در جلسه هفدهم از مقالات آموزش اچ تی ام ال در خدمت شماییم با آموزش Layout در HTML از وب سایت آموزش برنامه نویسی سورس باران. Layout به معنای طرح بندی است یعنی صفحه وب چطور نمایش داده شود. معمولا محتوای سایت در قالب چندین ستون نمایش داده میشود. در این فصل به عناصری از HTML5 خواهیم پرداخت که در طرح بندی صفحه به ما کمک خواهد کرد. محتوای وب سایت ها معمولا در قالب چندین ستون نمایش داده میشوند (همانند مجلات و روزنامه ها). با آموزش Layout در HTML شما دوستان ستون بندی را بصورت کامل می آموزید.
طراحی وب سایت استاندارد معمولا اصول و ترفندهای خود را دارد که هرچه با این ترفند و نکات ها بیشتر آشنا شوید قطعا در این زمینه می توانید بصورت حرفه ای تر عمل نمایید. لطفا تا انتها با ما همراه باشید…
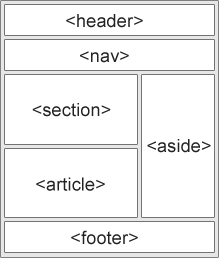
چیدمان یا Layout در HTML
HTML5 عناصر معنایی جدید ارائه داده است که قسمت های مختلف یک صفحه را تعریف میکند :
- <header> – یک هیدر (قسمتی که در بالای سایت قرار میگیرد) را برای یک سند یا قسمت تعریف میکند.
- <nav> – لینک های ناوبری (منو ها) سایت در این عنصر قرار میگیرند.
- <section> – یک قسمت را در سند مشخص میکند.
- <article> – یک مقاله مستقل در این عنصر قرار میگیرد.
- <aside> – ستون سمت راست و یا چپ را برای سایت مشخص میکند.
- <footer> – یک فوتر را برای یک سند و یا قسمت تعریف میکند.
- <details> – جزئیات اضافی در این عنصر قرار میگیرد.
- <summary> – سرتیتری برای عنصر <details> تعریف میکند.
تکنیک های طرح بندی صفحات در HTML
چهار روش مختلف برای ساخت یک طرح چند ستونی وجود دارد. که هر کدام مزایا و معایب خود را دارند :
- جداول HTML
- خاصیت float در CSS
- فریمورک های CSS
- استفاده از مدل flexbox در CSS
جداول HTML
عنصر <table> به عنوان ابزاری برای طرح بندی سایت ساخته نشده است. هدف از عنصر <table> نمایش داده های جدولی است. بنابراین از جداول برای طرح بندی سایت استفاده نکنید.جداول شلوغی زیادی را در کد ما ایجاد میکند و تصور کنید که طراحی دوباره سایت بعد از چند ماه چقدر سخت خواهد بود.
نکته : از جداول برای طرح بندی سایت استفاده نکنید!
فریمورک های CSS
اگر بخواهید طرح بندی سایت خود را سریع انجام دهید، میتوانید از فریمورک هایی همچون Bootstrap برای این کار استفاده کنید.
خاصیت float در CSS
معمولا رایج است که همه ی طرح بندی سایت با استفاده از خاصیت float در CSS انجام شود. استفاده از خاصیت float راحت است. فقط کافیست به خاطر داشته باشید که خاصیت float و clear چطور کار میکنند.
حتما بخوانید : فیلم آموزش Css و Css3 به زبان فارسی
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Template</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Style the header */
header {
background-color: #666;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* Create two columns/boxes that floats next to each other */
nav {
float: left;
width: 30%;
height: 300px; /* only for demonstration, should be removed */
background: #ccc;
padding: 20px;
}
/* Style the list inside the menu */
nav ul {
list-style-type: none;
padding: 0;
}
article {
float: left;
padding: 20px;
width: 70%;
background-color: #f1f1f1;
height: 300px; /* only for demonstration, should be removed */
}
/* Clear floats after the columns */
section:after {
content: "";
display: table;
clear: both;
}
/* Style the footer */
footer {
background-color: #777;
padding: 10px;
text-align: center;
color: white;
}
/* Responsive layout - makes the two columns/boxes stack on top of each other instead of next to each other, on small screens */
@media (max-width: 600px) {
nav, article {
width: 100%;
height: auto;
}
}
</style>
</head>
<body>
<h2>CSS Layout Float</h2>
<p>In this example, we have created a header, two columns/boxes and a footer. On smaller screens, the columns will stack on top of each other.</p>
<p>Resize the browser window to see the responsive effect (you will learn more about this in our next chapter - HTML Responsive.)</p>
<header>
<h2>Cities</h2>
</header>
<section>
<nav>
<ul>
<li><a href="#">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
</ul>
</nav>
<article>
<h1>London</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
امتحان کنید
مدل flexbox در CSS
Flexbox یک مدل جدید برای طرح بندی سایت در CSS است. استفاده از flexbox این تضمین را میدهد که عناصر رفتاری قابل پیشبینی برای زمانی که سایت در سایزهای مختلف صفحه نمایش و نمایشگر های دستگاه های مختلف قرار میگیرد، داشته باشند. از معایب آن این است که در اینترنت اکسپلورر 10 و نسخه های قدیمی تر کار نمی کند.
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Template</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Style the header */
header {
background-color: #666;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* Container for flexboxes */
section {
display: -webkit-flex;
display: flex;
}
/* Style the navigation menu */
nav {
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
background: #ccc;
padding: 20px;
}
/* Style the list inside the menu */
nav ul {
list-style-type: none;
padding: 0;
}
/* Style the content */
article {
-webkit-flex: 3;
-ms-flex: 3;
flex: 3;
background-color: #f1f1f1;
padding: 10px;
}
/* Style the footer */
footer {
background-color: #777;
padding: 10px;
text-align: center;
color: white;
}
/* Responsive layout - makes the menu and the content (inside the section) sit on top of each other instead of next to each other */
@media (max-width: 600px) {
section {
-webkit-flex-direction: column;
flex-direction: column;
}
}
</style>
</head>
<body>
<h2>CSS Layout Flexbox</h2>
<p>In this example, we have created a header, two columns/boxes and a footer. On smaller screens, the columns will stack on top of each other.</p>
<p>Resize the browser window to see the responsive effect.</p>
<p><strong>Note:</strong> Flexbox is not supported in Internet Explorer 10 and earlier versions.</p>
<header>
<h2>Cities</h2>
</header>
<section>
<nav>
<ul>
<li><a href="#">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
</ul>
</nav>
<article>
<h1>London</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
امتحان کنیدلیست جلسات قبل آموزش Html
- آموزش اصول اولیه و عناصر HTML
- آموزش کار با خصوصیات(Attribute) و عناوین(Heading) در Html
- آموزش کار با پاراگراف و استایل در Html
- آموزش کار با قالب بندی متن در Html
- آموزش کار با کامنت در HTML
- آموزش کار با کامنت در HTML
- آموزش کار با رنگ ها در HTML
- آموزش کار با تصاویر در HTML
- آموزش کار با لینک در HTML
- آموزش کار با جدول در HTML
- آموزش کار با لیست ها در HTML
- آموزش کار با عناصر Block و Inline در HTML
- آموزش کار با عنصر Class در HTML
- آموزش Html؛ آموزش iframe در HTML
- آموزش Html؛ آموزش جاوا اسکریپت در HTML
- آموزش کار با عنصر Head در HTML
- آموزش Layout در HTML
- آموزش طراحی سایت ریسپانسیو در HTML
- آموزش عناصر کد کامپیوتر در HTML
- آموزش موجودیت (Entities) در HTML
- آموزش نمادها (Symbols) در HTML
- آموزش کار با Character (کاراکترهای رزرو شده) در HTML
- آموزش رمزگذاری URL در HTML
- آموزش کامل کار با فرم ها در HTML
- آموزش انواع ورودی (Input) در HTML
- آموزش خصوصیات ورودی در HTML
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۲۴ مهر ۱۳۹۸
دسته بندی موضوعات
- آموزش برنامه نویسی
- آموزش کریپتو کارنسی (ارز دیجیتال)
- آموزش متنی برنامه نویسی
- پروژه برنامه نویسی
- فروشگاه
- فیلم های آموزشی
- #F
- ++C
- 3ds max
- Ada
- ADO.NET
- Adobe Flash
- Agile
- Ajax
- AngularJS
- Anime Studio
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- assembly
- AVR
- Azure
- Bootstrap
- Cassandra
- CCNA
- CCNP
- CCSP
- ChatGPT
- Cisco
- CMD
- COBOL
- CSS
- Cython
- Django
- Dreameaver
- Elixir
- EntityFramework
- Erlang
- Flash
- Go
- Groovy
- Haskell
- Htaccess
- HTML
- IOS
- Jade
- jquery
- Kendo UI
- Linq
- Linux
- LUA
- MariaDB
- maya
- Meteor
- MongoDB
- Mono Android
- MonoGame
- Mysql
- NoSQL
- Oracle
- Orchard
- Perl
- php
- PHPMyAdmin
- R
- Rational Rose
- Ruby
- Rust
- Scala
- Scrum Master
- SFML
- SharePoint
- SignalR
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- Vue 3
- WPF
- Xml
- آردوینو
- آموزش های پروژه محور
- آیونیک
- اتوکد
- الگوریتم تقریبی
- الگوریتم نویسی و فلوچارت
- امنیت
- اندروید
- اندروید استودیو
- انیمیشن سازی
- بازی سازی با Scratch
- بک ترک
- بیسیک فور اندروید
- پایتون
- پرولوگ
- پریمیر
- جاوا
- جاوا اسکریپت
- جنگو
- جوملا
- دارت
- دلفی
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- ساخت اتوران
- ساختمان داده ها
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کاتلین
- کامپایلرها
- کانستراکت
- کریستال ریپورت
- کلوژر
- گوگل آنالیتیکس
- گیت
- لاراول
- مای بی بی
- مایکروسافت پروجکت
- متریال دیزاین
- متلب
- معماری کامپیوتر
- مهندسی اینترنت
- میکروتیک
- نود جی اس
- نیوک
- هوش مصنوعی
- ویبولوتین
- ویژوال استودیو
- یونیتی
- کتاب های آموزشی
- Ada
- Ajax
- Android
- ASP.NET
- ASP.NET Core
- AVR
- clips
- CNC
- COBOL
- CQRS
- Cython
- Dreamweaver
- Elixir
- Entity Framework 4.0
- Erlang
- Go
- Groovy
- Haskell
- LINQ
- Lua
- Matlab
- MFC
- Node.js
- PERL
- php
- PLC
- Prolog
- React
- Rust
- Scala
- SFML
- SharePoint
- silver light
- VHDL
- VMware
- WinJS
- Workflow
- WPF
- XHTML
- Yii Framework
- اتوکد
- اچ تی ام ال
- اسمبلی
- اکتیو ایکس
- الگوریتم و فلوچارت
- انگولار
- اوبونتو
- اوراکل
- بازی سازی
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- بک ترک
- پاسکال
- پایان نامه
- پایتون
- پرولوگ
- جاوا
- جاوا اسکریپت
- جی کوئری
- حوملا
- داده کاوی
- دلفی
- رباتیک
- روبی
- زبان ماشین
- سئو
- ساختمان داده ها
- سایر کتاب ها
- سخت افزار
- سوئیفت
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- سیستم عامل
- سیستم های خبره
- شبکه و مجازی سازی
- شبیه سازی کامپیوتر
- طراحی الگوریتم
- فتوشاپ
- فریم ورک گتنا
- کاتلین
- کالی لینوکس
- کریستال ریپورت
- گزارش کارآموزی
- گوگل
- لیسپ
- متلب
- مقاله
- مهندسی نرم افزار
- نیوک
- هوش مصنوعی
- وب مستر
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس