سلام و عرض ادب و احترام خدمت تمامی دوستان عزیز. توی این مطلب از آموزش های وب سایت آموزش برنامه نویسی سورس باران در این جلسه آموزش ورودی فرم های بوت استرپ رو تقدیم حضور شما دوستان می نماییم. لطفا با ما همراه باشید….
ورودی فرم های بوت استرپ
کنترل فرم های پشتیبانی شده
بوت استرپ از کنترل فرم های زیر پشتیبانی میکند :
- input
- textarea
- checkbox
- radio
- select
ورودی بوت استرپ : Input
بوت استرپ از انواع ورودی های HTML5 مانند text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, و color پشتیبانی میکند .
نکته : اگر نوع ورودی را مشخص نکنید به طور کامل استایل دهی نمیشوند
مثال زیر حاوی دو عنصر ورودیست. یکی از نوع تایپ متن (type,text) و دیگری از نوع رمز (password)
|
1 2 3 4 5 6 7 8 |
<div class="form-group"> <label for="usr">Name:</label> <input type="text" class="form-control" id="usr"> </div> <div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd"> </div> |
محل متن در بوت استرپ : Textarea
مثال زیر حاوی یک Textarea می باشد:
|
1 2 3 4 |
<div class="form-group"> <label for="comment">Comment:</label> <textarea class="form-control" rows="5" id="comment"></textarea> </div> |
چک باکس های بوت استرپ : Checkboxes
اگر میخواهید که کاربر از بین چند گزینه از یک لیست حاضر یکی را انتخاب کند باید از چک باکس ها استفاد ه کنید :
مثال زیر حاوی سه عدد چک باکس میباشد . که گزینه اخر ان غیر فعال است
|
1 2 3 4 5 6 7 8 9 |
<div class="checkbox"> <label><input type="checkbox" value="">Option 1</label> </div> <div class="checkbox"> <label><input type="checkbox" value="">Option 2</label> </div> <div class="checkbox disabled"> <label><input type="checkbox" value="" disabled>Option 3</label> </div> |
و اگر از کلاس checkbox-inline استفاده کنید به شکل زیر خواهد شد :
|
1 2 3 |
<label class="checkbox-inline"><input type="checkbox" value="">Option 1</label> <label class="checkbox-inline"><input type="checkbox" value="">Option 2</label> <label class="checkbox-inline"><input type="checkbox" value="">Option 3</label> |
دکمه های رادیویی بوت استرپ
اگر میخواهید کاربر را محدود کنید تا تنها بتواند یک گزینه از لیست را انتخاب کند از دکمه های رادیویی استفاده کنید .
مثال زیر حاوی سه دکمه رادیویی ست که یک گزینه ان غیر فعال است
|
1 2 3 4 5 6 7 8 9 |
<div class="radio"> <label><input type="radio" name="optradio">Option 1</label> </div> <div class="radio"> <label><input type="radio" name="optradio">Option 2</label> </div> <div class="radio disabled"> <label><input type="radio" name="optradio" disabled>Option 3</label> </div> |
اگر میخواهید که این دکمه های رادیویی در یک خط قرار بگیرند از کلاس radio-inline استفاده نمایید:
|
1 2 3 |
<label class="radio-inline"><input type="radio" name="optradio">Option 1</label> <label class="radio-inline"><input type="radio" name="optradio">Option 2</label> <label class="radio-inline"><input type="radio" name="optradio">Option 3</label> |
Bootstrap select list : لیست انتخاب بوت استرپ
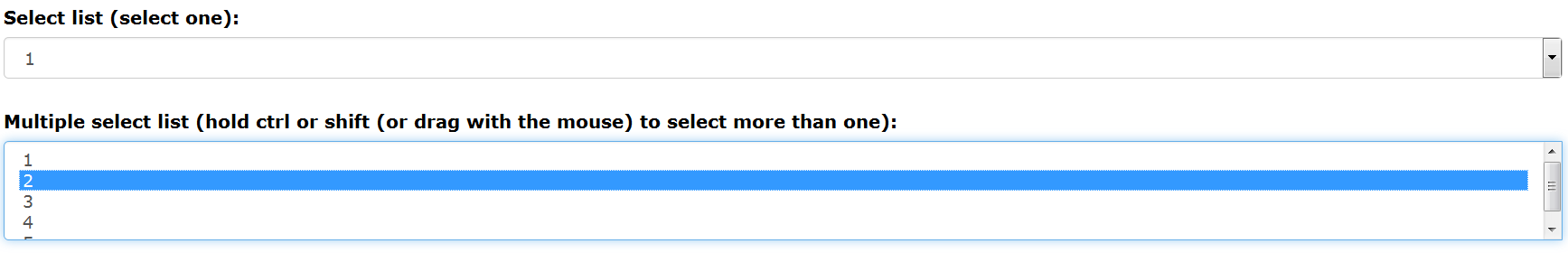
وقتی که میخواهید به کاربر اجازه دهید تا از بین چند گزینه انتخاب کند از لیست هی انتخاب استفاده کنید. مثال زیر حاوی یک لیست کشویی ست (یک لیست انتخاب کشویی )
|
1 2 3 4 5 6 7 8 9 |
<div class="form-group"> <label for="sel1">Select list:</label> <select class="form-control" id="sel1"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </div> |
کنترل استاتیک در بوت استرپ :
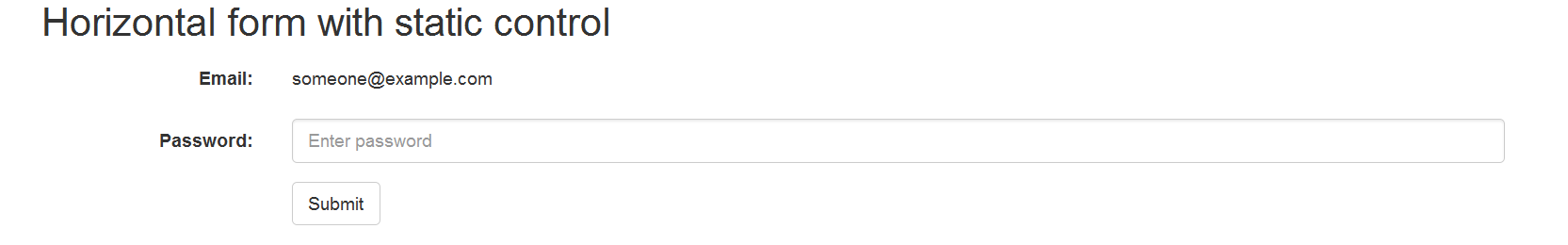
اگر نیاز دارید یک متن اشکار (plain-text) را کنار یک برچسپ در فرم افقی قرار دهید از کلاس form-control-static روی یک عنصر .<p> استفاده کنید.
|
1 2 3 4 5 6 7 8 |
<form class="form-horizontal" role="form"> <div class="form-group"> <label class="control-label col-sm-2" for="email">Email:</label> <div class="col-sm-10"> <p class="form-control-static">someone@example.com</p> </div> </div> </form> |
[alert color=”green” icon=””]
حتما بخوانید : آموزش کار با فرم های بوت استرپ
[/alert]
حالت های مختلف کنترل فرم ها در بوت استرپ :
- input focus : خطوط بیرونی ورودی حذف شده ند و یک box-shadow بر روی فوکِس اعمال میشود .
- Disable inputs : برای غیر فعال کردن یک بخض ورودی خاصیت disabled را بر روی آن اعمال می کنیم.
- FIELDSETS های غیر فعال : خاصیت disabled را به یک fieldset اعمال کنید تا تمام کنترل های درون ان را غیر فعال کنید.
- ReadOnly inputs : برای جلوگیری از وارد کردن اطلاعات توسط کاربر از خاصیت readonly استفاده کنید.
- Validation states : بوت استرپ شامل استایل های معتبر سازی برای پیام های Error , warning و success میباشد . برای استفاده از انها کلاس های .has-warning, .has-error و یا .has-successرا به عنصر والد اضافه کنید .
- Icons : میتوانید با استفاده از کلاس .has-feedback و یک ایکون ، ایکون های فیدبک بسازید .
- Hidden labels : برای برچسب های مخفی از کلاس .sr-onlyاستفاده کنید.
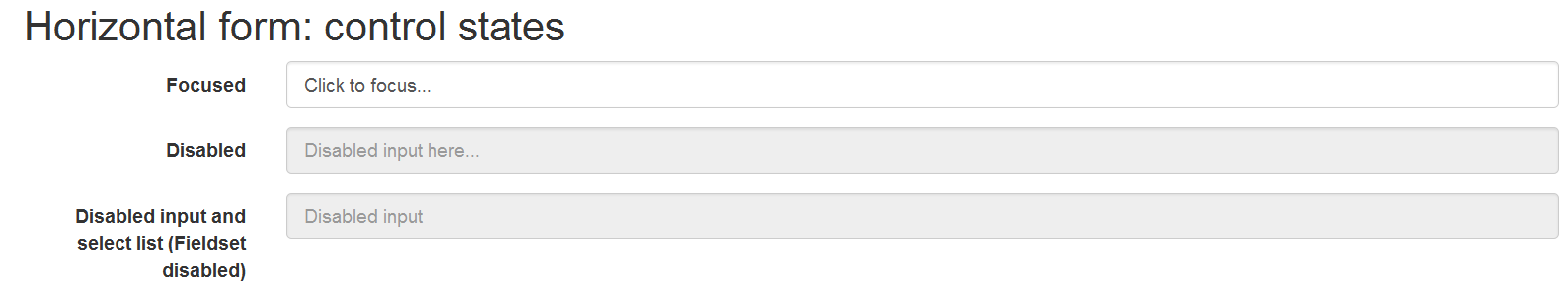
مثال زیر نشان دهنده برخی از حالت های کنرتل فرم های بالا در فرم های افقی ست :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">Focused</label> <div class="col-sm-10"> <input class="form-control" id="focusedInput" type="text" value="Click to focus"> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">Disabled</label> <div class="col-sm-10"> <input class="form-control" id="disabledInput" type="text" disabled> </div> </div> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput" class="col-sm-2 control-label">Fieldset disabled</label> <div class="col-sm-10"> <input type="text" id="disabledTextInput" class="form-control"> </div> </div> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label"></label> <div class="col-sm-10"> <select id="disabledSelect" class="form-control"> <option>Disabled select</option> </select> </div> </div> </fieldset> <div class="form-group has-success has-feedback"> <label class="col-sm-2 control-label" for="inputSuccess"> Input with success and icon</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputSuccess"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> </div> <div class="form-group has-warning has-feedback"> <label class="col-sm-2 control-label" for="inputWarning"> Input with warning and icon</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputWarning"> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> </div> <div class="form-group has-error has-feedback"> <label class="col-sm-2 control-label" for="inputError"> Input with error and icon</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputError"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </div> </form> |
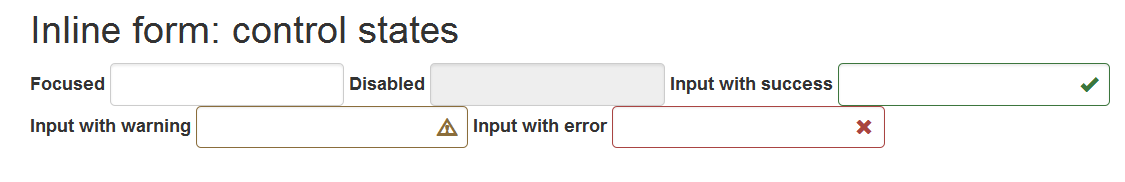
مثال زیر هم حاوی برخی از حالت های کنترل فرم در یک فرم درون خطی ست :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<form class="form-inline" role="form"> <div class="form-group"> <label for="focusedInput">Focused</label> <input class="form-control" id="focusedInput" type="text"> </div> <div class="form-group"> <label for="inputPassword">Disabled</label> <input class="form-control" id="disabledInput" type="text" disabled> </div> <div class="form-group has-success has-feedback"> <label for="inputSuccess2">Input with success</label> <input type="text" class="form-control" id="inputSuccess2"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label for="inputWarning2">Input with warning</label> <input type="text" class="form-control" id="inputWarning2"> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label for="inputError2">Input with error</label> <input type="text" class="form-control" id="inputError2"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </form> |
امیدواریم که آموزش ورودی فرم های بوت استرپ مورد توجه شما دوستان قرار گرفته باشد.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۵ تیر ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس