در این بخش، چیدمان فرم در بوت استرپ را بررسی می کنیم. با استفاده از گزینه های چیدمان مختلف، می توان فرم ها را از حالت خطی (inline) به حالت افقی (horizontal) تغییر داد یا با استفاده از شبکه بندی سفارشی (custom grids)، طرح های اختصاصی طراحی کرد.
ساختار فرم در بوت استرپ
- تگ
<form>در بوت استرپ استایل پیش فرض ندارد. البته مرورگرها به صورت پیش فرض برخی ویژگی های کاربردی را روی این عنصر اعمال می کنند. برای اینکه گروه بندی فیلدهای فرم درست کار کند، باید همه آن ها را داخل یک تگ<form>قرار دهید. - زمانی که از تگ
<button>در داخل فرم استفاده می کنید، حتما ویژگیtypeرا به طور مشخص تعیین کنید. چون در غیر این صورت، دکمه به صورت پیش فرض نقش ارسال (submit) را ایفا می کند. - در حالت پیش فرض، فرم ها به صورت عمودی نمایش داده می شوند. بوت استرپ ویژگی های
display: blockوwidth: 100%را روی بیشتر کنترل های فرم اعمال می کند. اگر بخواهید طرح فرم را تغییر بدهید، می توانید از کلاس های کمکی مختلف استفاده کنید.
کلاس های کمکی (Utilities)
برای ساختاردهی بهتر فرم ها، استفاده از کلاس های فاصله گذاری مانند margin توصیه می شود. با گروه بندی ساده ای از برچسب ها، فیلدهای ورودی، متن های اختیاری و پیام های اعتبارسنجی، می توانید فرم های منظم و قابل فهم طراحی کنید.
اگر می خواهید طراحی فرم یکپارچه و هماهنگ باشد، بهتر است از کلاس های margin-bottom استفاده کنید و در کل فرم فقط یک جهت برای فاصله گذاری در نظر بگیرید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Layout </title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"> </script> </head> <body> <div class="mb-3"> <label for="formGroupExampleInput" class="form-label">Username</label> <input type="text" class="form-control" id="formGroupExampleInput" placeholder="Username"> </div> <div class="mb-3"> <label for="formGroupExampleInput2" class="form-label">Password</label> <input type="text" class="form-control" id="formGroupExampleInput2" placeholder="password"> </div> </body> </html> |
چیدمان شبکه ای فرم در بوت استرپ (Form Grid)
برای طراحی فرم های پیچیده تر، می توانید از کلاس های گرید (grid classes) استفاده کنید. این کلاس ها به شما امکان می دهند فرم هایی با چند ستون، عرض های مختلف و گزینه های متنوع تراز بندی طراحی کنید.
زمانی که بخواهید چیدمان فرم به صورت شبکه ای و انعطاف پذیر باشد، باید ساختار گرید را در فرم ایجاد کنید. به عنوان مثال، می توانید یک ردیف شامل دو فیلد با عرض های متفاوت یا چند فیلد که در یک ردیف تراز شده اند طراحی کنید.
برای فعال شدن این قابلیت، باید متغیر Sass به نام $enable-grid-classes را فعال کنید. فعال بودن این متغیر به شما اجازه می دهد از تمام کلاس های گرید در طراحی فرم استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Layout</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="row mt-2"> <div class="col"> <input type="text" class="form-control" placeholder="Username" aria-label="Username"> </div> <div class="col"> <input type="text" class="form-control" placeholder="Password" aria-label="Password"> </div> </div> </body> </html> |
فاصله بین ستون ها در بوت استرپ (Gutters)
برای کنترل فاصله بین ستون ها در جهت افقی یا عمودی، می توانید از کلاس های تغییر دهنده gutter استفاده کنید. این کلاس ها به شما اجازه می دهند مقدار فضای بین ستون ها را در چیدمان فرم ها یا سایر بخش های شبکه ای تنظیم کنید.
برای فعال کردن این قابلیت، باید متغیر Sass به نام $enable-grid-classes را فعال کنید. با فعال بودن این متغیر، امکان استفاده از کلاس های گرید و کنترل دقیق بر فاصله ها در اختیار شما قرار می گیرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Layout</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"> </script> </head> <body> <div class="row g-3 mt-2"> <div class="col"> <input type="text" class="form-control" placeholder="Username" aria-label="Username"> </div> <div class="col"> <input type="text" class="form-control" placeholder="Password" aria-label="Password"> </div> </div> </body> </html> |
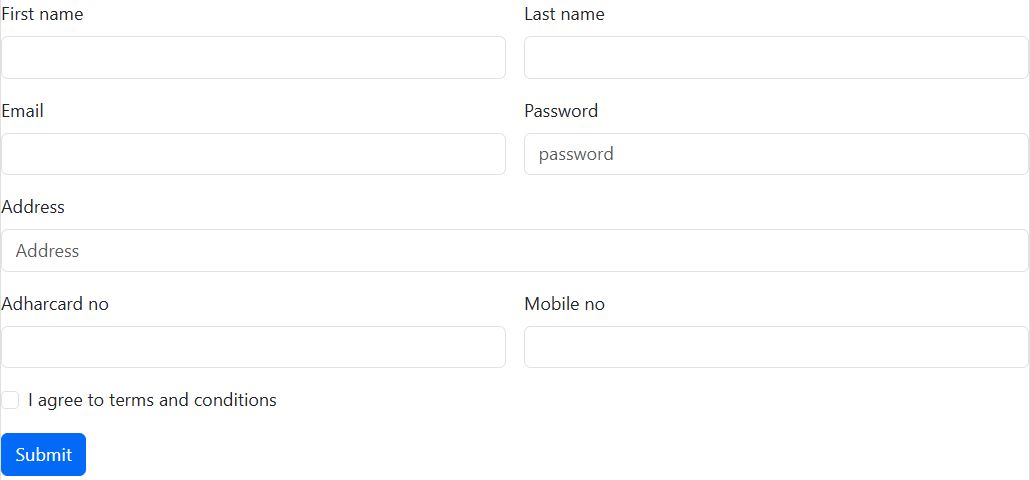
با استفاده از سیستم گرید در بوت استرپ، می توانید چیدمان های پیچیده تر و حرفه ای تری طراحی کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Layout</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"> </script> </head> <body> <form class="row g-3"> <div class="col-md-6"> <label for="inputFirst" class="form-label">First name</label> <input type="text" class="form-control" id="inputFirst"> </div> <div class="col-md-6"> <label for="inputLast" class="form-label">Last name</label> <input type="text" class="form-control" id="inputLast"> </div> <div class="col-md-6"> <label for="inputEmail" class="form-label">Email</label> <input type="email" class="form-control" id="inputEmail"> </div> <div class="col-6"> <label for="inputPassword" class="form-label">Password</label> <input type="Password" class="form-control" id="inputPassword" placeholder="password"> </div> <div class="col-12"> <label for="inputAddress" class="form-label">Address</label> <input type="text" class="form-control" id="inputAddress" placeholder="Address"> </div> <div class="col-md-6"> <label for="inputAdharno" class="form-label">Adharcard no</label> <input type="text" class="form-control" id="inputAdharno"> </div> <div class="col-md-6"> <label for="inputMobno" class="form-label">Mobile no</label> <input type="text" class="form-control" id="inputMobno"> </div> <div class="col-12"> <div class="form-check"> <input class="form-check-input" type="checkbox" id="gridCheck"> <label class="form-check-label" for="gridCheck"> I agree to terms and conditions </label> </div> </div> <div class="col-12"> <button type="submit" class="btn btn-primary">Submit</button> </div> </form> </body> </html> |
فرم افقی در بوت استرپ (Horizontal Form)
- برای طراحی فرم های افقی در بوت استرپ، می توانید از کلاس
.rowبرای گروه بندی فیلدها استفاده کنید. این ساختار به شما کمک می کند تا با استفاده از سیستم گرید، فیلدها و برچسب ها را در کنار هم قرار دهید. - برای تعیین عرض برچسب ها (label) و کنترل های فرم (input یا select و…) از کلاس های
.col-*-*استفاده کنید. با این کلاس ها می توانید دقیقاً مشخص کنید که هر بخش از فرم چه میزان از عرض صفحه را اشغال کند. - اگر می خواهید برچسب ها به صورت عمودی با فیلدهای مربوط به خود تراز شوند، کافی است کلاس
.col-form-labelرا روی عنصر<label>قرار دهید. این کلاس باعث می شود ارتفاع برچسب متناسب با فیلد ورودی تنظیم شود و ظاهر فرم هماهنگ تر باشد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
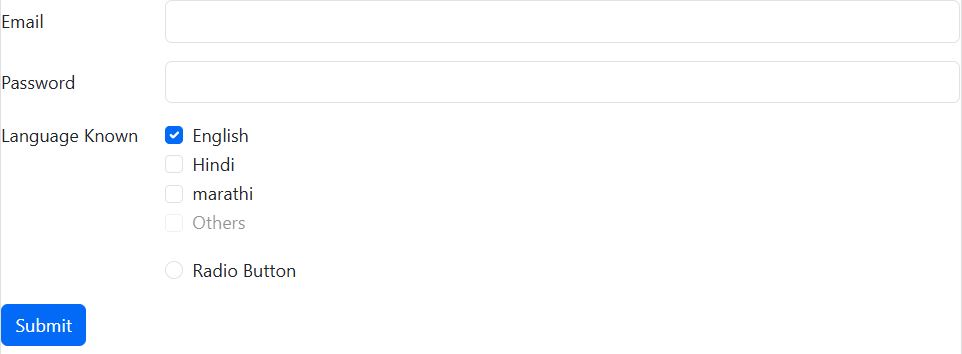
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Layout</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"> </script> </head> <body> <form> <div class="row mb-3"> <label for="inputEmail3" class="col-sm-2 col-form-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3"> </div> </div> <div class="row mb-3"> <label for="inputPassword3" class="col-sm-2 col-form-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3"> </div> </div> <fieldset class="row mb-3"> <legend class="col-form-label col-sm-2 pt-0">Language Known</legend> <div class="col-sm-10"> <div class="form-check"> <input class="form-check-input" type="checkbox" name="gridCheck" id="gridCheck1" value="option1" checked> <label class="form-check-label" for="gridCheck1"> English </label> </div> <div class="form-check"> <input class="form-check-input" type="checkbox" name="gridCheck" id="gridCheck2" value="option2"> <label class="form-check-label" for="gridCheck2"> Hindi </label> </div> <div class="form-check"> <input class="form-check-input" type="checkbox" name="gridCheck" id="gridCheck2" value="option2"> <label class="form-check-label" for="gridCheck2"> marathi </label> </div> <div class="form-check disabled"> <input class="form-check-input"type="checkbox" name="gridCheck" id="gridCheck3" value="option3" disabled> <label class="form-check-label" for="gridCheck3"> Others </label> </div> </div> </fieldset> <div class="row mb-3"> <div class="col-sm-10 offset-sm-2"> <div class="form-check"> <input class="form-check-input" type="radio" id="gridRadio1"> <label class="form-check-label" for="gridRadio1"> Radio Button </label> </div> </div> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </body> </html> |
تنظیم اندازه برچسب در فرم افقی
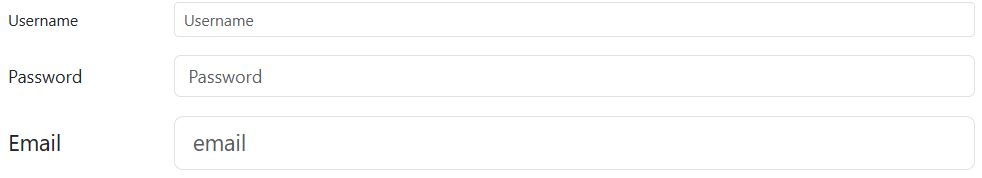
برای هماهنگ کردن اندازه برچسب ها (<label>) یا عنوان ها (<legend>) با اندازه فیلدهای فرم، می توانید از کلاس های .col-form-label-sm و .col-form-label-lg استفاده کنید.
کلاس .col-form-label-sm باعث می شود اندازه برچسب با کلاس .form-control-sm همخوانی داشته باشد، و کلاس .col-form-label-lg نیز اندازه برچسب را با کلاس .form-control-lg هماهنگ می کند.
با این روش، طراحی فرم های افقی شما از نظر اندازه و تراز عناصر، یکدست و حرفه ای خواهد بود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Layout</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"> </script> </head> <body> <div class="row mb-3"> <label for="colFormSm" class="col-sm-2 col-form-label col-form-label-sm">Username</label> <div class="col-sm-10"> <input type="email" class="form-control form-control-sm" id="colFormSm" placeholder="Username"> </div> </div> <div class="row mb-3"> <label for="colFormLabel" class="col-sm-2 col-form-label">Password</label> <div class="col-sm-10"> <input type="text" class="form-control" id="colFormLabel" placeholder="Password"> </div> </div> <div class="row"> <label for="colFormLg" class="col-sm-2 col-form-label col-form-label-lg">Email</label> <div class="col-sm-10"> <input type="email" class="form-control form-control-lg" id="colFormLg" placeholder="email"> </div> </div> </body> </html> |
تنظیم اندازه ستون ها در چیدمان فرم بوت استرپ
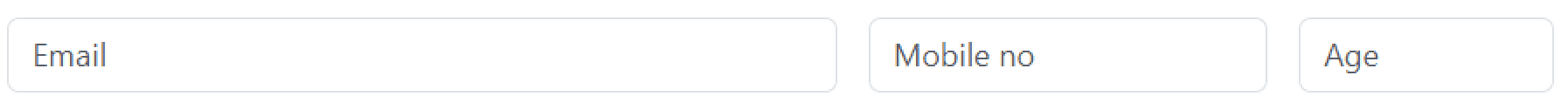
همانطور که در مثال قبلی اشاره شد، سیستم گرید بوت استرپ این امکان را می دهد که هر تعداد عنصر با کلاس .col را داخل یک ردیف (.row) قرار دهید. در این حالت، بوت استرپ به صورت خودکار عرض موجود را بین ستون ها به طور مساوی تقسیم می کند.
علاوه بر این، می توانید با استفاده از کلاس های خاص مانند .col-sm-7 عرض مشخصی را برای یک ستون تعیین کنید. در این صورت، باقی ستون هایی که فقط کلاس .col دارند، فضای باقیمانده را به صورت مساوی بین خود تقسیم می کنند.
این قابلیت انعطاف بالایی در طراحی ریسپانسیو ایجاد می کند و به شما اجازه می دهد نسبت های دقیق و کنترل شده ای را در چیدمان فرم یا محتوای صفحه پیاده سازی کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Layout</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"> </script> </head> <body> <div class="row g-3"> <div class="col-sm-6"> <input type="text" class="form-control" placeholder="Email" aria-label="Email"> </div> <div class="col-sm-3"> <input type="text" class="form-control" placeholder="Mobile no" aria-label="Mobile no"> </div> <div class="col-sm-2"> <input type="text" class="form-control" placeholder="Age" aria-label="Age"> </div> </div> </body> </html> |
تعیین خودکار اندازه ستون
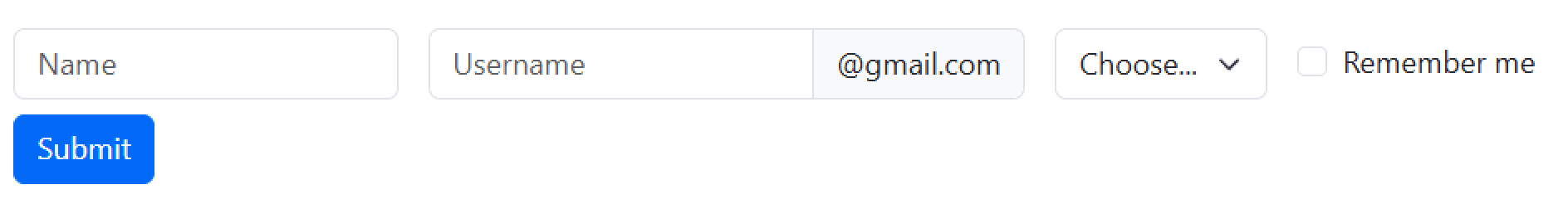
در مثال زیر، از کلاس های کمکی Flexbox استفاده می شود تا محتوا به صورت عمودی در مرکز قرار بگیرد. همچنین، به جای استفاده از کلاس .col از .col-auto استفاده شده است.
وقتی از .col-auto استفاده می کنید، ستون تنها به اندازه محتوایی که داخل آن قرار دارد، فضا اشغال می کند. به عبارت دیگر، اندازه ستون به صورت خودکار بر اساس محتوای درون آن تنظیم می شود و دیگر عرض صفحه به طور مساوی بین ستون ها تقسیم نمی شود.
این روش برای زمانی کاربرد دارد که بخواهید برخی عناصر، مانند دکمه ها یا فیلدهای کوتاه، فقط فضای لازم خود را اشغال کنند و در کنار عناصر دیگر بهدرستی تراز شوند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Layout</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"> </script> </head> <body> <form class="row gy-2 gx-3 align-items-center"> <div class="col-auto"> <label class="visually-hidden" for="inputName">Name</label> <input type="text" class="form-control" id="inputName" placeholder="Name"> </div> <div class="col-auto"> <label class="visually-hidden" for="inputGroup"></label> <div class="input-group"> <input type="text" class="form-control" id="inputGroup" placeholder="Username"> <div class="input-group-text">@gmail.com</div> </div> </div> <div class="col-auto"> <label class="visually-hidden" for="selectLanguage">Language</label> <select class="form-select" id="selectLanguage"> <option selected>Choose...</option> <option value="1">English</option> <option value="2">Hindi</option> <option value="3">Marathi</option> </select> </div> <div class="col-auto"> <div class="form-check"> <input class="form-check-input" type="checkbox" id="autoSizingCheck"> <label class="form-check-label" for="autoSizingCheck"> Remember me </label> </div> </div> <div class="col-auto"> <button type="submit" class="btn btn-primary">Submit</button> </div> </form> </body> </html> |
سپس می توانید ترکیب بندی خود را با استفاده از کلاس های ستونی مخصوص اندازه، دوباره تنظیم کنید.
به عنوان مثال، می توانید کلاس .col-auto را با کلاس هایی مثل .col-sm-6 یا .col-md-4 ترکیب کنید تا چیدمان دقیق تری در اندازه های مختلف صفحه داشته باشید. این ترکیب به شما اجازه می دهد کنترل بیشتری روی واکنش گرایی و انعطاف پذیری طراحی داشته باشید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Layout</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"> </script> </head> <body> <form class="row gx-3 gy-2 align-items-center mt-2"> <div class="col-sm-3"> <label class="visually-hidden" for="inputName">Name</label> <input type="text" class="form-control" id="inputName" placeholder="Name"> </div> <div class="col-sm-3"> <label class="visually-hidden" for="specificSizeInputGroupUsername">Username</label> <div class="input-group"> <input type="text" class="form-control" id="specificSizeInputGroupUsername" placeholder="Email"> <div class="input-group-text">@gmail.com</div> </div> </div> <div class="col-sm-3"> <label class="visually-hidden" for="selectLanguage">Language</label> <select class="form-select" id="selectLanguage"> <option selected>Choose...</option> <option value="1">English</option> <option value="2">Hindi</option> <option value="3">Marathi</option> </select> </div> <div class="col-auto"> <div class="form-check"> <input class="form-check-input" type="checkbox" id="autoSizingCheck2"> <label class="form-check-label" for="autoSizingCheck2"> Remember me </label> </div> </div> <div class="col-auto"> <button type="submit" class="btn btn-primary">Submit</button> </div> </form> </body> </html> |
با کپی کردن کد بالا در ویرایشگر آنلاین، میتوانید آن را اجرا کنید.
فرم های خطی در بوت استرپ (Inline Forms)
- برای طراحی فرم های افقی و واکنش گرا، می توانید از کلاس های
.row-cols-*استفاده کنید. این کلاس ها به شما کمک می کنند که تعداد ستون های هر ردیف را بر اساس اندازه صفحه کنترل کنید و ساختار فرم را بهصورت خطی نمایش دهید. اگر با ساختار گرید بهصورت حرفه ای آشنا نیستید، شرکت در یک دوره تخصصی بوت استرپ می تواند به شما کمک کند تا این کلاس ها را به شکل کاربردی در پروژه های واقعی به کار ببرید. - برای ایجاد فاصله مناسب بین عناصر فرم، هم در جهت افقی و هم در جهت عمودی، از کلاس های تغییر دهنده gutter استفاده کنید.
- در نمایشگرهای کوچک مثل موبایل، استفاده از کلاس
.col-12باعث می شود کنترل های فرم به صورت عمودی روی هم قرار بگیرند و ظاهر فرم حفظ شود. - اگر بخواهید عناصر فرم بهدرستی در وسط تراز شوند و گزینه هایی مانند چک باکس ها یا سوئیچ ها (با کلاس
.form-check) به شکل مناسب چینش شوند، کافی است کلاس.align-items-centerرا به ردیف فرم اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Layout</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"> </script> </head> <body> <form class="row row-cols-lg-auto g-3 align-items-center"> <div class="col-12"> <label class="visually-hidden" for="inlineFormInputGroupUsername">Username</label> <div class="input-group"> <input type="text" class="form-control" id="inlineFormInputGroupUsername" placeholder="Username"> <div class="input-group-text">@gmail.com</div> </div> </div> <div class="col-12"> <label class="visually-hidden" for="selectLanguage">Language</label> <select class="form-select" id="selectLanguage"> <option selected>Choose...</option> <option value="1">English</option> <option value="2">Hindi</option> <option value="3">Marathi</option> </select> </div> <div class="col-12"> <div class="form-check"> <input class="form-check-input" type="checkbox" id="inlineFormCheck"> <label class="form-check-label" for="inlineFormCheck"> Remember me </label> </div> </div> <div class="col-12"> <button type="submit" class="btn btn-primary">Submit</button> </div> </form> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۸ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس