آموزش فرم ها در انگولار ۲

آموزش فرم ها در انگولار ۲
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش فرم ها در انگولار ۲ خواهیم پرداخت.
انگولار ۲ همچنین می تواند فرم هایی را طراحی کند که می توانند از اتصال دو طرفه با استفاده از دستورالعمل ngModel استفاده کنند. بیایید ببینیم چگونه می توانیم به این مهم برسیم.
مرحله ۱ – یک مدل ایجاد کنید که یک مدل محصول باشد. فایلی به نام file products.ts ایجاد کنید.

مرحله ۲ – کد زیر را در فایل قرار دهید.
export class Product {
constructor (
public productid: number,
public productname: string
) { }
}
این یک کلاس ساده است که دارای ۲ ویژگی، productid و productname است.
مرحله ۳-یک جزء فرم محصول به نام product-form.component.ts component ایجاد کنید و کد زیر را اضافه کنید-
import { Component } from '@angular/core';
import { Product } from './products';
@Component ({
selector: 'product-form',
templateUrl: './product-form.component.html'
})
export class ProductFormComponent {
model = new Product(1,'ProductA');
}
نکات زیر باید در مورد برنامه فوق ذکر شود.
- یک شیء از کلاس Product ایجاد کرده و مقادیری به productid و productname اضافه کنید.
- از templateUrl برای تعیین محل product-form.component.html ما استفاده کنید که کامپوننت را رندر می کند.
مرحله ۴ – فرم واقعی را ایجاد کنید. فایلی به نام product-form.component.html ایجاد کرده و کد زیر را قرار دهید.
<div class = "container">
<h1>Product Form</h1>
<form>
<div class = "form-group">
<label for = "productid">ID</label>
<input type = "text" class = "form-control" id = "productid" required
[(ngModel)] = "model.productid" name = "id">
</div>
<div class = "form-group">
<label for = "name">Name</label>
<input type = "text" class = "form-control" id = "name"
[(ngModel)] = "model.productname" name = "name">
</div>
</form>
</div>
در مورد برنامه فوق باید به نکات زیر توجه کرد.
- از دستور ngModel برای اتصال شیء محصول به عناصر جداگانه روی فرم استفاده می شود.
مرحله ۵ – کد زیر را در فایل app.component.ts قرار دهید.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<product-form></product-form>'
})
export class AppComponent { }
مرحله ۶ – کد زیر را در فایل app.module.ts قرار دهید
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ProductFormComponent } from './product-form.component';
@NgModule ({
imports: [ BrowserModule,FormsModule],
declarations: [ AppComponent,ProductFormComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }
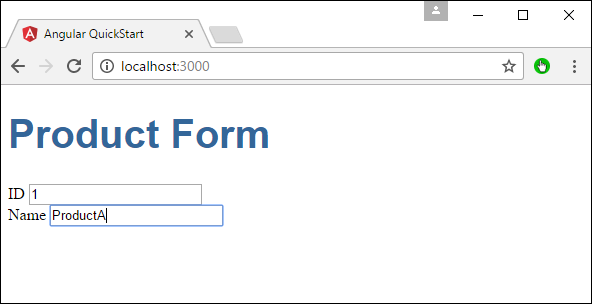
مرحله ۷ – تمام کد را ذخیره کرده و برنامه را با استفاده از npm اجرا کنید. به مرورگر خود بروید، خروجی زیر را مشاهده خواهید کرد.

لیست جلسات قبل آموزش آنگولار ۲
- آموزش انگولار ۲
- مرور کلی آنگولار ۲
- آموزش محیط انگولار ۲
- آموزش Hello World در انگولار ۲
- آموزش ماژول ها در انگولار ۲
- آموزش معماری در انگولار ۲
- آموزش کامپوننت ها در انگولار ۲
- آموزش قالب ها در انگولار ۲
- آموزش دستورالعمل ها در انگولار ۲
- آموزش متادیتا در انگولار ۲
- آموزش اتصال داده ها در انگولار ۲
- آموزش عملیات CRUD با استفاده از HTTP در انگولار ۲
- آموزش مدیریت خطا در انگولار ۲
- آموزش مسیریابی در انگولار ۲
- آموزش ناوبری در انگولار ۲



.svg)
دیدگاه شما