation() } form.classList.add('was-validated') }, false) }) })() |
استفاده از پیام های پیش فرض مرورگر
- علاوه بر پیام های سفارشی، می توان از پیام های پیش فرض مرورگر برای اعتبارسنجی فرم ها استفاده کرد. این پیام ها به صورت خودکار و بدون نیاز به کدنویسی اضافه نمایش داده می شوند و بسته به نوع مرورگر و سیستم عامل، ظاهر متفاوتی دارند.
- اگرچه امکان سفارشی سازی ظاهر این پیام ها از طریق CSS وجود ندارد، اما با استفاده از جاوااسکریپت می توان متن آن ها را تغییر داد و به صورت دلخواه تنظیم کرد.
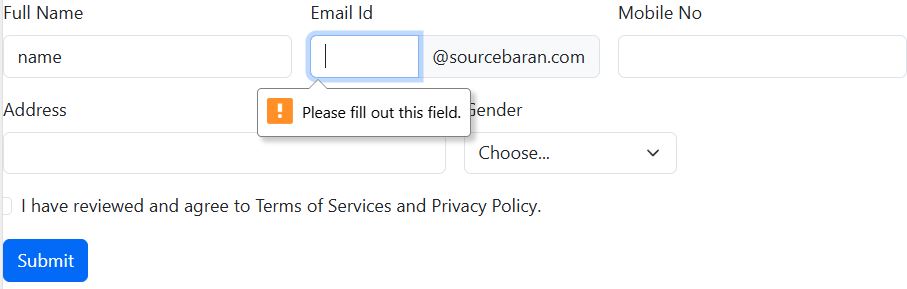
در مثال زیر، می توانید فرم را ارسال کنید تا ببینید پیام های پیش فرض مرورگر چگونه نمایش داده می شوند و تجربه کاربر در استفاده از این نوع اعتبارسنجی چگونه خواهد بود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Form - Validation</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <form class="row g-3"> <div class="col-md-4"> <label for="validationDefaultName" class="form-label">Full Name</label> <input type="text" class="form-control" id="validationDefaultName" value="name" required> </div> <div class="col-md-4"> <label for="validationDefaultEmail" class="form-label">Email Id</label> <div class="input-group"> <input type="text" class="form-control" id="validationDefaultEmail" aria-describedby="inputGroupPrepend" required> <span class="input-group-text" id="inputGroupPrepend">@sourcebaran.com</span> </div> </div> <div class="col-md-4"> <label for="validationDefaultMob" class="form-label">Mobile No</label> <input type="text" class="form-control" id="validationDefaultMob" value="" required> </div> <div class="col-md-6"> <label for="validationDefaultAddress" class="form-label">Address</label> <input type="text" class="form-control" id="validationDefaultAddress" required> </div> <div class="col-md-3"> <label for="validationDefaultGender" class="form-label">Gender</label> <select class="form-select" id="validationDefaultGender" required> <option selected disabled value="">Choose...</option> <option>Male</option> <option>Female</option> <option>Others</option> </select> </div> <div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="invalidCheck2" required> <label class="form-check-label" for="invalidCheck2"> I have reviewed and agree to Terms of Services and Privacy Policy. </label> </div> </div> <div class="col-12"> <button class="btn btn-primary" type="submit">Submit</button> </div> </form> </body> </html> |
عناصر پشتیبانی شده در اعتبارسنجی فرم
در بوت استرپ، اعتبارسنجی و اعمال سبک های مربوط به وضعیت معتبر یا نامعتبر، فقط روی برخی از عناصر فرم به درستی کار می کند. این عناصر عبارتند از:
-
تگ
<input>و<textarea>که همراه با کلاس.form-controlاستفاده می شوند. در این حالت، گروه های ورودی (input group) تنها مجاز به داشتن یک عنصر با کلاس.form-controlهستند. -
تگ
<select>که با کلاس.form-selectتعریف شده باشد. این کلاس جایگزین.form-controlبرای انتخابگرها است و امکان اعمال سبک های سفارشی و آیکون های پس زمینه را فراهم می کند. -
عناصر مربوط به چک باکس و رادیو باتن که با کلاس
.form-checkساخته می شوند نیز از اعتبارسنجی و بازخورد بصری پشتیبانی می کنند.
استفاده صحیح از این کلاس ها، نقش مهمی در نمایش درست وضعیت اعتبار فیلدها در رابط کاربری دارد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Form - Validation</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <form class="was-validated"> <div class="mb-3"> <label for="validationTextarea" class="form-label">Add comment</label> <textarea class="form-control" id="validationTextarea" placeholder="Comment Here" required></textarea> <div class="invalid-feedback"> Add comment </div> </div> <div class="form-check mb-3"> <input type="checkbox" class="form-check-input" id="validationFormCheck" required> <label class="form-check-label" for="validationFormCheck">Item One</label> <div class="invalid-feedback">Invalid Answer</div> </div> <div class="form-check"> <input type="radio" class="form-check-input" id="validationFormRadio1" name="radio-stacked" required> <label class="form-check-label" for="validationFormRadio1">Item Two</label> </div> <div class="form-check mb-3"> <input type="radio" class="form-check-input" id="validationFormRadio2" name="radio-stacked" required> <label class="form-check-label" for="validationFormRadio2">Item Three</label> <div class="invalid-feedback">Invalid Answer</div> </div> <div class="mb-3"> <select class="form-select" required aria-label="select example"> <option value="">Gender</option> <option value="1">Male</option> <option value="2">Female</option> <option value="3">Others</option> </select> <div class="invalid-feedback">Invalid selection</div> </div> <div class="mb-3"> <input type="file" class="form-control" aria-label="file example" required> <div class="invalid-feedback">File size more than 256kb</div> </div> <div class="mb-3"> <button class="btn btn-primary" type="submit" disabled>Submit</button> </div> </form> </body> </html> |
تولتیپ ها در اعتبارسنجی فرم بوت استرپ
- اگر بخواهید بازخوردهای اعتبارسنجی را به صورت تولتیپ های ظاهری و سبک دار نمایش دهید، می توانید به جای استفاده از کلاس های
.valid-feedbackیا.invalid-feedback، از کلاس های.valid-tooltipیا.invalid-tooltipاستفاده کنید—البته به شرطی که ساختار چیدمان فرم شما اجازه این کار را بدهد. - برای اینکه تولتیپ ها در جای مناسب نمایش داده شوند، باید اطمینان حاصل کنید که عنصر والد آن ها دارای ویژگی
position: relativeباشد. این ویژگی باعث می شود تولتیپ نسبت به والد خود موقعیت گیری کند و در مکان درستی قرار بگیرد.
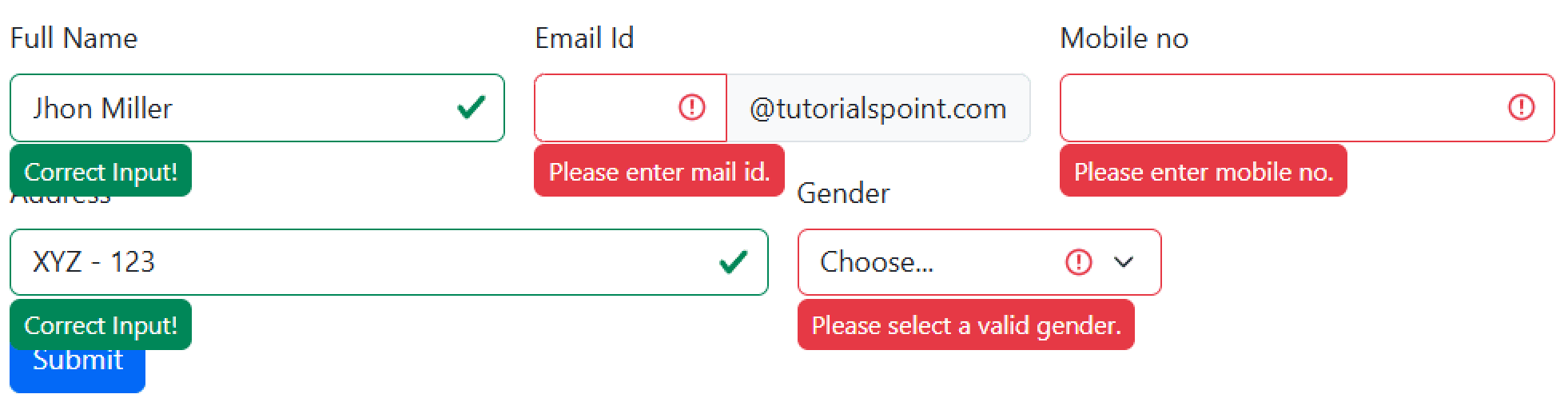
استفاده از تولتیپ برای نمایش خطاها و موفقیت ها، می تواند رابط کاربری فرم را حرفه ای تر و مینیمال تر جلوه دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Validation</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <form class="row g-3 needs-validation" novalidate> <div class="col-md-4 position-relative"> <label for="validationTooltipName" class="form-label">Full Name</label> <input type="text" class="form-control" id="validationTooltipName" value="Jhon Miller" required> <div class="valid-tooltip"> Correct Input! </div> </div> <div class="col-md-4 position-relative"> <label for="validationTooltipEmail" class="form-label">Email Id</label> <div class="input-group has-validation"> <input type="text" class="form-control" id="validationTooltipEmail" aria-describedby="validationTooltipEmailPrepend" required> <span class="input-group-text" id="validationTooltipEmailPrepend">@tutorialspoint.com</span> <div class="invalid-tooltip"> Please enter mail id. </div> </div> </div> <div class="col-md-4 position-relative"> <label for="validationTooltipMob" class="form-label">Mobile no</label> <input type="text" class="form-control" id="validationTooltipMob" required> <div class="invalid-tooltip"> Please enter mobile no. </div> </div> <div class="col-md-6 position-relative"> <label for="validationTooltipAddress" class="form-label">Address</label> <input type="text" class="form-control" id="validationTooltipAddress" value="XYZ - 123" required> <div class="valid-tooltip"> Correct Input! </div> </div> <div class="col-md-3 position-relative"> <label for="validationTooltip04" class="form-label">Gender</label> <select class="form-select" id="validationTooltip04" required> <option selected disabled value="">Choose...</option> <option>Male</option> <option>Female</option> <option>Others</option> </select> <div class="invalid-tooltip"> Please select a valid gender. </div> </div> </div> <div class="col-12"> <button class="btn btn-primary" type="submit">Submit</button> </div> </form> <script> (() => { 'use strict' // Fetch all the forms we want to apply custom Bootstrap validation styles to const forms = document.querySelectorAll('.needs-validation') // Loop over them and prevent submission Array.from(forms).forEach(form => { form.addEventListener('submit', event => { if (!form.checkValidity()) { event.preventDefault() event.stopPropagation() } form.classList.add('was-validated') }, false) }) })() </script> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۸ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس