آموزش اتصال داده در انگولار ۶

آموزش اتصال داده در انگولار ۶
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش اتصال داده در انگولار ۶ خواهیم پرداخت.
اتصال داده مستقیماً از AngularJS، Angular 2،۴ در دسترس است و اکنون در انگولار ۶ نیز در دسترس است. برای اتصال داده ها از کروشه ها استفاده می کنیم – {{}}; این فرآیند درون یابی نامیده می شود. قبلاً در مثالهای قبلی خود دیدهایم که چگونه مقدار را به عنوان متغیر اعلام کردهایم و همان در مرورگر چاپ میشود.
متغیر موجود در فایل app.component.html به عنوان {{title}} نامیده می شود و مقدار عنوان در فایل app.component.ts مقداردهی اولیه شده و در app.component.html مقدار نمایش داده می شود.
اجازه دهید اکنون یک فهرست کشویی از ماه ها در مرورگر ایجاد کنیم. برای انجام این کار، آرایه ای از ماه ها را در app.component.ts به شرح زیر ایجاد کرده ایم
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May",
"June", "July", "August", "September",
"October", "November", "December"];
}
آرایه ماه که در بالا نشان داده شده است باید به صورت کشویی در مرورگر نمایش داده شود. برای این کار از خط کد زیر استفاده خواهیم کرد
<!--The content below is only a placeholder and can be replaced. -->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
ما تگ انتخاب معمولی را با گزینه ایجاد کرده ایم. در گزینه، از حلقه for استفاده کرده ایم. حلقه for برای تکرار در آرایه ماه ها استفاده می شود، که به نوبه خود تگ گزینه را با مقدار موجود در ماه ها ایجاد می کند.
نحو برای در *ngFor = “let I of months” است و برای بدست آوردن مقدار ماه ها آن را در {{i}} نمایش می دهیم.
دو کروشه به اتصال داده ها کمک می کند. شما متغیرها را در فایل app.component.ts خود اعلام می کنید و با استفاده از براکت های فرفری جایگزین می شوند.
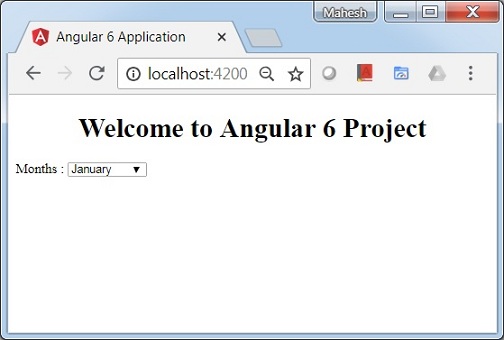
اجازه دهید خروجی آرایه ماه بالا را در مرورگر ببینیم

متغیری که در app.component.ts تنظیم شده است را می توان با app.component.html با استفاده از کروشه محدود کرد. مثلا، {{}}.
اجازه دهید اکنون داده ها را بر اساس شرایط در مرورگر نمایش دهیم. در اینجا، ما یک متغیر اضافه کردهایم و مقدار آن را true میکنیم. با استفاده از دستور if، میتوانیم محتوایی که قرار است نمایش داده شود را پنهان/نمایش دهیم.
مثال
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true; //variable is set to true
}
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
<!--over here based on if condition the text condition is valid is displayed.
If the value of isavailable is set to false it will not display the text.-->
</div>
خروجی

اجازه دهید مثال بالا را با استفاده از شرط IF THEN ELSE امتحان کنیم.
مثال
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
}
در این حالت متغیر isavailable را false کرده ایم. برای چاپ شرط else، باید ng-template را به صورت زیر ایجاد کنیم –
<ng-template #condition1>Condition is invalid</ng-template>
کد کامل به این شکل است –
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>
اگر با شرط else استفاده می شود و متغیر مورد استفاده شرط ۱ است. همان به عنوان یک شناسه به ng-template اختصاص داده می شود و زمانی که متغیر موجود روی false تنظیم شود، متن Condition invalid نمایش داده می شود.
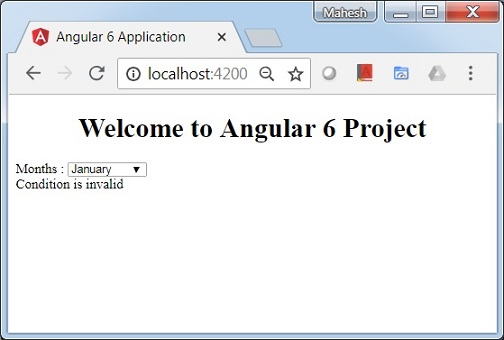
تصویر زیر صفحه نمایش را در مرورگر نشان می دهد.

اجازه دهید اکنون از شرط if then else استفاده کنیم.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
}
حالا متغیر isavailable را درست می کنیم. در html شرط به صورت زیر نوشته می شود –
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
اگر متغیر درست است، شرط ۱، شرط۲ دیگر. اکنون دو قالب با condition1 و #condition2. ایجاد می شود.
نمایش در مرورگر به صورت زیر است –




.svg)
دیدگاه شما