آموزش ادغام HTML و CSS در Pycharm

آموزش ادغام HTML و CSS در Pycharm
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش ادغام HTML و CSS در Pycharm خواهیم پرداخت.
پیشنهاد ویژه : پکیج آموزش پایتون مختص بازار کار
HTML و CSS به خوبی در ویرایشگر PyCharm پشتیبانی می شوند. ویرایشگر PyCharm شامل یک مختصر خاص است و تکمیل برچسب را برای HTML فراهم می کند.
Emmet
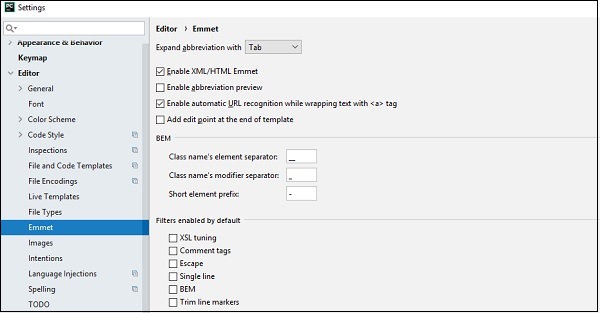
Emmet مختصر مورد استفاده در ویرایشگر PyCharm است. این شامل ویژگی های مختلفی مانند پیش نمایش مخفف، تشخیص خودکار URL و نقاط ویرایش، برای فایل های HTML و CSS است. رابط کاربری بخش تنظیمات در تصویر زیر نشان داده شده است –
ساخت فایل های HTML و CSS
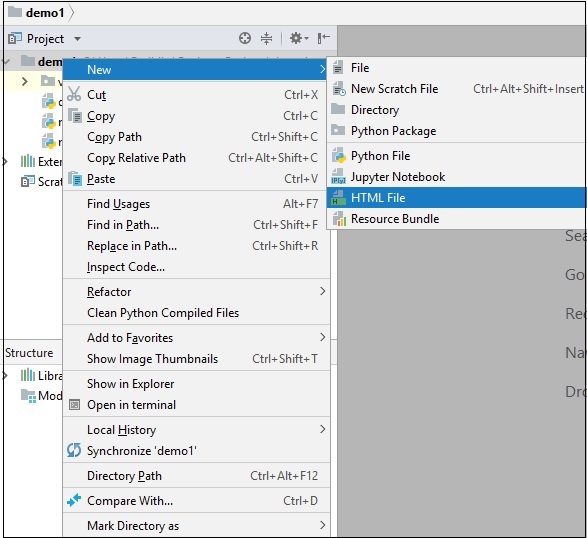
PyCharm شامل یک ویژگی داخلی برای ایجاد فایل های HTML و CSS است. مراحل اساسی برای ایجاد فایل های جدید HTML و CSS به شرح زیر است –

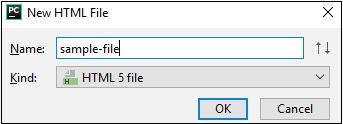
اکنون، همانطور که در زیر نشان داده شده است، هنگام ایجاد فایل های HTML در پروژه، نام فایل را ذکر کنید

این فایل sample-file.html را همانطور که در زیر نشان داده شده است ایجاد می کند
ساخت فایل CSS
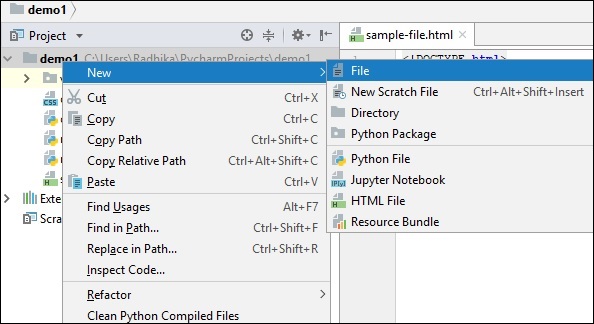
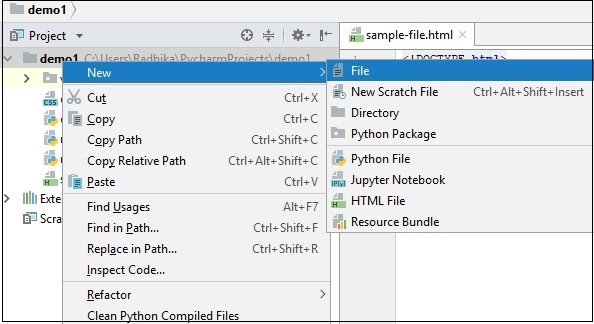
مراحل ایجاد یک فایل CSS در اینجا نشان داده شده است
از منوی New، گزینه File را مطابق شکل زیر انتخاب کنید

همانطور که در اینجا نشان داده شده است، نام CSS را در حین ایجاد آن مشخص کنید

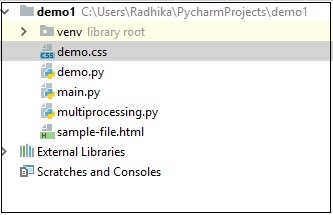
میتوانید ساختار پروژه کامل را با فایلهای مختلفی که در ترکیبهای رنگی مختلف ذکر شده است، مطابق شکل زیر مشاهده کنید

لیست جلسات قبل آموزش Pycharm
- آموزش Pycharm
- آموزش مقدماتی Pycharm
- آموزش نصب Pycharm
- آموزش اصول اولیه Pycharm
- آموزش KeyMaps در Pycharm
- آموزش میانبرها در Pycharm
- آموزش Omni در Pycharm
- آموزش ماکرو در Pycharm
- آموزش میکرو در Pycharm
- آموزش بهبود و نوشتن کد در Pycharm
- آموزش کنسول در Pycharm
- آموزش مفسر در Pycharm
- آموزش اشکال زدایی و نقاط شکست در Pycharm
- آموزش ادغام کنترل نسخه در Pycharm





.svg)
دیدگاه شما