در خدمت شما دوستان عزیز هستیم با آموزش کار با ویژوال کامپوزر(Visual composer)+افزونه پرمیوم ویژوال کامپوزر بصورت رایگان رو از وب سایت آموزشی سورس باران جهت دانلود قرار دادیم. معمولا اکثر قالبهای پیشرفته ای که استفاده می کنیم با کمک یک صفحه ساز گرافیکی و حرفه ای ساخته می شود به همین علت از ظاهر و زیبایی خاصی برخوردار است. استفاده از صفحه ساز گرافیکی وردپرس یک مزیت فوق العاده برای قالب وردپرس به حساب می آید که به سایت شما انعطاف خوبی می دهد. با کمک آن می توانید هر نوع تغییری را که میخواهید اعمال کنید. در این مطلب آموزش کار با ویژوال کامپوزر(Visual composer)+افزونه پرمیوم ویژوال کامپوزر بصورت رایگان رو براتون قرار دادیم. لطفا با ما همراه باشید…
آموزش کار با ویژوال کامپوزر(Visual composer)
بسیاری از تم هایی که به صورت پرمیوم دریافت میکنید این صفحه ساز را به صورت رایگان بر روی خود دارند اما چنانچه قالب شما فاقد این صفحه ساز گرافیکی است می توانید آن را دریافت کنید. اگر موافق باشید آموزشی برای نحوه کارکرد صفحه ساز گرافیکی وردپرس ارائه دهیم.
ویژوال کامپوزر در پیشخوان وردپرس
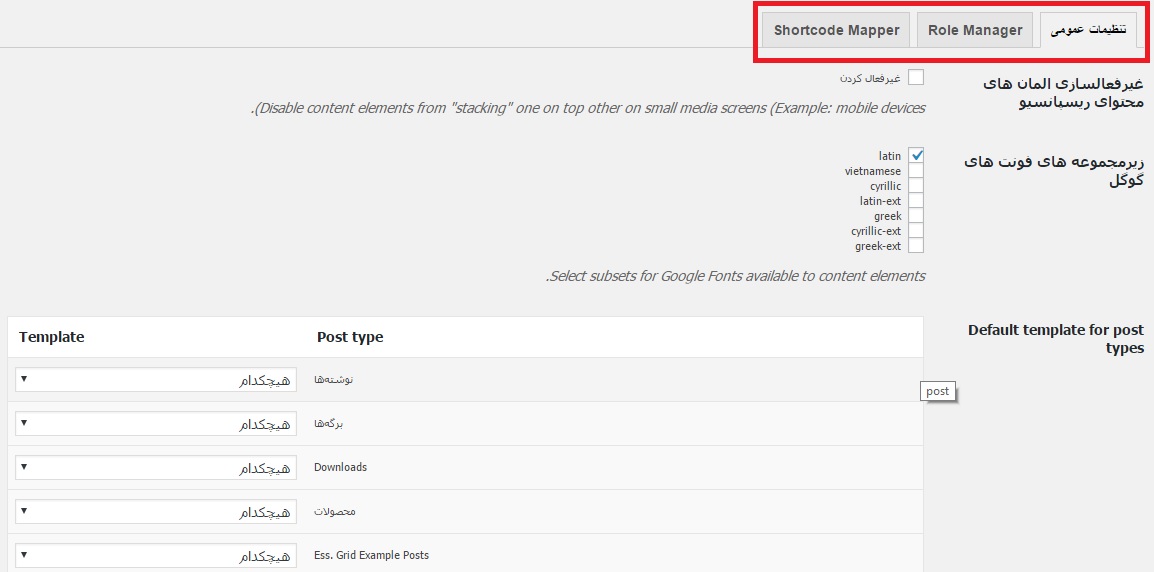
پس از نصب افزونه می توانید آن را در پیشخوان وردپرس مشاهده کنید. در وهله اول دارای تنظیماتی است که البته به صورت پیش فرض انجام شده و فقط جهت نمایش می توانید آن را در زیر مشاهده کنید
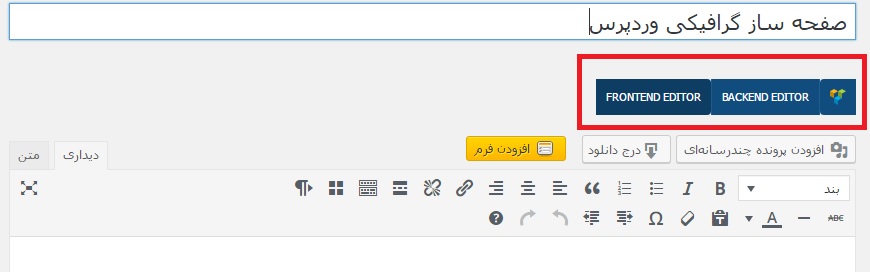
برای شروع عملیات و مشاهده عملکرد صفحه ساز گرافیکی وردپرس باید وارد بخش برگه ها شوید. این صفحه ساز می تواند یک صفحه ی کامل مانند صفحه اصلی یک وبسایت را برای شما طراحی کند. فقط کافیست از المان های آن به خوبی استفاده کنید.
همانطور که مشاهده میکنید دو گزینه Frontend editor و backend editor تشکیل شده است که اولی برای محیط ویرایشگر در سمت کاربری است و دیگری در سمت ادمین است.
Backend Editor
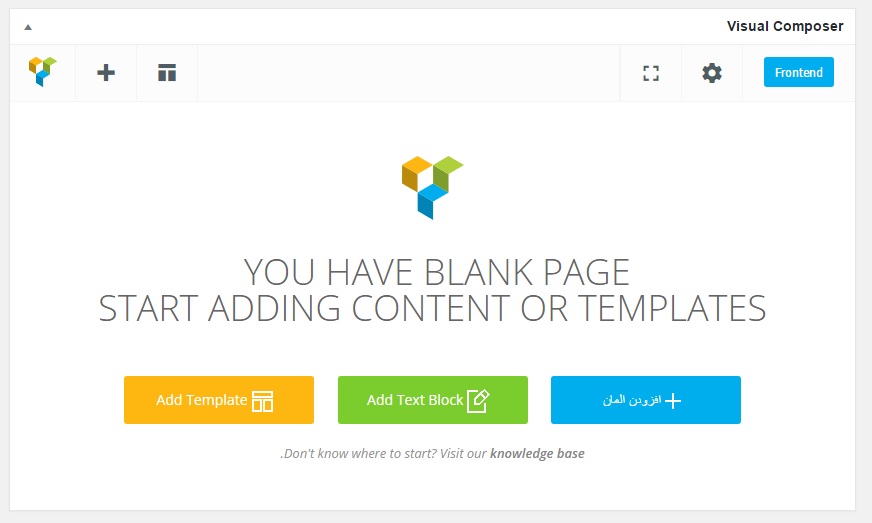
همانطور که در تصویر بالا مشاهده میکنید صفحه ساز گرافیکی وردپرس آماده برای افزودن امکانات است. برای شما مشخص کرده که می توانید تم اضافه کنید یا بلوک های متنی ایجاد کنید با سایر المان ها را به کار ببرید.
Add Template
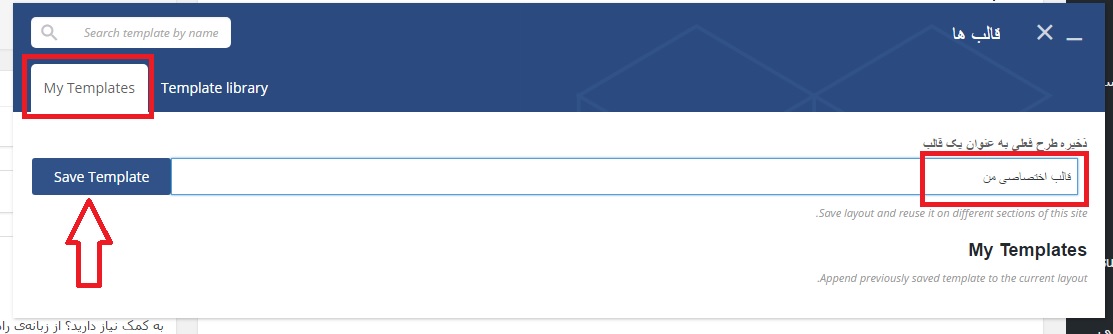
برای ایجاد یک تم یا همان قالب در این برگه روی دکمه نارنجی رنگ کلیک میکنیم و با صفحه ای مانند زیر مواجه می شویم
نام قالب مورد نظر را وارد می کنید و بر روی گزینه ذخیره قالب کلیک میکنید تا ایجاد شود. از بخش کتابخانه قالب ها می توانید قالب مورد نظر را انتخاب کنید.
Add Text Block
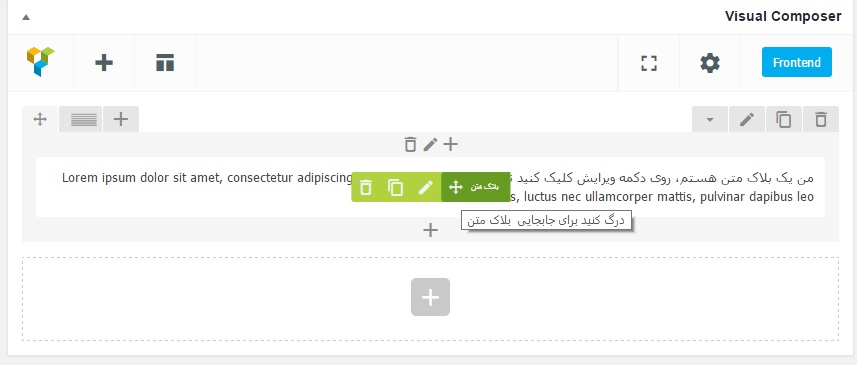
برای افزودن یک بلوک متنی می توانید روی دکمه سبز رنگ کلیک کرده و یک بلوک متنی مانند تصویر زیر ایجاد کنید
افزودن المان در ویژوال کامپوزر
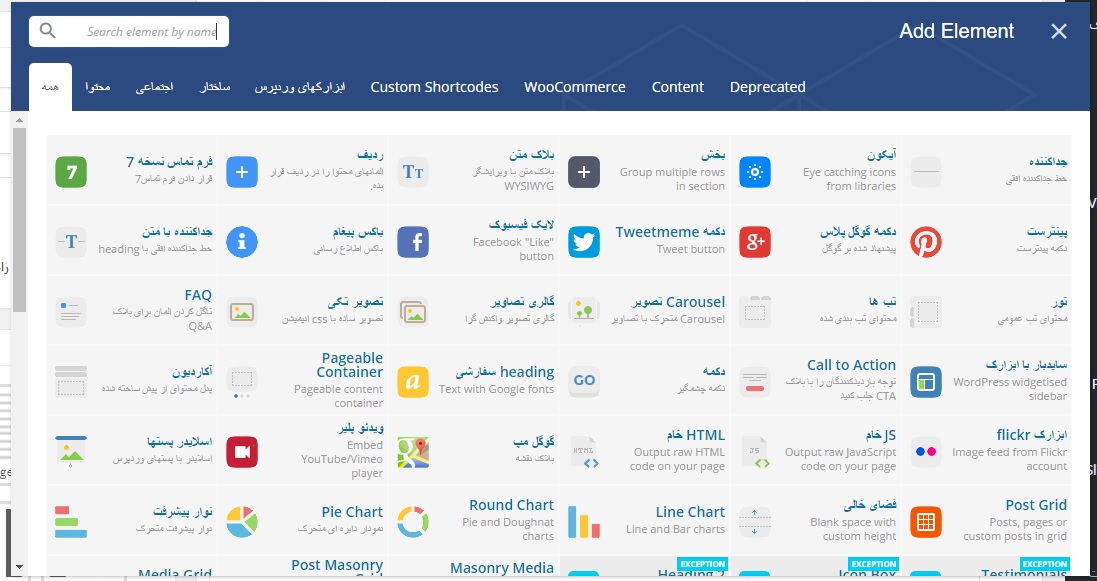
برای اضافه کردن امکانات و المان های مختلف نیز می توانید در صفحه ساز گرافیکی وردپرس بر روی گزینه افزودن المان کلیک کنید تا امکانات را مشاهده کنید
همانطور که ملاحظه میکنید شامل بخش های متعددی است که به راحتی هر نوع ویژگی را می توان به کمک آن اضافه کرد.
حال شما با کمک این صفحه ساز گرافیکی می توانید یک برگه دلخواه بسازید. فقط کافیست از امکانات آن در جایگاه خود بهره مند شوید. مثلا می توانید اول بلاک های متنی را مشخص کنید و سپس المان ها را داخل آن اضافه کنید.
یک مثال…
به عنوان نمونه ما با کمک صفحه ساز گرافیکی وردپرس المان هایی را ایجاد میکنیم
اول یک بلوک متنی ایجاد کردیم سپس ویژگی icon box را انتخاب کرده و سه آیکون باکس اضافه کردیم و نتیجه به صورت تصویر زیر می شود
بدین صورت می توان هر آیتمی را که میخواهیم اضافه کنیم، این افزونه به صورت پرمیوم و فارسی شده است که به رایگان می تونید دانلود کنید.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- حجم فايل : 4 مگابایت
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۴ مرداد ۱۳۹۶
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس