در این بخش، رنگ ها در بوت استرپ و حالت های رنگی (Color Modes) پشتیبانیشده در فریم ورک بوت استرپ بررسی میشود. حالتهای مختلفی که در بوت استرپ قابل استفاده هستند عبارتند از:
-
حالت روشن (Light Mode) – به صورت پیشفرض فعال است
-
حالت تیره (Dark Mode) – ویژگی جدید در نسخه 5.3.0
-
ایجاد قالبهای سفارشی با رنگبندی دلخواه
حالت تیره (Dark Mode) در بوت استرپ
از نسخه 5.3.0 به بعد، حالت تیره به عنوان یک ویژگی جدید به بوت استرپ اضافه شده است. شما میتوانید این حالت رنگی را هم روی عنصر <html> و هم روی هر جزء یا عنصر خاصی از صفحه فعال کنید. برای این کار، کافی است از ویژگی data-bs-theme استفاده کنید.
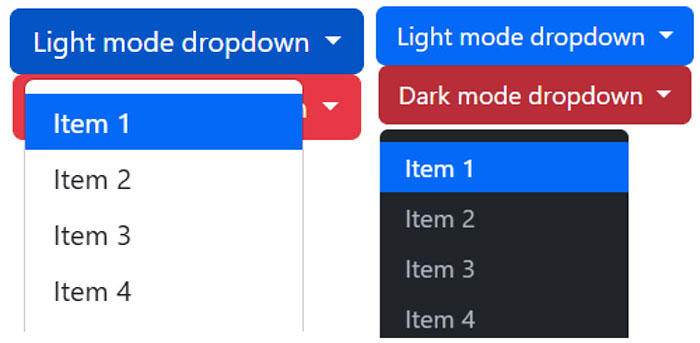
بیایید یک مثال ببینیم:
کد هر دو drop down در زیر برای شما قرار گرفته است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE html> <html> <head> <title>Bootstrap - Color modes</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <h1 class="text-center">Color mode - dark</h1> <center> <div class="dropdown" data-bs-theme="light"> <button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButtonLight" data-bs-toggle="dropdown" aria-expanded="false"> Light mode dropdown </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButtonLight"> <li><a class="dropdown-item active" href="#">Item 1</a></li> <li><a class="dropdown-item" href="#">Item 2</a></li> <li><a class="dropdown-item" href="#">Item 3</a></li> <li><a class="dropdown-item" href="#">Item 4</a></li> <li><hr class="dropdown-divider"></li> <li><a class="dropdown-item" href="#">Total items</a></li> </ul> </div> <div class="dropdown" data-bs-theme="dark"> <button class="btn btn-danger dropdown-toggle" type="button" id="dropdownMenuButtonDark" data-bs-toggle="dropdown" aria-expanded="false"> Dark mode dropdown </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButtonDark"> <li><a class="dropdown-item active" href="#">Item 1</a></li> <li><a class="dropdown-item" href="#">Item 2</a></li> <li><a class="dropdown-item" href="#">Item 3</a></li> <li><a class="dropdown-item" href="#">Item 4</a></li> <li><hr class="dropdown-divider"></li> <li><a class="dropdown-item" href="#">Total items</a></li> </ul> </div> </center> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
مروری بر عملکرد رنگ ها در بوت استرپ
- سبکهای مربوط به حالت رنگی با استفاده از ویژگی
data-bs-themeکنترل میشوند. -
این ویژگی را میتوان روی تگ
<html>یا هر عنصر یا کامپوننت دیگری اعمال کرد. -
اگر روی عنصر
<html>قرار بگیرد، تمام عناصر داخل آن تحت تاثیر قرار میگیرند. -
اگر روی یک جزء خاص اعمال شود، فقط همان بخش از آن ویژگی پیروی خواهد کرد.
- برای هر حالت رنگی که قصد دارید پشتیبانی شود، باید متغیرهای CSS سراسری را با مقادیر جدید بازنویسی (Override) کنید. برای نوشتن استایل مخصوص هر حالت رنگی، میتوانید از میکسین زیر استفاده کنید:
1234// Color mode variables in _root.scss@include color-mode(dark) {// CSS variable overrides here...}
نحوه استفاده حالت های رنگی
فعال کردن حالت تیره در بوت استرپ
برای فعالسازی حالت تیره در کل پروژه، کافی است ویژگی data-bs-theme="dark" را به تگ <html> اضافه کنید. در این صورت، تمام کامپوننتها و عناصر (به جز مواردی که مقدار متفاوتی برای data-bs-theme دارند) به صورت تیره نمایش داده خواهند شد.
مثال کد مربوط به این قابلیت در ادامه آمده است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="en" data-bs-theme="dark"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap color mode</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous"> </head> <body> <h1>Hello, world!</h1> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script> </body> </html> |
حالت های رنگی سفارشی در بوت استرپ
علاوه بر حالتهای روشن و تیره، امکان تعریف حالتهای رنگی کاملاً سفارشی نیز وجود دارد. شما میتوانید یک مقدار دلخواه برای ویژگی data-bs-theme تعریف کرده و متغیرهای Sass و CSS را مطابق با آن مقدار تغییر دهید.
تغییر بین حالت های رنگی
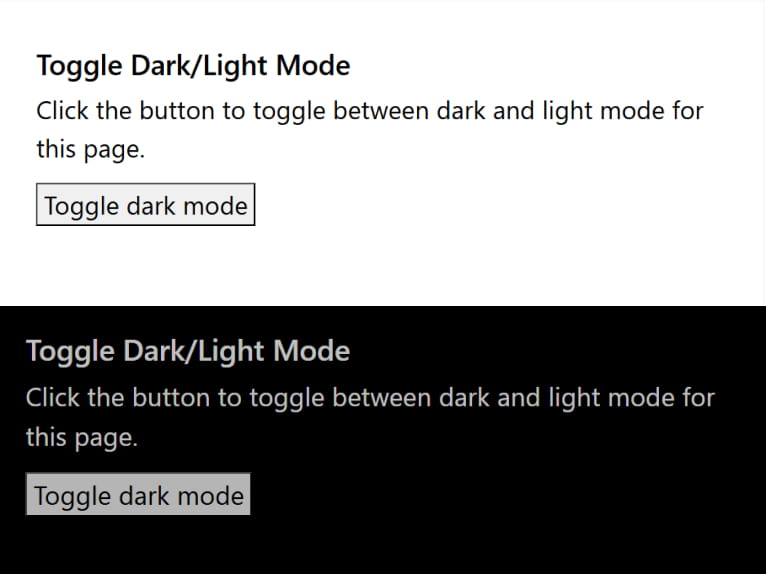
برای سوئیچ یا تغییر بین حالتهای روشن و تیره، میتوانید از CSS یا جاوااسکریپت استفاده کنید. کد زیر برای نحوه پیادهسازی دکمه تغییر حالت رنگی را قرار دادیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <title>Bootstrap - Color modes</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> <style> body { padding: 25px; background-color: white; color: black; font-size: 25px; } .dark-mode { background-color: black; color: white; } </style> </head> <body> <h2>Toggle Dark/Light Mode</h2> <p>Click the button to toggle between dark and light mode for this page.</p> <button onclick="myFunction()">Toggle dark mode</button> <script> function myFunction() { var element = document.body; element.classList.toggle("dark-mode"); } </script> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۳ اردیبهشت ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس