در جلسه هفتم آموزش Html به زبان فارسی در خدمت شماییم با آموزش Html؛ آموزش کار با رنگ ها در HTML از وب سایت آموزش برنامه نویسی سورس باران.در این جلسه رنگ در HTML، رنگ Background، رنگ متن، رنگ کادر و مقدار رنگ ها را خواهیم داشت. با ما همراه باشید…
آموزش کار با رنگ ها در HTML
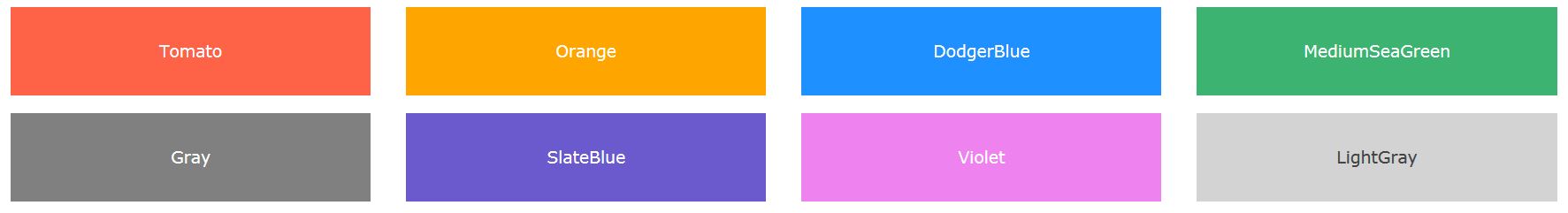
رنگهای HTML با استفاده از نامهای از پیش تعیین شده یا مقادیر RGB، HEX، HSL، RGBA و HSLA مشخص میشوند. در HTML، یک رنگ را میتوان با استفاده از نام آن مشخص کرد. HTML از ۱۴۰ نام استاندارد رنگ پشتیبانی میکند:
HTML colors are specified using predefined color names, or RGB, HEX, HSL, RGBA, HSLA values.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <body> <h1 style="background-color:Tomato;">Tomato</h1> <h1 style="background-color:Orange;">Orange</h1> <h1 style="background-color:DodgerBlue;">DodgerBlue</h1> <h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1> <h1 style="background-color:Gray;">Gray</h1> <h1 style="background-color:SlateBlue;">SlateBlue</h1> <h1 style="background-color:Violet;">Violet</h1> <h1 style="background-color:LightGray;">LightGray</h1> </body> </html> |
آموزش کار با رنگ پشت زمینه در اچ تی ام ال (background color for HTML)
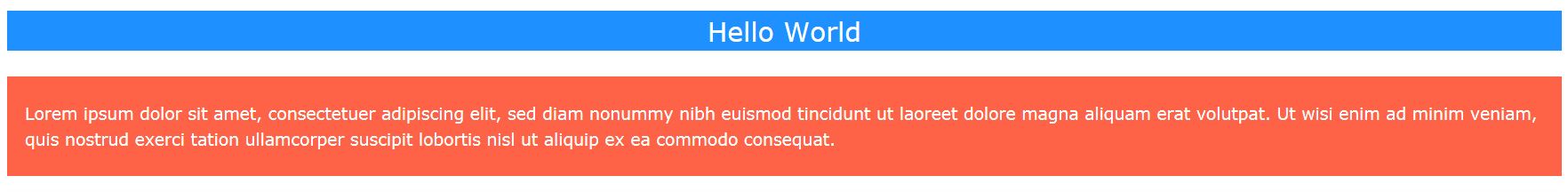
شما میتوانید برای عناصر HTML یک رنگ پشت زمینه یا background انتخاب کنید که نمونه کد آن را در زیر مشاهده میکنید
|
1 2 |
<h1 style="background-color:DodgerBlue;">Hello World</h1> <p style="background-color:Tomato;">Lorem ipsum...</p> |
آموزش کار با رنگ متن در اچ تی ام ال ( Text Color for Html )
در HTML میتوان برای متن خود یک رنگ مشخص انتخاب کرد. نمونه و کد مربوط به آن را در زیر مشاهده میکنید
Hello World
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
|
1 2 3 |
<h1 style="color:Tomato;">Hello World</h1> <p style="color:DodgerBlue;">Lorem ipsum...</p> <p style="color:MediumSeaGreen;">Ut wisi enim...</p> |
آموزش کار با رنگ کادر در اچ تی ام ال (Border Color for Html)
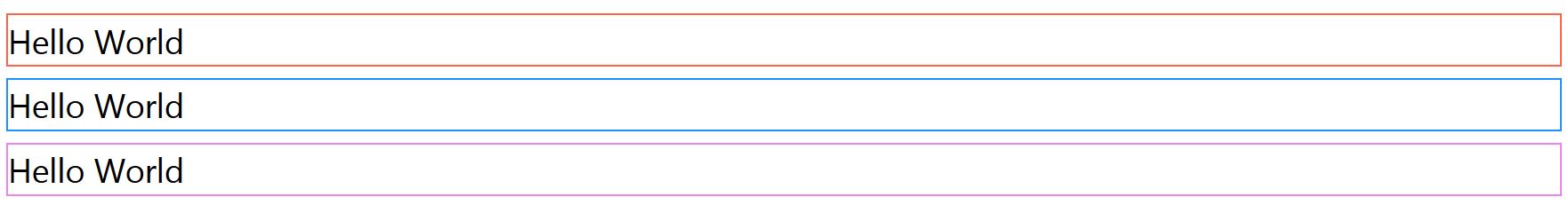
اگر بخواهید پیرامون یک متن کادری را قرار دهید میتوانید برای شاخص تر کردن کادر برای آن یک رنگ انتخاب کنید
|
1 2 3 |
<h1 style="border:2px solid Tomato;">Hello World</h1> <h1 style="border:2px solid DodgerBlue;">Hello World</h1> <h1 style="border:2px solid Violet;">Hello World</h1> |
آموزش کار با مقدار رنگ ها در اچ تی ام ال (Color Values for Html)
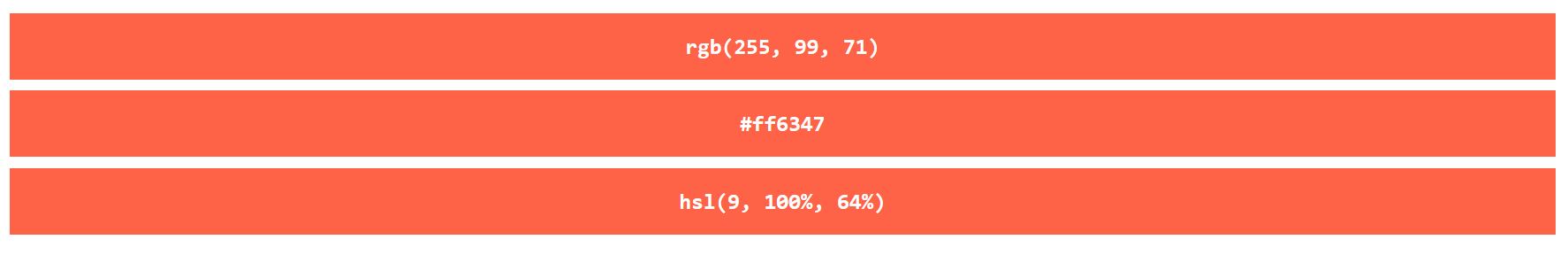
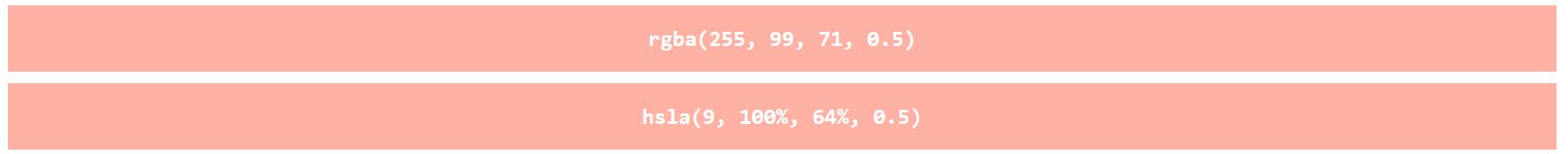
در HTML، رنگ ها میتوانند با مقادیر RGB، مقادیر HEX، مقادیر HSL، مقادیر rgBA و مقادیر HSLA مشخص شوند. در زیر نمونه رنگ «Tomato» نرمال را مشاهده میکنید
در اینجا هم نمونه رنگ Tomato را با ۵۰ درصد شفافیت مشاهده میکنید
|
1 2 3 4 5 6 |
<h1 style="background-color:rgb(255, 99, 71);">...</h1> <h1 style="background-color:#ff6347;">...</h1> <h1 style="background-color:hsl(9, 100%, 64%);">...</h1> <h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1> |
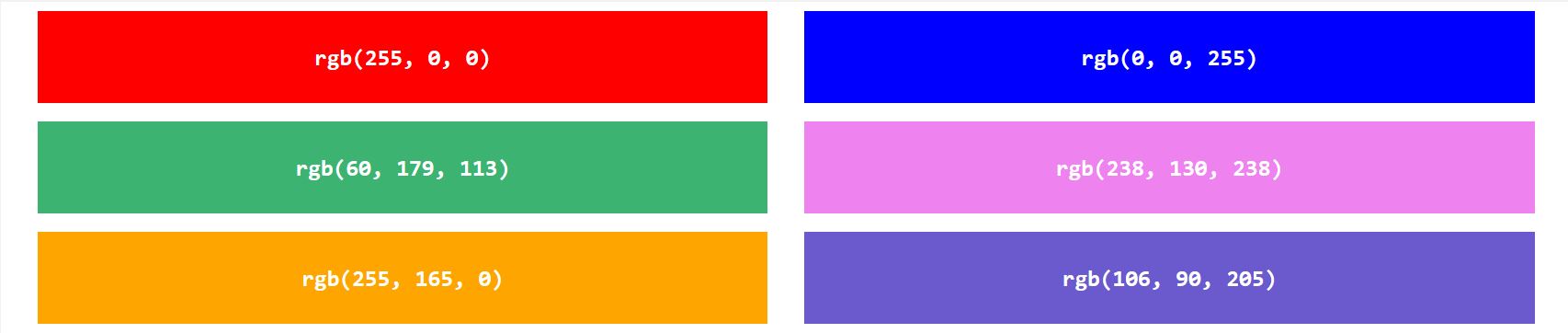
آموزش کار با مقدار RGB در اچ تی ام ال (RGB Value for Html)
در HTML میتوان با استفاده از فرمول زیر یک رنگ را به عنوان یک مقدار RGB تعریف کرد. RGB سرواژه کلمات «Red، Green و Blue» است. هر یک از پارامترهای قرمز، سبز، آبی شدت رنگ را بین بازه ۰- ۲۵۵ تعریف میکند. برای مثال rgb(255, 0, 0) به صورت رنگ قرمز نمایش داده میشوند چون رنگ قرمز بالاترین مقدار را داشته و بقیه صفر تعریف شدهاند. برای نمایش رنگ سیاه، تمام پارامترها باید صفر تعیین شوند مانند rgb(0, 0, 0). برای نمایش رنگ سفید تمام پارامترها باید ۲۵۵ تعیین شوند مانند rgb(255, 255, 255). در ادامه چند نمونه را مشاهده میکنید
پیشنمایش
سایه خاکستری اغلب با استفاده از تعیین مقادیر مساوی برای هر سه منبع رنگ ایجاد میشود
پیشنمایش
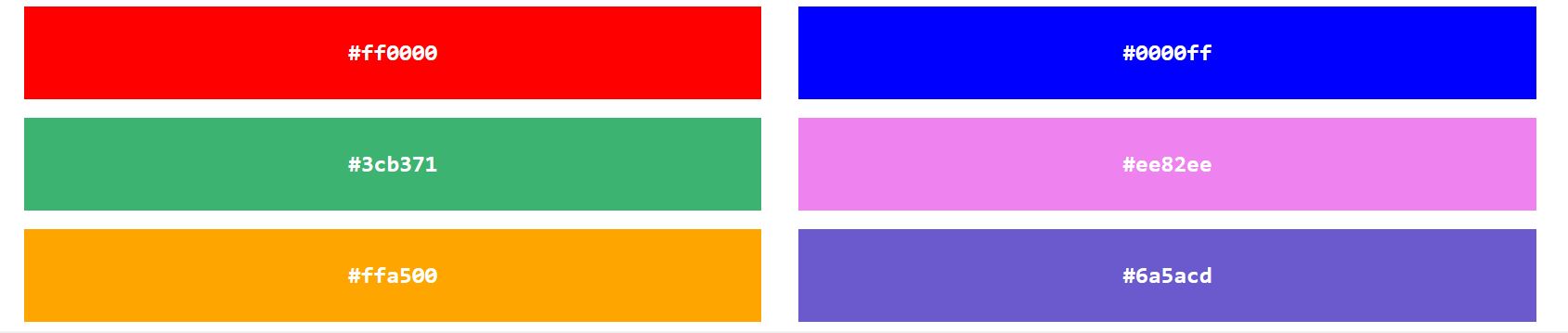
آموزش کار با مقدار HEX در اچ تی ام ال (HEX Value for Html)
در HTML مقدار رنگ را میتوان با استفاده از یک مقدار هگزادسیمال به شکل #rrggbb تعریف کرد که در آن rr نماد رنگ قرمز (red)، gg نماد رنگ سبز (green) و bb نماد رنگ آبی (blue)، مقادیری بین 00 و ff (مشابه ۰- ۲۵۵) هستند. برای مثال #ff0000 به صورت رنگ قرمز نمایش داده میشود، چون به قرمز بالاترین مقدار (ff) داده شده و بقیه پایینترین مقدار (00) را دارند.
پیشنمایش
سایه خاکستری معمولا با استفاده از تعریف مقادیر مساوی برای سه منبع رنگ به دست میآید
پیشنمایش
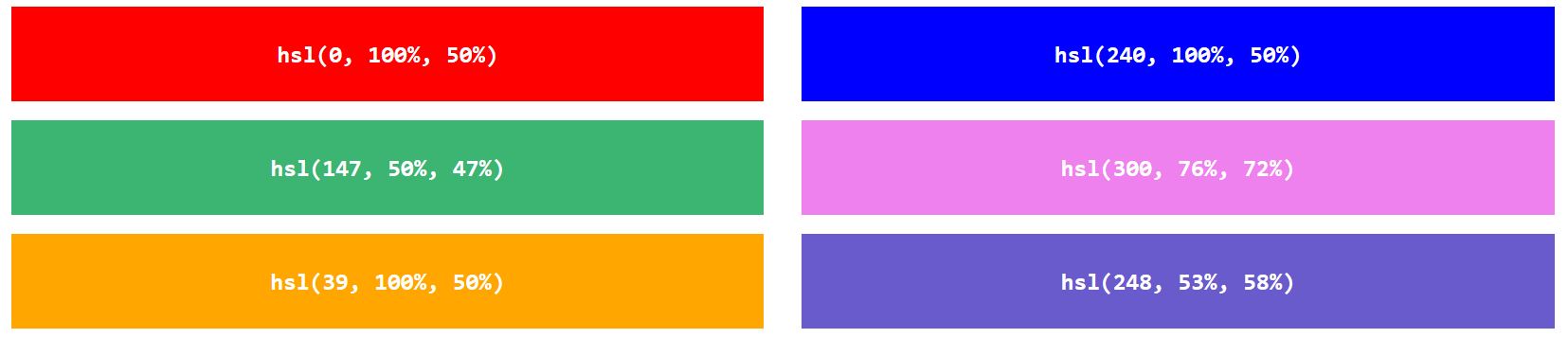
آموزش کار با مقدار HSL در اچ تی ام ال (HSL Value for Html)
در HTML یک رنگ را میتوان با استفاده از ته رنگ، غلظت و روشنایی به شکل HSL یا همان Hue، Saturation و Lightness، مشخص کرد. ته رنگ یا hue درجه ۰ تا ۳۶۰ روی چرخه رنگ است که مقدار ۰ نشاندهنده رنگ قرمز، مقدار ۱۲۰ مقدار رنگ سبز و ۲۴۰ معرف رنگ آبی است. غلظت یا Saturation به معنی یک مقدار درصدی است که %0 به معنی سایهی خاکستری و %100 به معنی رنگ کامل است. روشنایی یا Lightness هم به صورت درصدی تعریف میشود که %0 به رنگ سیاه، %50 نه روشن و نه تیره و %100 نشاندهنده رنگ سفید است
پیشنمایش
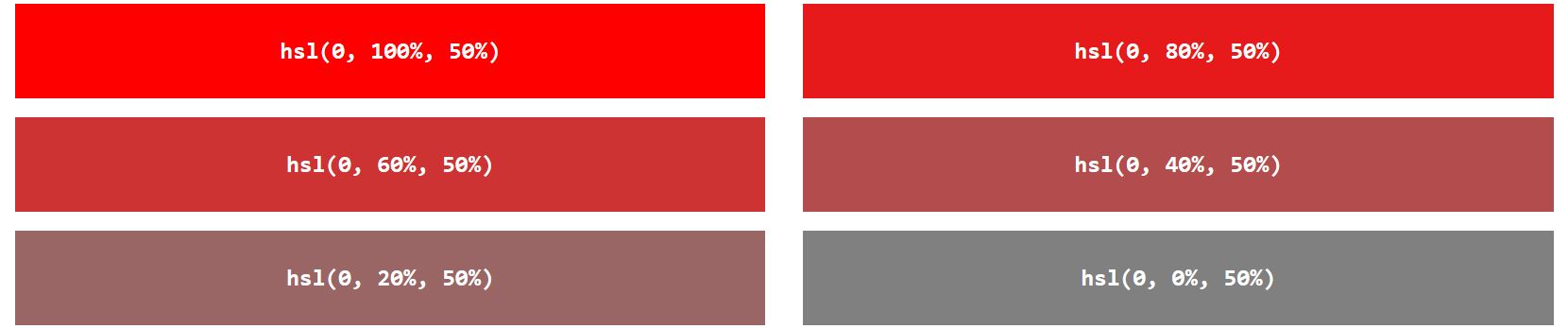
آموزش کار با غلظت رنگ در اچ تی ام ال (Saturation for Html)
غلظت را میتوان به عنوان شدت یک رنگ تعریف کرد. ۱۰۰ درصد یعنی یک رنگ خالص که هیچگونه سایه خاکستری ندارد. ۵۰ درصد یعنی ۵۰ درصد سایه خاکستری وجود دارد اما هنوز میتوانید رنگ اصلی را تشخیص دهید. صفر درصد یعنی خاکستری کامل و شما دیگر نمیتوانید رنگ اصلی را ببینید
پیشنمایش
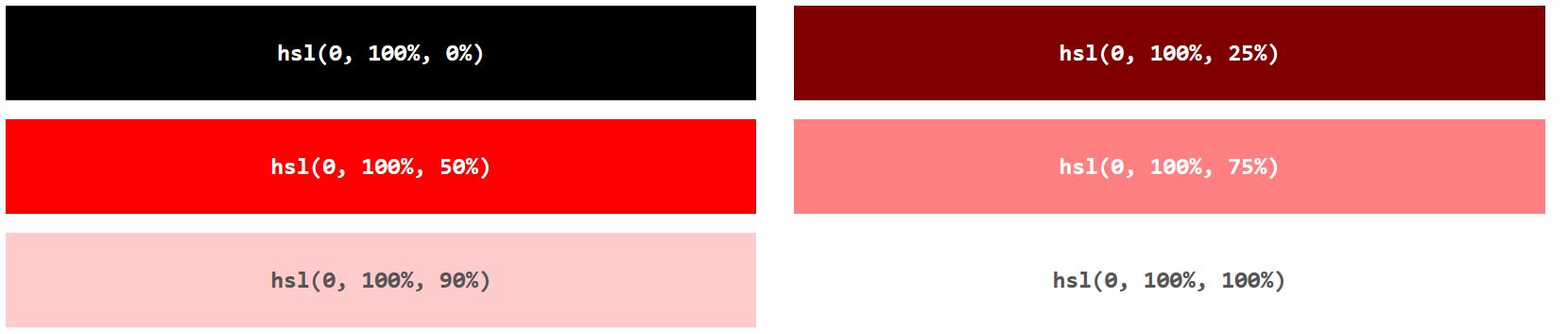
روشنایی در Html
روشنایی یک رنگ را میتوان به صورت میزان نوری که میخواهید به یک رنگ بدهید تعریف کرد؛ به این صورت که صفر درصد یعنی عدم وجود نور (سیاه)، ۵۰ درصد یعنی ۵۰ درصد نور (نه روشن و نه تیره) و ۱۰۰ درصد به معنی روشنایی کامل (سفید) است.
پیشنمایش
سایههای خاکستری اغلب از طریق قرار دادن مقادیر ته رنگ و غلظت روی صفر و تنظیم روشنایی بین صفر تا صد برای به دست آوردن سایههای تیرهتر یا روشنتر ایجاد میشوند
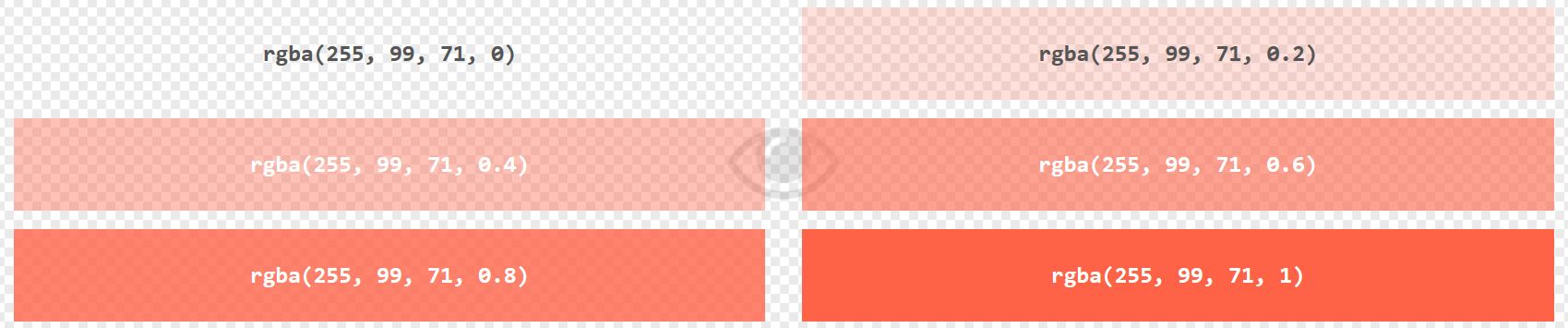
آموزش کار با مقدار RGBA در اچ تی ام ال (RGBA Value for Html)
مقادیر رنگهای RGBA در واقع بسط یافتهی مقادیر رنگهای RGB به همراه یک کانال آلفا هستند که کدری یک رنگ را مشخص میکند. مقدار رنگ RGBA به صورت rgba (red, green, blue, alpha) مشخص میشود. پارامتر آلفا یک عدد بین 0.0 (کاملا شفاف) و 1.0 (بدون هیچگونه شفافیت) است
پیشنمایش
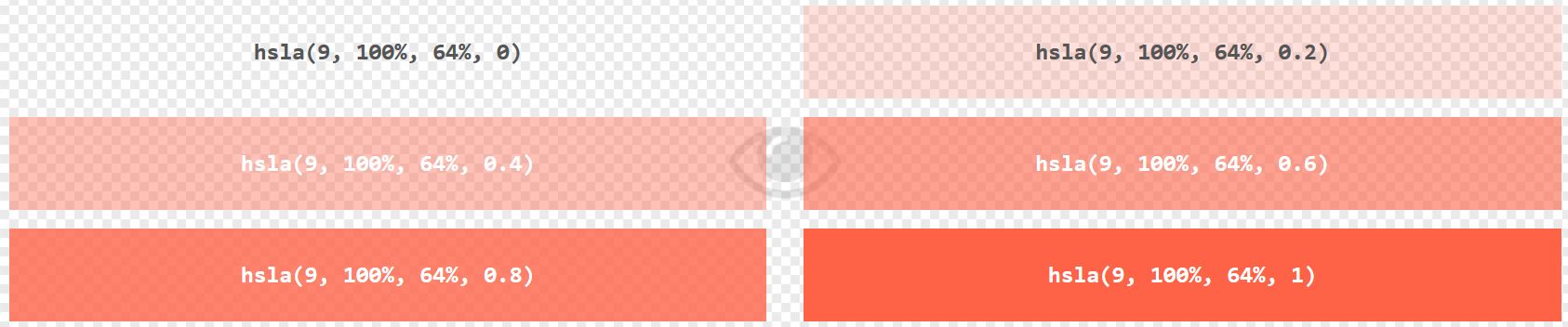
آموزش کار با مقدار HSLA در اچ تی ام ال (HSLA Value for Html)
مقادیر رنگهای HSLA هم بسط یافتهي مقادیر رنگهای HSL با یک کانال آلفا است که کدری رنگ را مشخص میکند. مقدار یک رنگ HSLA به صورت hsla (hue, saturation, lightness, alpha) تعریف میشود. پارامتر آلفا یک عدد بین 0.0 (کاملا شفاف) و 1.0 (بدون هیچگونه شفافیت) است:
پیشنمایشمنبع : W3Schools
لیست جلسات قبل آموزش Html
- آموزش اصول اولیه و عناصر HTML
- آموزش کار با خصوصیات(Attribute) و عناوین(Heading) در Html
- آموزش کار با پاراگراف و استایل در Html
- آموزش کار با قالب بندی متن در Html
- آموزش کار با کامنت در HTML
- آموزش کار با کامنت در HTML
- آموزش کار با رنگ ها در HTML
- آموزش کار با تصاویر در HTML
- آموزش کار با لینک در HTML
- آموزش کار با جدول در HTML
- آموزش کار با لیست ها در HTML
- آموزش کار با عناصر Block و Inline در HTML
- آموزش کار با عنصر Class در HTML
- آموزش Html؛ آموزش iframe در HTML
- آموزش Html؛ آموزش جاوا اسکریپت در HTML
- آموزش کار با عنصر Head در HTML
- آموزش Layout در HTML
- آموزش طراحی سایت ریسپانسیو در HTML
- آموزش عناصر کد کامپیوتر در HTML
- آموزش موجودیت (Entities) در HTML
- آموزش نمادها (Symbols) در HTML
- آموزش کار با Character (کاراکترهای رزرو شده) در HTML
- آموزش رمزگذاری URL در HTML
- آموزش کامل کار با فرم ها در HTML
- آموزش انواع ورودی (Input) در HTML
- آموزش خصوصیات ورودی در HTML
حتما بخوانید 1 : فیلم آموزش رایگان Html مهندس رحمانی
حتما بخوانید 1 : فیلم آموزش رایگان CSS مهندس رحمانی
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۳۰ بهمن ۱۳۹۷
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس