آموزش مسیریابی در انگولار ۴

آموزش مسیریابی در انگولار ۴
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش مسیریابی در انگولار ۴ خواهیم پرداخت.
مسیریابی در اصل به معنای حرکت بین صفحات است. شما سایت های زیادی را مشاهده کرده اید که دارای پیوندهایی هستند که شما را به صفحه جدیدی هدایت می کند. این را می توان با استفاده از مسیریابی به دست آورد. در اینجا صفحاتی که ما به آنها اشاره می کنیم به صورت اجزاء خواهند بود. ما قبلاً نحوه ایجاد یک کامپوننت را دیده ایم. اکنون اجازه دهید یک کامپوننت ایجاد کنیم و ببینیم چگونه از مسیریابی با آن استفاده کنیم.
در مولفه اصلی app.module.ts ، ما باید ماژول روتر را مانند تصویر زیر وارد کنیم –
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
در اینجا RouterModule از angular/router وارد شده است. ماژول مطابق شکل زیر در واردات گنجانده شده است
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
RouterModule به forRoot اشاره می کند که یک ورودی را به عنوان یک آرایه می گیرد ، که به نوبه خود شیء مسیر و جزء را دارد. Path نام روتر و جزء نام کلاس است، یعنی کامپوننت ایجاد شده
اجازه دهید فایل اجزای ایجاد شده را ببینیم –
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>
اکنون ، ما نیاز داریم که محتوای فوق از فایل html در هر زمان که نیاز باشد یا از ماژول اصلی کلیک شود، نمایش داده شود. برای این کار ، ما باید جزئیات روتر را در app.component.html اضافه کنیم.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>
در کد بالا ، ما تگ anchor link ایجاد کرده ایم و routerLink را به عنوان “new-cmp” قرار داده ایم. این در app.module.ts به عنوان مسیر ذکر شده است.
هنگامی که کاربر روی جزء جدید کلیک می کند ، صفحه باید محتوا را نمایش دهد. برای این کار به تگ زیر نیاز داریم – <router-outlet> </router-outlet>.
تگ بالا تضمین می کند که محتوای new-cmp.component.html در صفحه نمایش داده می شود که کاربر بر روی مؤلفه جدید کلیک می کند.
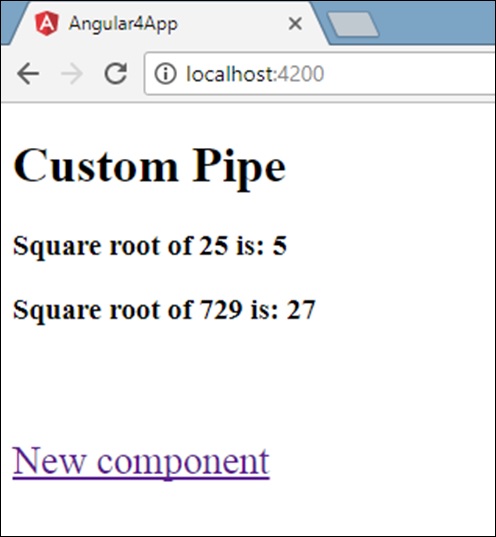
حال بیایید ببینیم که خروجی چگونه در مرورگر نمایش داده می شود.

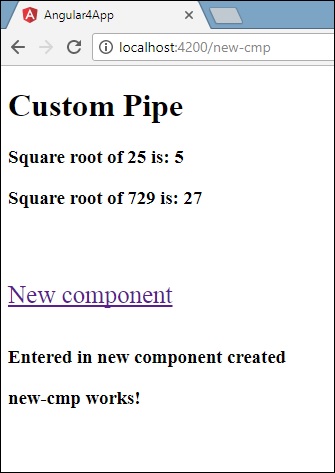
هنگامی که کاربر بر روی مؤلفه جدید کلیک می کند، موارد زیر را در مرورگر مشاهده خواهید کرد.

آدرس اینترنتی حاوی http://localhost:4200/new-cmp است. در اینجا، new-cmp به url اصلی اضافه میشود، که مسیری است که در app.module.ts و پیوند روتر در app.component.html داده شده است.
هنگامی که کاربر روی جزء جدید کلیک می کند ، صفحه تازه نمی شود و محتویات بدون بارگذاری مجدد به کاربر نشان داده می شود. فقط یک قطعه خاص از کد سایت با کلیک مجدد بارگیری می شود. این ویژگی هنگامی که محتوای سنگین در صفحه داریم و بر اساس تعامل کاربر نیاز به بارگیری دارد ، کمک می کند. این ویژگی به دلیل بارگیری مجدد صفحه، تجربه کاربری خوبی را ارائه می دهد.
لیست جلسات قبل آموزش انگولار ۴
- آموزش انگولار ۴
- بررسی اجمالی انگولار ۴
- آموزش تنظیمات محیط انگولار ۴
- آموزش راه اندازی پروژه در انگولار ۴
- آموزش کامپوننت ها در انگولار ۴
- آموزش ماژول در انگولار ۴
- آموزش اتصال داده ها در انگولار ۴
- آموزش اتصال رویداد در انگولار ۴
- آموزش الگوها در انگولار ۴
- آموزش دستورالعمل ها در انگولار ۴
- آموزش پایپ ها در انگولار ۴



.svg)
دیدگاه شما