از وب سایت آموزش برنامه نویسی سورس باران در خدمت شما هستیم با پکیج آموزش طراحی وب سایت مدرسه با PHP و MySql با تدریسی ساده و روان جهت یادگیری راحت تر شما کاربران عزیز. از پکیج آموزش طراحی وب سایت مدرسه با PHP نه تنها برای مدرسه بلکه با توجه به امکاناتی که دارد می توانید جهت وب سایت دانشگاه نیز استفاده نمایید. این دوره شامل طراحی وبسایتی کامل و جامع که قرار است کلیه کارهای مجازی و الکترونیکی مدرسه و دانشگاه را بصورت الکترونیکی انجام دهد.
لازم به ذکر است که در این دوره نه تنها با PHP بلکه با مباحثی مانند Html-CSS-Jquery و Bootstrap نیز آشنا خواهید شد. جدا از اینکه این مباحث در خود دوره اصلی آموزش داده می شوند، از هر مبحث یک دوره مجزا نیز به عنوان پیشنیاز و کاملا رایگان در اختیار شما دوستان قرار میگیرد و در صورت تمایل می توانید دانلود نمایید.
پشتیبانی : 09107011180 یا 07136472808
دوره آموزش طراحی وب سایت مدرسه با PHP و MySql
در این دوره وقت بسیار زیادی برای طراحی صرف شده و مباحث PHP این دوره نیز کاملا به صورت مقدماتی بیان شده است تا شما با یک اشنایی نسبی نسبت به Html ، Css و PHP به راحتی این دوره را درک خواهید نمایید.
امکانات وبسایت مدرسه به شرح زیر می باشد :
- نمایش اخبار و اطلاعیه مدرسه
- نمایش فعالیت های مدرسه
- اطلاعات کامل راجب مدرسه
- امکان ثبت نام کاربران در ان به وسیله مدیر و ثبت نام کنندگان کاربران
- امکان ثبت درس توسط آموزش
- امکان حذف درس توسط آموزش
- دارای پنل های کاربری برای دانش اموزان و دبیران
- امکان ثبت نمره توسط استاد برای دانش اموز
- امکان مشاهده برنامه کلاسی استاد
- امکان مشاهده نمرات وارد شده توسط استاد برای دانش اموز
- محاسبه معدل دانش اموز براساس نمرات او
- امکان انتخاب واحد توسط دانش اموز
- امکان مدیریت بسیج مدرسه به وسیله ان
- نمایش برخی از اخبار مهم به وسیله اسلایدر
- امکان ثبت دیدگاه نسبت به وبسایت
- امکان جست و جوی کاربران وبسایت توسط اموزش
- امکان تهیه لیست دانش اموزان ثبت نامی
- دارای صفحات لاگین امن برای ورود کاربران به پنل خود
- دارای یک منوی دراپ دون برای دسترسی سریع به قسمت های مختلف وبسایت
- امکان اپلود تمامی فایل ها روی وبسایت همراه با مباحث امنیتی
- امکان مشاهده کامل اخبار وبسایت درصفحه ادامه مطلب
جلسه اول
- ساخت پوشه های وبسایت و اضافه کردن پلاگین های مورد نیاز پروژه
- اموزش ساخت سایت در نرم افزار Dream weaver
- کاربا دستور Div در Html
- کار با لیست های نامرتب(ul , li ها) برای ساخت منو
- طراحی منوی وبسایت
- طراحی هدر وبسایت
- اموزش ریسپانسیو کردن عکس
- کار با رویداد hover در CSS
در این جلسه منو و هدر وبسایت با استفاده از دو زبان Html و Css طراحی می شود و استایل دهی های کامل روی انها صورت می گیرد.
جلسه دوم
- اشنایی با پلاگین جی کوئری
- ساخت صفحه ی js برای کدنویسی جی کوئری
- طراحی بخشی برای نمایش اسلایدر وبسایت
- استفاده از دستورات ready , click در جی کوئری
- اشنایی و استفاده از دستورات mouseover وmouseleave در جی کوئری برای اسلایدر
- قرار دادن دکمه هایی جهت جابه جایی اسلایدر
- استفاده از دستور if برای درک اینکه اسلایدر باید رو به جلو برود یا به عقب
- استفاده از تابع setInterval() برای جابه جایی خودکار اسلایدر
- طراحی کامل اسلایدر
در این جلسه یک اسلایدر کامل برای وبسایت طراحی می شود که شامل 5 تصویر می باشد و تمامی نکات مربوط به آن مانند هر 5 ثانیه جابه جا شدن تصویر، اگر به تصویر اخر رسیدیم به تصویر اول برگردیم ، قرار دادن آیکون های چپ و راست و… در این جلسه گفته می شود.
جلسه سوم
- اشنایی با نرم افزار Amazing slider جهت طراحی اسلایدر
- طراحی اسلایدر با استفاده از نرم افزار
در این جلسه اموزش استفاده از نرم افزار Amazing Slider برای ساخت اسلایدر خدمت شما ارائه می گردد.
جلسه چهارم
- کار با div های برای بخش بندی
- طراحی بخش اخبار وبسایت
- قرار دادن یک هدر و تیتر زیبا برای بخش اخبار
- کار با دستور center در Html
- طراحی بخشی برای نمایش لینک های مهم وبسایت و مرتبط به مدرسه
در این جلسه قسمت هایی برای نمایش اخبار و اطلاعیه و لینک های مهم طراحی می شود تا ظاهر وبسایت تا حدودی تکمیل شود.
جلسه پنجم
- استفاده ازدستور transation و transform در Css برای زیبا سازی بخش اخبار
- طراحی فوتر وبسایت با استفاده از div ها قبلا با انها کار کرده بودیم
در این جلسه فوتر وبسایت طراحی می شود که درون آن اطلاعات مدرسه مانند ادرس ، تلفن و… قرار می گیرد.
جلسه ششم
- استفاده از دستور button در Html برای طراحی دکمه هایی جهت ورود کاربان به پنل خود
- اموزش نحوه تراز کردن دکمه ها برای قرار گرفتم در وسط صفحه
- استفاده از یک فوت خاص مخصوص دکمه ها
- استایل دهی کامل و زیبا سازی دکمه های ورود به پنل
در این جلسه دکمه هایی برای ورود کاربران مختلف به پنل خود همراه با استایل دهی به دکمه ها طراحی می گردد.
جلسه هفتم
- استفاده از دستور input در Html برای قرار دادن کادرهایی جهت وارد کردن اطلاعات
- قرار دادن یک متن پیش فرض درون اینپوت ها با استفاده از دستور placeholder
- اموزش نحوه قرار دادن متن کنار اینپوت ها با استفاده از دستور label به شکل تراز
- ساخت دکمه ای زیبا جهت ورود به پنل
- طراحی کامل صفحه ی لاگین کاربران
در این جلسه صفحات لاگین یا ورود کاربران به پنل خود همراه با استایل دهی های کامل Css طراحی می گردد.
جلسه هشتم
- شروع به طراحی صفحات پنل کاربران
- استفاده از دستورات ,tr,td table در Html برای نمایش اطلاعات کاربران
- اموزش کامل نحوه استایل دهی به جداول نمایش اطلاعات
- قرار دادن یک هدر و عکس کاربر برای جدول
در این جلسه صفحات پنل کاربران طراحی می گردد که در آن اطلاعات کاربر و همچنین دکمه هایی برای مشاهده نمرات ، مشاهده معدل و انتخاب واحد قرار می گیرد.
جلسه نهم
- جداسازی هدر و فوتر وبسایت برای قرار دادن ان ها در صفحات مختلف
- استفاده از دستور include در PHP برای اضافه کردن هدر و فوتر به صفحه ی دیگر
- طراحی کامل صفحه ادامه مطلب برای نمایش کامل اخبار وبسایت
در این جلسه طراحی صفحات پنل تکمیل می شود و صفحه ادامه مطلب که اطلاعات مربوط به اخبار وبسایت قرار است به طور کامل درون ان نمایش داده شود.
جلسه دهم
- طراحی صفحات ثبت نام کاربران با استفاده از input ها و استایل دهی به انها
- تراز کردن متن ها با اینپوت های ثبت نام
در این جلسه صفحه ثبت نام کاربران به طور کامل همراه با استایل دهی طراحی می شود.
جلسه یازدهم
- تکمیل و زیبا سازی کامل صفحات ثبت نام کاربران
- ورود به سایت flatcolor جهت اشنایی با رنگ ها
در این جلسه طراحی صفحه ثبت نام کاربران تکمیل میگردد همراه با نکات.
جلسه دوازدهم
- اشنایی با دیتابیس MySql
- ساخت یک دیتابیس برای مدرسه
- ساخت جداول پروژه که شامل جدول دانش اموزان ، دبیران ، اخبار،اسلایدر،منو و… می شود.
- تعیین ستون کلید در هر جدول(مبحث کلید هم کامل توضییح داده می شود)
- اشنایی با datatype و تعیین datatype هر فیلد در جداول
در این جلسه کلیه جداول مربوط به پروژه مانند جدول student ، teacher، news یا اخبار و… درون دیتابیس MySql ایجاد می شود.
جلسه سیزدهم
- شروع مبحث PHP
- ساخت یک کد امنیتی کامل برای صفحات ورود به پنل
- اشنایی با تابع rand در PHP برای تولید کد امنیتی
- اشنایی با تابع substr جهت جداسازی یک مقدار از مقدار دیگر
- اشنایی با تابع strlen جهت مشخص کردن طول کد captcha
- استفاده از دستور for جهت تکرار کد امنیتی
- استفاده از تابع strtoUpper جهت بزرگنمایی حروف و ارقام کد امنیتی
در این جلسه کد نویسی php شروع شده و توضیحاتی راجب آن داده می شود. همچنین در صفحات لاگین کاربران نحوه ایجاد کد کپچا (کد امنیتی) با استفاده از php بیان می شود.
جلسه چهاردهم
- چک کردن صفحات ورود به پنل با استفاده از PHP
- استفاده از دستور isset در PHP
- کار با $_post و $_get در PHP
- استفاده از دستور if جهت بررسی مقدار گرفتن کادرهای ورود به پنل
- ورود به پنل در صورت درست بودن اطلاعات وارد شده درون اینپوت ها
- نمایش پیغام مناسب به کاربر در صورت اشتتباه وارد کردن اطلاعات
- مبحث سیشن ها و جلوگیری از ورود کاربران و هکرها از طریق ادرس بار
در این جلسه اطلاعات صفحه لاگین به صورت دستی (بدون چک کردن دیتابیس) با استفاده از PHP بررسی می گردد تا با نحوه چک کردن اطلاعات اشنا شوید.
جلسه پانزدهم
- اشنایی با شی ئ PDO جهت اتصال به دیتابیس
- اشنایی با دو دستور try و catche جهت بررسی اتصال به بانک
- خواندن اطلاعات از دیتابیس و جداول به استفاده از PDO
- اشنایی با تابع foreach و نحوه کار با این حلقه جهت واکشی اطلاعات
- اشنایی با تابع exec جهت ساپورت حروف فارسی در php
در این جلسه با شئ pdo که کار آن اتصال با دیتابیس است و برخی توابع مربوط به آن اشنا می شویم و با استفاده از آن یک سری اطلاعات را از دیتابیس و جداول خود می خوانیم.
جلسه شانزدهم
- شروع به طراحی پنل مدیریت وبسایت
- ساخت منوی پنل مدیریت
- ساخت یک کادر جست وجو در پنل مدیریت
- طراحی دکمه هایی جهت ثبت نام کاربران توسط ادمین همراه با استایل دهی های کامل
دراین جلسه مبحث مهم پنل مدیریت وبسایت اغاز می شود که در این بخش منوی ان و یک سری دکمه برای ثبت نام کاربران همراه با استایل دهی های کامل طراحی می گردد.
جلسه هفدهم
- کار دوباره با جداول جهت نمایش اطلاعات کاربران
- نمایش دانش اموزان ثبت نام شده در مدرسه با استفاده از کد نویسی PHP
- نمایش دبیران ثبت نام شده در مدرسه با استفاده از کد نویسی PHP
- Sql نویسی کامل و اشنایی با تابع fetchAll در PDO
ادامه طراحی صفحه ادمین و نمایش دانش اموزان و دبیران ثبت نامی
جلسه هجدهم
- نحوه اخراج و حذف اطلاعات کاربران از دیتابیس
- نمایش پیغام مناسب با استفاده جاوا اسکریپت پس از حذف کاربر
- اشنایی با تابع bindValue و bindParam در PDO
- اشنایی با تابع query و prepare جهت اجرای کوئری نوشته شده
- اشنایی با تابع execute
- اشنایی و نحوه استفاده از دستور delete در Sql جهت حذف اطلاعات
در این جلسه نحوه حذف کاربران از وبسایت با استفاده از PHP به شما اموزش داده می شود.
جلسه نوزدهم
- نحوه بروزرسانی اطلاعات کاربران ثبت نام شده در پنل مدیریت
- نمایش پیغام مناسب پس از اپدیت اطلاعات
- اشنایی و نحوه استفاده از دستورupdate در Sql جهت بروزرسانی اطلاعات
در این جلسه نحوه اپدیت و بروز رسانی کاربران از وبسایت با استفاده از PHPبه شما اموزش داده می شود.
جلسه بیستم
- ثبت نام کاربران با استفاده از PHP (ثبت نام دانش اموزان و دبیران توسط ادمین)
- نمایش پیغام مناسب پس از ثبت اطلاعات درون دیتابیس
- پایان بخش مقدماتی وبسایت
- اشنایی و نحوه استفاده از دستور insert در Sql جهت درج اطلاعات
در این جلسه نحوه ثبت نام و درج اطلاعات انها درون دیتابیس با استفاده از PHP به شما اموزش داده می شود.
جلسه بیست ویکم
- بیان خلاصه ای از بیست جلسه قبل
- طراحی بخش ثبت اطلاعات درون جداول وبسایت مانند جدول اخبار و اسلایدر و ادمین و…
- کار با label در Html
- کار با input ها در Html و نحوه چیدمان انها درون صفحه
در این جلسه بخش هایی برای ثبت اطلاعات جداول مانند اخبار ، اسلایدر،پیوند های سریع و…. همراه با استایل دهی کامل طراحی می شوند.
جلسه بیست و دوم
- درج اطلاعات کادرهای طراحی شده با استفاده از کد نویسی PHP
- خطایابی و نکات مهم هنگام درج اطلاعات
در این جلسه با استفاده از PHP اطلاعات درون کادرهای طراحی شده در جلسه قبل درون جداول مربوط به ان ها در دیتابیس درج می گردد.
جلسه بیست و سوم
- جلوگیری از خالی رها شدن کادرها با استفاده از جی کوئری
- استفاده و اموزش استفاده از تابع val در جی کوئری
- اشنایی با دستور return false در جی کوئری
- نمایش یک پیغام مناسب در صورت خالی رها کردن کادری با استفاده از جی کوئری
- عدم درج اطلاعات در صورت خالی بودن کادری هنگام ثبت نام
در این جلسه با استفاده از جی کوئری و PHP مبحث امنیت کادرهای وارد کردن اطلاعات به طور کامل بررسی می گردد.
جلسه بیست و چهارم
- مبحث فوق مهم اپلود فایل در PHP با استفاده از PDO
- طراحی یک کادر فوق زیبا و ریسپانسیو جهت اپلود فایل
- اشنایی با خصوصیت enctype در تگ form
- نحوه تعریف یک کادر اپلود فایل در Html با استفاده از type فایل
- نحوه ارسال اطلاعات کادر اپلود فایل به صفحه ی دیگر جهت بررسی
- نحوه دریافت اطلاعات کادر اپلود فایل با استفاده از تابع $_FILES
- نحوه دریافت نام ، نوع ، ادرس و حجم فایل اپلودی
- اشنایی با تابع empty در PHP
- اشنایی با تابع floor جهت رند سازی حجم فایل اپلودی
- اشنایی با تابع is_uploaded_file در PHP جهت بررسی فایل اپلودی
- اشنایی با تابع array , in_array جهت بررسی پسوند فایل اپلودی
- اشنایی با تابع microtime ،md5 و substr جهت تعیین یک نام تصادفی برای فایل اپلودی
- اشنایی با تابع move_uploaded-file جهت انتقال فایل اپلودی از محل موقت به مکان پروژه
- تکمیل مبحث اپلود فایل و اپلود چند عکس برای اسلایدر
در این جلسه مبحث اپلود فایل های تصویر به طور کامل توضیح داده می شود تا بتوانیم آدرس تصاویر اپلودی خود را درون جدول اسلایدر به عنوان عکس اسلایدر درج نماییم.
جلسه بیست و پنجم
- نمایش پیغام مناسب اگر فایل موردنظر اپلود شود یا نشود(خیلی کامل روی این بخش کار می شود)
- نمایش حجم ، نام ، و نوع و ادرس فایل اپلودی پس از اپلود
- درج اطلاعات درون جدول اسلایدر
- نحوه ذخیره سازی ادرس عکس درون جداول خود
- استفاده دوباره از دستور insert جهت درج اطلاعات
تکمیل مبحث اپلود فایل و درج اطلاعات درون جدول اسلایدر
جلسه بیست و ششم
- چک کردن صفحات لاگین به صورت داینامیک
- نحوه چک کردن کد امنیتی درون صفحات لاگین
- ورود به پنل در صورت درست بودن اطلاعات
در جلسات قبل اطلاعات کادرهای صفحات لاگین (صفحات ورود کاربران) را به صورت دستی بررسی کردیم یعنی گذرواژه و پسورد را خودمان به صورت دستی در Sql بررسی می کردیم اما اکنون اطلاعات از درون دیتابیس بررسی می گردد.
جلسه بیست و هفتم
- داینامیک کردن بخش اخبار و اطلاعیه وبسایت با استفاده از PHP
- داسنامیک کردن بخش پیوند های سریع با استفاده از PHP
داینامیک کردن به این معناست که اطلاعات از دیتابیس خوانده شود و در این جلسه اطلاعات بخش اخبار و لینک ها ی وبسایت با استفاده PDO داینامیک می شود.
جلسه بیست و هشتم
- داینامیک کردن منوی وبسایت
- داینامیک کردن اسلایدر وبسایت
- اشنایی با دستور orderBY در Sql
در این جلسه نیز در ادامه جلسه گذشته منو و اسلایدر وبسایت داینامیک می شود.
جلسه بیست و نهم
- داینامیک کردن بخش پنل کاربران
- نحوه نمایش اطلاعات مربوط به هر کاربر در پنل خود با استفاده از تکنیک id
- زیبا سازی صفحه پنل کاربران با استفاده از تکنیک های جدید در Css
در این جلسه اطلاعات صفحات پنل کاربران داینامیک می گردد تا کاربر مورد نظر پس لاگین نمودن و وارد شدن به پنل خود ، اطلاعات خود را مشاهده نماید.
جلسه سی ام
- نحوه اپلود فایل متنی
- نحوه اپلود فایل ویدیویی
- درج یک کاربر عکس دار درون دیتابیس
- نمایش عکس کاربر ثبت نامی در بخش پنل خود
در این جلسه داینامیک کردن صفحات پنل تکمیل می گردد و مشکلات جدول پست ها در پنل مدیریت برطرف می گردد.
جلسه سی و یکم
- داینامیک کردن صفحه ادامه مطلب
- نحوه خواندن عکس خبر از دیتابیس
- ساخت جداول درس ، نمره و انتخاب واحد درون دیتابیس
در این جلسه صفحه ادامه مطلب که قرار بود اطلاعات کامل هر اخبار و اطلاعیه در آن نمایش داده شود داینامیک می گردد تا با کلیک بر روی هر خبر فقط اطلاعات مربوط به ان خبر نمایش یابد.
جلسه سی و دوم
- اشنایی با دستور select و option در Html برای نمایش دانش اموزان در پنل استاد
- طراحی صفحه درج نمره جهت ثبت نمره توسط استاد
- نحوه استایل دهی به تگ های select و option
در این جلسه صفحات ثبت نمره و ثبت درس همراه با استایل دهی های کامل طراحی می گردد.
جلسه سی و سوم
- نحوه درج نمره برای دانش اموزان توسط استاد
- اموزش کامل خاصیت value در تگ های option جهت ارسال مقادیر
- درج نمر توسط استاد برای دانش اموزانی که این ترم با او درس داشته اند.
در این جلسه یک استاد پس از لاگین نمودن در پنل خود می تواند برای دانش اموزانی که با او درس داشته اند نمره ثبت کند.
جلسه سی و چهارم
- مشاهده برنامه کلاسی استاد در پنل خود
- مشاهده دروسی که استاد این ترم برداشته است
- مشاهده روز و ساعت برگزاری کلاس برای استاد
- مشاهده تعداد دانش اموزانی که در درس مورد نظر با او کلاس دارند
- ساخت جداول زیبا با فریم ورک Bootstrap
- مشاهد تعداد واحد دروس دریافتی این ترم توسط استاد
در این جلسه استاد می تواند پس از لاگین نمودن در پنل خود برنامه کلاسی ترم خود را مشاهده نماید.
جلسه سی و پنجم
- مشاهده دانش اموزانی که استاد در این ترم با انها درس دارد(لیست حضور و غیاب)
- واکشی اطلاعات داشن اموزان از جدول دانش اموزان و مبحث جوین جداول
- تکمیل لیست حضور و غیاب دانش اموزان
- مبحث مشاهده نمره توسط دانش اموز در پنل خود
- بیان کلیه نکات مشاهد نمره توسط دانش اموز
- نحوه واکشی کامل نمرات هر دانش اموز از جدول نمره با استفاده از PHP و جوین اطلاعات
- توضییح کامل جوین جداول در PHP که در جلسات قبل هم استفاده شد.
در این جلسه استاد می تواند پس از لاگین نمودن در پنل خود دانش آموزشانی که این ترم با او درسی برداشته اند مشاهده نمایند و همچنین مبحث مشاهده نمره توسط دانش آموز در پنل خود نیز بیان می شود.
جلسه سی و ششم
- نحوه محاسبه معدل با استفاده از کدنویسی PHP
- کار با عملگرهای ++ و =+ در PHP
- محاسبه معدل دانش اموز با توجه به نمرات وارد شده برای او
- مشاهده معدل توسط دانش اموز به شکل زیبا
در این جلسه مبحث محاسبه معدل به طور کامل با استفاده از PHP مطرح می گردد.
جلسه سی و هفتم
- مبحث انتخاب واحد توسط دانش اموز
- نمایش دروس و امکان انتخاب انها برای انتخاب واحد
- جلوگیری از دو بار برداشتن یک درس
- جلوگیری از چند بار انتخاب واحد کردن
- نمایش روز برگزاری درس کنار نام دروس ثبت نامی
- انتخاب واحد کامل دانش اموز
در این جلسه مبحث انتخاب واحد توسط دانش آموزش به طور کامل مطرح می گردد.
جلسه سی و هشتم
- مبحث جست و جوی کاربران در وبسایت
- جست و جوی کاربران به صورت ایجکسی
- جلوگیری از خالی رها شدن کادر جست و جو
- جست و جو براساس نام کاربری کاربران
- اشنایی با تابع post ، val و click در جی کوئری جهت جست و جو
- نمایش کاربران جست و جو شده در صورت وجود به صورت زیبا در یک جدول
- نمایش پیغام مناسب و زیبا در صورت پیدا نشدن کاربر در سایت
در این جلسه مبحث سرچ اطلاعات کاربران با استفاده از جی کوئری به طور کامل مطرح می گردد و ادمین می تواند به راحتی دانش آموزش یا استاد مورد نظر را جست و جو نماید.
جلسه سی و نهم
- بر طرف کردن برخی از مشکلات وبسایت
- زیباسازی قسمت هایی از وبسایت که روی انها در طول دوره کمتر کار شده بود
- نکات ریز در رابطه با Css
در این جلسه برخی مشکلات باقی مانده از وبسایت حل و تکمیل می گردد.
جلسه چهلم
- صحبت های پایانی
- مبحث ریپانسیو بودن وبسایت
- مباحث امنیتی وبسایت
- مرور کلی پروژه و مشاهده بخش های مختلف وبسایت
در این جلسه یکبار وبسایت کاملا بررسی می گردد و نکات زیادی مانند ریسپانسیو و داینامیک بودن و… وبسایت مطرح می گردد.
جلسه چهل ویکم
- شروع به طراحی یک قالب جدید برای وبسایت. در این جلسه بنا به درخواست مکرر برای توسعه گرافیک صفحه اصلی ، شروع به طراحی یک قالب شیک تر و زیباتر برای وبسایت می نماییم که در این بخش هدر و منوی وبسایت طراحی می گردد.
جلسه چهل ودوم
- در این جلسه یک اسلایدر زیبا زیر منو طراحی می گردد و بخش اخبار وبسایت به صورت زیباتر از بخش اخبار قبلی طراحی می گردد.
جلسه چهل و سوم
- در این جلسه یک بخش برای معرفی برخی از دبیران وبسایت طراحی میگردد که شامل عکس دبیر و یک سری توضیحات راجب او می باشد.
جلسه چهل و چهارم
- در این جلسه بخش اخبار وبسایت به شکل متفاوت تر نسبت به قالب قبلی طراحی می گردد.
جلسه چهل و پنجم
- در این جلسه شرو ع به طراحی فوتر وبسایت می نماییم که شامل اطلاعاتی راجب مدرسه می باشد.
جلسه چهل و ششم
- دراین جلسه فوتر وبسایت که در جلسه قبل کامل طراحی نشده بود تکمیل می گردد و منوی وبسایت هم بنا به درخواست شما دراپ دون(منویی که دارای زیر منو است) می گردد.
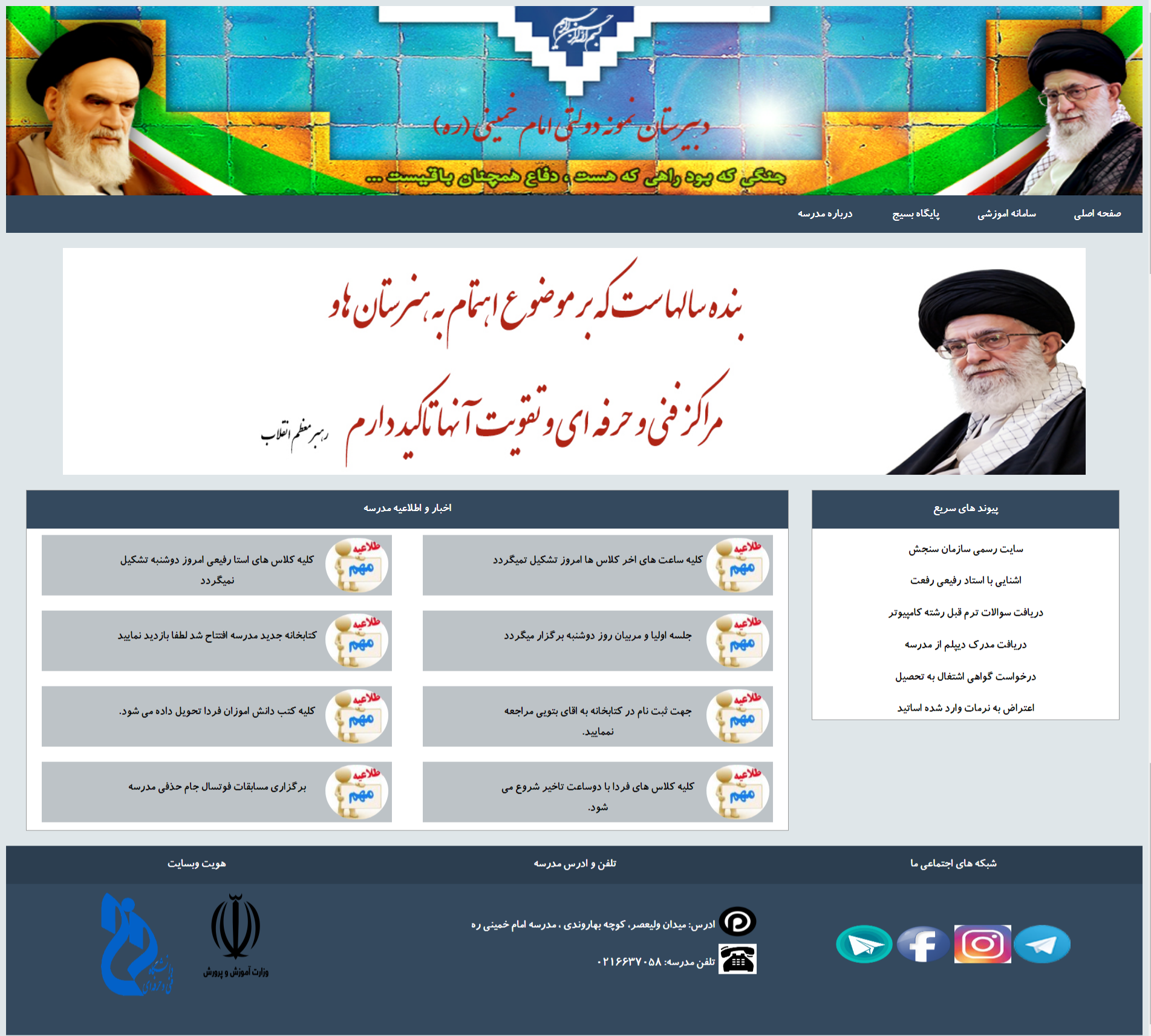
طرح فلت
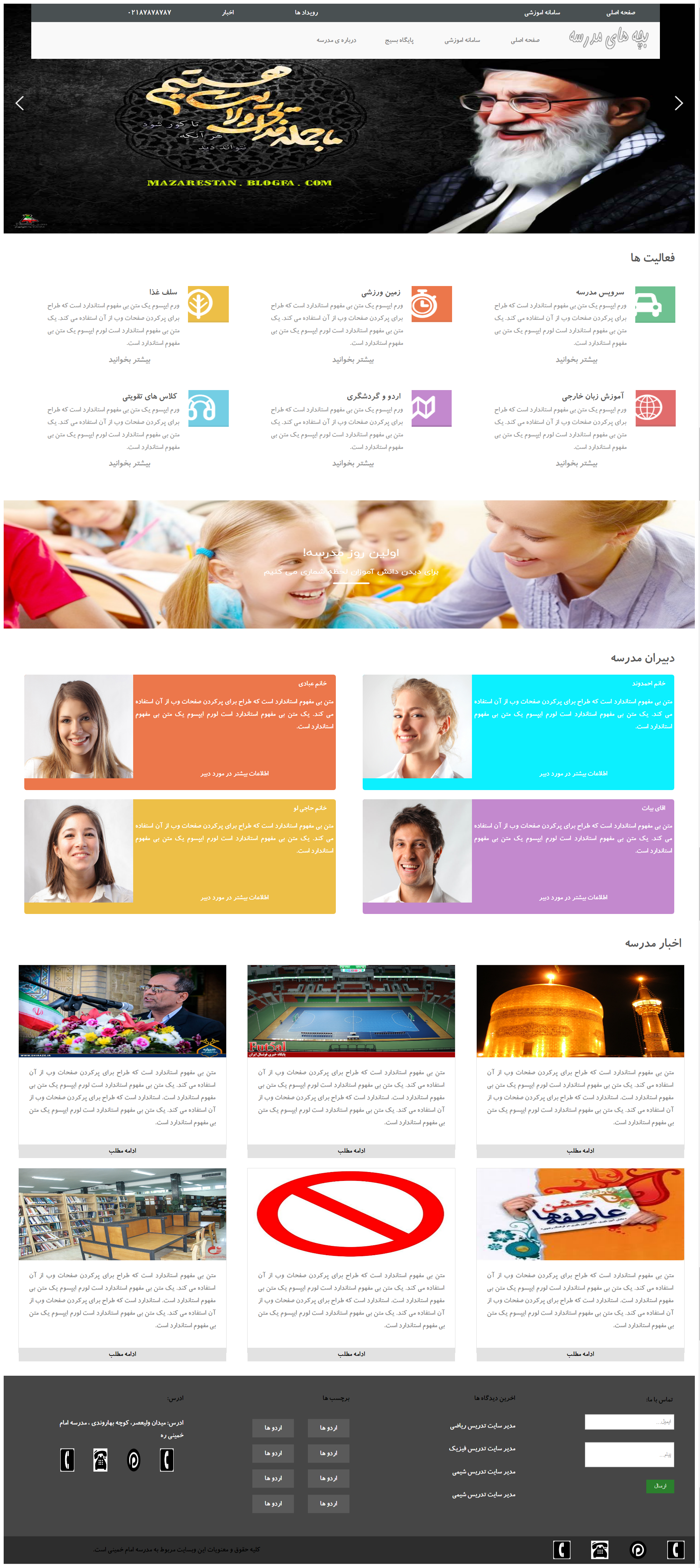
طرح معمولی
دمو ویدئویی شماره 1 (اگر دمو اجرا نمیشود باید فلش پلیر نصب نمایید)
دمو ویدئویی شماره 2 (اگر دمو اجرا نمیشود باید فلش پلیر نصب نمایید)
دمو ویدئویی شماره 3 (اگر دمو اجرا نمیشود باید فلش پلیر نصب نمایید)
دوره های هدیه : (اچ تی ام ال – سی اس اس- جی کوئری- بوت استرپ)
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
قیمت دوره آموزشی
224 هزارتومان
- حجم فايل : 7 گیگابایت
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۲۷ دی ۱۳۹۷
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس
















سلام تصاویری از خروجی پروژه و امکانات آن قرار دهید یا در سایت یا ایمیل فرمایید
سلام
توی دمو هست
سلام،من این پکیج را خریداری کردم ،لینک دانلود برای من نیومد.چطور میتونم دانلود کنم؟
سلام.
روی سایت عضویت بشید، در بخش پنل کاربری لینک دانلود موجود هست.
همچنین در ایمیل پوشه اسپم رو چک کنید
سلام
این دوره برای ساخت قالب هست یا آموزش ساخت پنل مدیریت هم داده شده؟
سلام. بله
سلام
درصورت خرید میتوان لینک دانلود را به ایمیل ارسال کرد با تشکر
سلام.بله
با عرض سلام می خواستم بدانم این آموزش مطابق با استانداردهای جدید برنامه نویسی و به روز می باشد با تشکر
سلام.بله
سلام
برای برنامه نویسی دیدم که توی هنرستان فنی و حرفه ای چه دروسی هست و اصول برنامه نویسی و برنامه سازی رو در اون یاد میدن به همراه پایگاه داده
و پیشرفته تر در دانشگاه و در پایان دوره ها توضیح داده شده که حتی دانشجوها سیستم عامل بنویسن درسهاشون رو هم دیدم خیلی خوبه
حالا ما که هیچ کدوم از این دوره هارو نگذرندیم مگه میشه با مثلا گذروندن یک دوره مثل php بتونیم برنامه بنویسیم
من خودم اصول برنامه نویسی سایت که شامل php و اچ تی ام ال و سی اس اس هست رو کار کردم
ولی به من بگی که یک سیستم مدیریت محتوا مثل ورد پرس بسازم نمیتونم این کار رو بکنم …به نظر من دانشگاه و هنرستان چون به ترتیب مراحل و دروسش خیلی بهتر و نمیشه یک دوره برنامه نویسی رفت و برنامه نویس شد حتی با تمرین زیاد چون گام به گام و اصولی نیست
سلام. پیشنهاد میدم با بخش تماس تلفنی جهت مشاوره تماس بگیرید
سلام وقت به خیر
برخی سایت ها آموزشی تحت عنوان برنامه نویسی سایت دیجی کالا دارند و مبلغ سیصد هزارتومان برای آن قرار داده اند آیا ما با خرید این پکیج در همان حد می شویم با توجه به این که ذکر کرده اید در حد مقدماتی است
سلام ممنونم
وقت شما هم بخیر
بله دوست عزیز