در این بخش، کلاس های کمکی position در بوت استرپ را بررسی میکنیم که امکان تنظیم سریع موقعیت یک عنصر را فراهم میکنند.
مقادیر position در بوت استرپ (Position Values)
کلاس های .position برای تعیین موقعیت عناصر به کار میروند و استفاده از آنها فرآیند استایل دهی را ساده و سریع میکند؛ اما این کلاسها ماهیت واکنش گرا (responsive) ندارند، یعنی نسبت به اندازه صفحه یا دستگاه تغییر نمیکنند.
مقادیر مختلفی برای موقعیت وجود دارد که هرکدام رفتار خاصی را تعریف میکنند:
-
.position-static -
.position-relative -
.position-absolute -
.position-fixed -
.position-sticky
در ادامه، یک مثال برای درک بهتر این کلاسها ارائه میشود:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
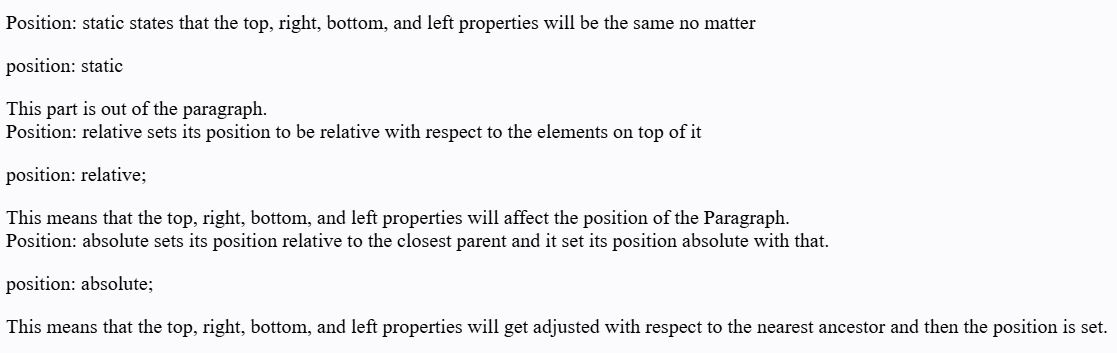
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Position</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body class="m-2"> <h4 class="mb-4">Position values</h4> <div class="container mt-4 bg-light border border-dark"> Position: static states that the top, right, bottom, and left properties will be the same no matter <p class="position-static bg-info top-50 start-50 text-light">position: static</p> This part is out of the paragraph. </div> <div class="container mt-4 bg-light border border-dark"> Position: relative sets its position to be relative with respect to the elements on top of it <p class="position-relative bg-success top-50 start-50 text-light w-50"> position: relative; </p> This means that the top, right, bottom, and left properties will affect the position of the Paragraph. </div> <div class="container mt-4 bg-light border border-dark"> Position: absolute sets its position relative to the closest parent and it set its position absolute with that. <p class="position-absolute bg-warning bottom-0 end-50 text-light"> position: absolute; </p> This means that the top, right, bottom, and left properties will get adjusted with respect to the nearest ancestor and then the position is set. </div> </body> </html> |
مرتب سازی عناصر در بوت استرپ
برای چیدمان دقیق عناصر در صفحه، بوت استرپ کلاسهایی را فراهم کرده است که به کمک آنها میتوان عناصر را بهراحتی نسبت به لبههای والد خود موقعیتدهی کرد. این کلاسها که با عنوان edge positioning utilities شناخته میشوند، ساختار مشخصی دارند. اگر با دوره طراحی سایت با بوت استرپ پیش بروید، درک نحوه استفاده عملی از این کلاسها بسیار سادهتر خواهد شد.
فرمت استفاده از این کلاس ها به شکل {property}-{position} تعریف شده است. در این ساختار، property مشخص میکند که عنصر باید نسبت به کدام لبه تنظیم شود، و position میزان فاصله از آن لبه را تعیین میکند.
ویژگیهای قابل استفاده (property):
| ویژگی | توضیح |
|---|---|
top |
تنظیم موقعیت عمودی از بالا |
start |
تنظیم موقعیت افقی از چپ (در حالت چپ به راست – LTR) |
bottom |
تنظیم موقعیت عمودی از پایین |
end |
تنظیم موقعیت افقی از راست (در حالت چپ به راست – LTR) |
مقادیر قابل استفاده برای موقعیت (position):
| مقدار | توضیح |
|---|---|
0 |
چسبیده به لبه (۰ درصد فاصله) |
50 |
۵۰ درصد فاصله از لبه |
100 |
۱۰۰ درصد فاصله از لبه |
برای مثال، اگر بخواهید عنصری را دقیقاً در وسط لبه بالای صفحه قرار دهید، میتوانید از کلاسهای position-absolute top-0 start-50 استفاده کنید و با translate-middle-x آن را بهدرستی تراز نمایید.
نکته: در صورتی که بخواهید مقادیر سفارشیتری برای موقعیتدهی داشته باشید، میتوانید آنها را با افزودن به متغیر Sass به نام
$position-valuesتعریف کنید.
در ادامه، با یک مثال عملی نحوه استفاده از این کلاسها را بررسی میکنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
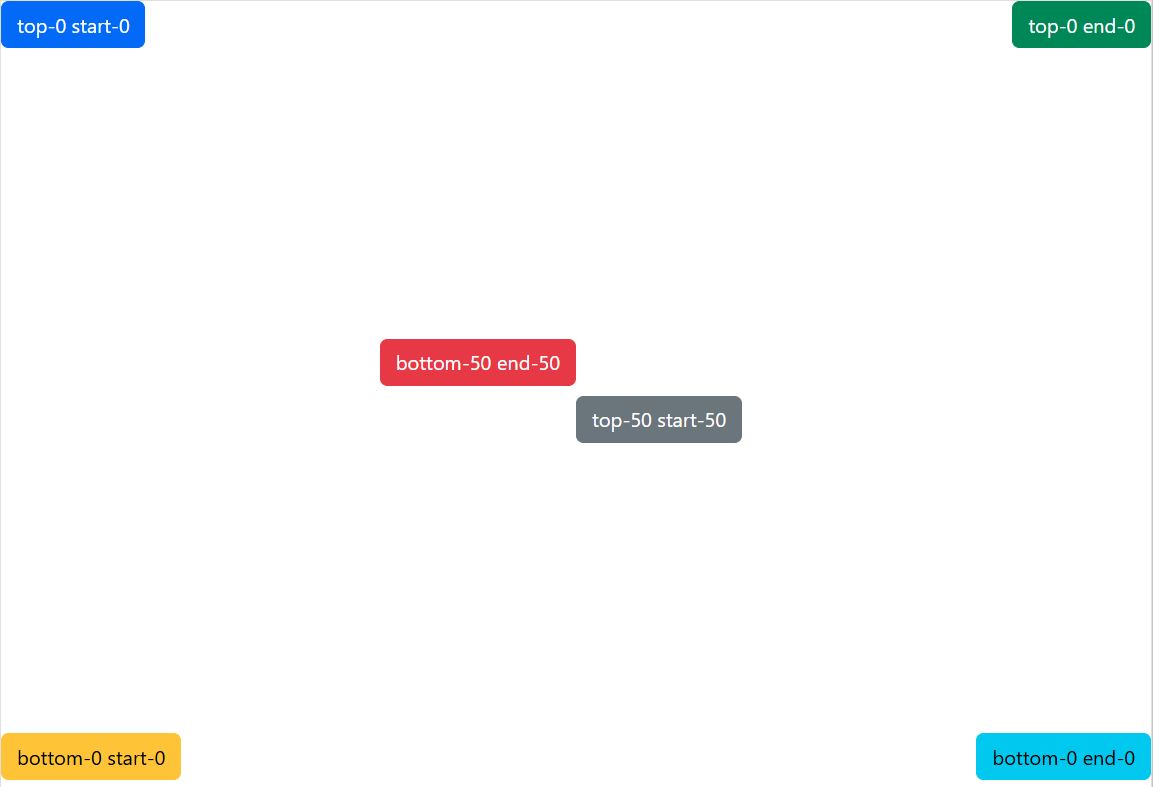
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Position</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body class="container p-3 m-5"> <div class="position-absolute top-0 start-0 mb-2"> <button type="button" class="btn btn-primary">top-0 start-0</button> </div> <div class="position-absolute top-50 start-50 mb-2"> <button type="button" class="btn btn-secondary">top-50 start-50</button> </div> <div class="position-absolute top-0 end-0 mb-2"> <button type="button" class="btn btn-success">top-0 end-0</button> </div> <div class="position-absolute bottom-0 start-0 mb-2"> <button type="button" class="btn btn-warning">bottom-0 start-0</button> </div> <div class="position-absolute bottom-50 end-50 mb-2"> <button type="button" class="btn btn-danger">bottom-50 end-50</button> </div> <div class="position-absolute bottom-0 end-0 mb-2"> <button type="button" class="btn btn-info">bottom-0 end-0</button> </div> </div> </body> </html> |
وسط چین کردن عناصر در بوت استرپ
برای قرار دادن یک عنصر در مرکز والد خود، میتوان از کلاس کمکی .translate-middle در بوت استرپ استفاده کرد. این کلاس با بهرهگیری از ویژگیهای تبدیل (transform)، عنصر را به طور دقیق در مرکز قرار میدهد.
در واقع، کلاس .translate-middle دو تبدیل translateX(-50%) و translateY(-50%) را به عنصر اعمال میکند. این تبدیلها باعث میشوند عنصر، از نقطه مرجع خود (که معمولاً لبهای از والد است) به اندازه ۵۰ درصد در جهت افقی و عمودی جابهجا شود.
اگر این کلاس را همراه با کلاسهای موقعیتدهی لبهای (مانند top-50 و start-50) استفاده کنید، عنصر بهصورت کامل در مرکز قرار میگیرد—هم در راستای افقی و هم عمودی.
در ادامه، مثالی از نحوه استفاده از کلاس .translate-middle برای وسط چین کردن عناصر ارائه شده است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
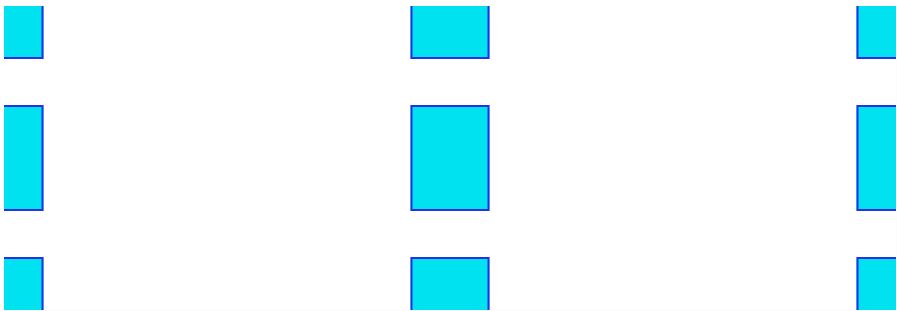
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Position</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> <style> span { border: 2px solid rgb(26, 58, 241); padding: 30px; background:#1ae3f1; } </style> </head> <body> <div class="container"> <div class="position-absolute top-0 start-0 translate-middle"> <span></span> </div> <div class="position-absolute top-0 start-50 translate-middle"> <span></span> </div> <div class="position-absolute top-0 start-100 translate-middle"> <span></span> </div> <div class="position-absolute top-50 start-0 translate-middle"> <span></span> </div> <div class="position-absolute top-50 start-50 translate-middle"> <span></span> </div> <div class="position-absolute top-50 start-100 translate-middle"> <span></span> </div> <div class="position-absolute top-100 start-0 translate-middle"> <span></span> </div> <div class="position-absolute top-100 start-50 translate-middle"> <span></span> </div> <div class="position-absolute top-100 start-100 translate-middle"> <span></span> </div> </div> </body> </html> |
برای موقعیتدهی عناصر تنها در یکی از جهتهای افقی یا عمودی، میتوانید بهجای .translate-middle از کلاسهای تخصصیتر استفاده کنید:
-
.translate-middle-xبرای وسط چین فقط در راستای افقی -
.translate-middle-yبرای وسط چین فقط در راستای عمودی
به این ترتیب، کنترل دقیقتری بر نحوه چیدمان عناصر خواهید داشت؛ زیرا میتوانید آنها را تنها در یکی از محورهای افقی یا عمودی، و بدون تأثیرگذاری بر محور دیگر، بهصورت جداگانه تنظیم کنید.
در ادامه، یک مثال میبینید که به درک بهتر این کاربرد کمک میکند:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
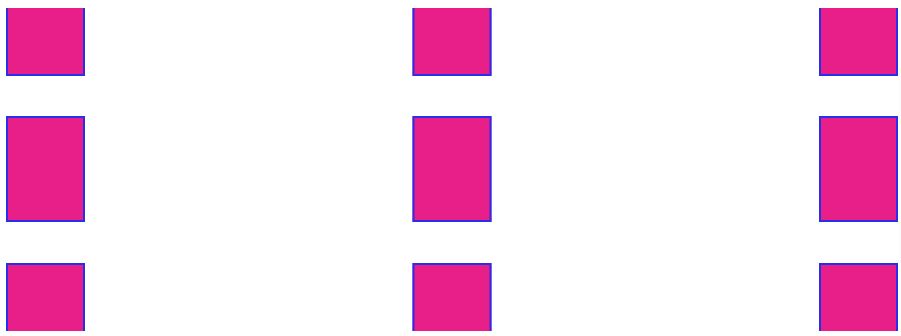
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Position</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> <style> span { border: 2px solid rgb(26, 58, 241); padding: 30px; background:#dd1c8c; } </style> </head> <body> <div class="position-static"> <div class="position-absolute top-0 start-0"> <span></span> </div> <div class="position-absolute top-0 start-50 translate-middle-x"> <span></span> </div> <div class="position-absolute top-0 end-0"> <span></span> </div> <div class="position-absolute top-50 start-0 translate-middle-y"> <span></span> </div> <div class="position-absolute top-50 start-50 translate-middle"> <span></span> </div> <div class="position-absolute top-50 end-0 translate-middle-y"> <span></span> </div> <div class="position-absolute bottom-0 start-0"> <span></span> </div> <div class="position-absolute bottom-0 start-50 translate-middle-x"> <span></span> </div> <div class="position-absolute bottom-0 end-0"> <span></span> </div> </div> </body> </html> |
چند مثال دیگر
در ادامه، چند نمونه کاربردی دیگر مشاهده میکنید که در آنها از کلاس .position همراه با سایر کلاسهای کمکی بوت استرپ استفاده شده است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Position</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="d-flex p-5 gap-5"> <button type="button" class="btn btn-success position-relative"> Notifications<span class="position-absolute top-0 start-100 translate-middle p-2 bg-danger border border-light rounded-circle"><span class="visually-hidden">unread messages</span></span> </button> <button type="button" class="btn btn-primary position-relative"> Inbox <span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger"> 99+ <span class="visually-hidden">unread messages</span> </span> </button> <button type="button" class="btn btn-warning position-relative"> Messages <span class="position-absolute top-0 start-100 translate-middle badge border border-light rounded-circle bg-danger p-2"><span class="visually-hidden">unread messages</span></span> </button> </div> </body> </html> |
علاوه بر این، میتوان این کلاس ها را بهراحتی همراه با سایر کامپوننت های بوت استرپ به کار برد؛ در نتیجه، ساختارهای جدید و متنوعی ایجاد خواهد شد که هم کاربردی هستند و هم از نظر طراحی، جذابیت بیشتری دارند.
برای نمونه، در ادامه مثالی را بررسی میکنیم که در آن کامپوننت نوار پیشرفت (progress bar) با کلاس کمکی .position ترکیب شده تا موقعیتدهی دقیقتری داشته باشد:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Position</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body class="mb-5 p-3"> <h2 class="text-center">Position</h2> <div> <div class="position-relative m-4"> <div class="progress" > <div class="progress-bar" role="progressbar"></div> </div> <button type="button" class="position-absolute top-0 start-0 translate-middle btn btn-sm btn-success rounded-pill">1</button> <button type="button" class="position-absolute top-0 start-50 translate-middle btn btn-sm btn-warning rounded-pill">2</button> <button type="button" class="position-absolute top-0 start-100 translate-middle btn btn-sm btn-info rounded-pill">3</button> <button type="button" class="position-absolute top-50 end-50 translate-middle btn btn-sm btn-danger rounded-pill">4</button> </div> </div> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۴ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس