سلام دوستان. توی این مطلب در جلسه نهم آموزش ووکامرس، آموزش ساخت فروشگاه ووکامرس با قالب Boemia رو براتون جهت دانلود قرار داده ایم. دوستانی بودند که تمایل داشتن فروشگاه خودشون رو توی همون صفحه اول ایجاد کنن و نیازی نداشتند که در صفحه ای جداگانه ایجاد شود. توی این مطلب شما با استفاده از قالبی که مخصوص ساخت فروشگاه ها می باشد استفاده می کنیم. قالب فروشگاهی وردپرس بسیاری موجود است که می توان آن ها را تنظیم کرده و از آن ها استفاده کرد و در واقع یک فروشگاه اینترنتی را ساخت. ما نیز تصمیم گرفتیم در این جلسه با یک قالب ووکامرس یک فروشگاه بسازیم تا شما نیز با ساخت یک فروشگاه اینترنتی آشنا شوید و بتوانید با کمک قالب های موجود که هم رایگان هستند و هم غیر رایگان فروشگاه های مختلفی ایجاد کنید و در واقع دیگر صفحه ی اولی به عنوان یک سایت معمولی نخواهید داشت و کاربران شما مستقیما وارد فروشگاه خواهند شد. در آموزش ساخت فروشگاه ووکامرس با قالب Boemia شما بصورت کامل این کار را انجام خواهید داد.
آموزش ساخت فروشگاه ووکامرس با قالب Boemia
قالب فروشگاهی Boemia قابلیت ساخت فروشگاه را در همان صفحه ی نخست دارد اما به این معنی نیست که شما دیگر نباید افزونه ی ووکامرس را نصب کنید! منظور از قالب های فروشگاهی این است که قابلیت های فروشگاه شدن را دارند اما همه ی آن ها نیاز به نصب و راه اندازی ووکامرس دارند تا امکانات فروشگاه را به دست آوردند.
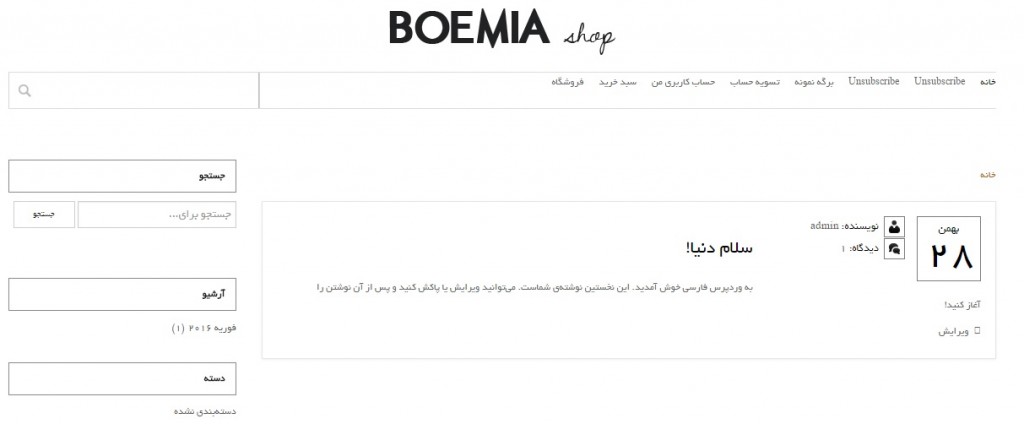
پوسته ی مورد نظر را از انتهای همین مطلب دانلود و سپس در قسمت پوسته ها بارگذاری کنید. سپس آن را فعال نمایید. مشاهده می کنید که قالب افزونه هایی دارد که می توانیم آن ها را نصب و فعال کنیم. در گام اول قالب ما بسیار ساده و پیش فرض است که با هم مشاهده می کنیم:
ساخت اسلایدر
حال باید با هم سایت را بسازیم. این قالب یک اسلایدر باید داشته باشد. ما در اینجا از اسلایدر Cyclone slider استفاده می کنیم. و آن را در وردپرس نصب می کنیم. این افزونه را در همین پس برای شما قرار دادم که می توانید آن را دانلود کرده و نصب کنید.
پس از فعال کردن افزونه می توانید گزینه ی اسلایدر را در پیشخوان مشاهده کنید و بر روی آن کلیک کنید تا اسلایدر اضافه شود.
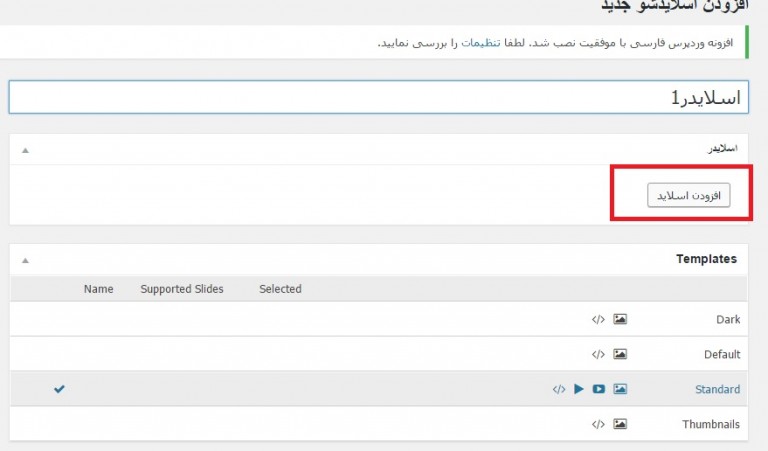
سپس بر روی گزینه ی “افزودن اسلایدشو” کلیک می کنیم.
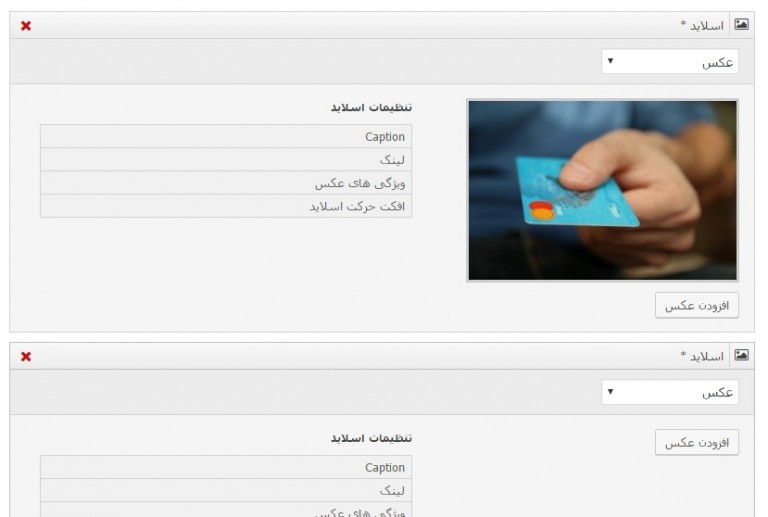
در اینجا همانطور که می بینید اول یک عنوان وارد می کنیم سپس “افزودن عکس” را می زنیم. این اسلایدر قابلیت های زیادی دارد که ما در اینجا به سایر موارد نمی پردازیم. خودتان می توانید در تنظیمات آن مشاهده کنید.
تمامی تصاویر خود را به این صورت اضافه می کنیم. با رفتن به گزینه ی caption می توانید برای اسلایدر خود نام و توضیحات مشخص کنید. در بخش لینک می توانید آدرسی به صفحات دلخواه دهید و…
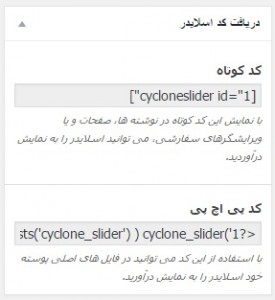
سپس دکمه ی انتشار را می زنیم تا شورت کد مربوط به اسلایدر را به ما بدهد. همچنین کد پی اچ پی هم در اختیار شما قرار می دهد تا اگر خواستید در قالب خود قرار دهید.
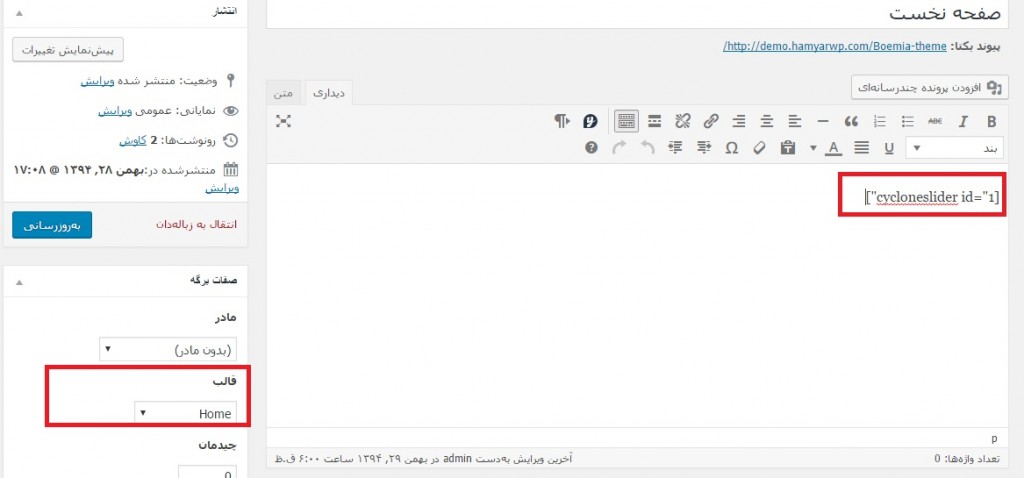
شورت کد را از این قسمت کپی می کنیم و در برگه ای که قرار است به عنوان صفحه ی نخست قرار گیرد، می گذاریم. پس برگه ای با عنوان برگه ی نخست یا صفحه ی اول یا… می سازیم و سپس در همان خط اول شورت کد را وارد می کنیم.
نکته!!! دقت کنید که پس از قرار دادن شورت کد باید نوع قالب را home یعنی همان صفحه ی اصلی انتخاب کنید تا قالب شما از حالت وبلاگی خارج شود و تمامی اطلاعاتی که تمایل داریم در فروشگاه قرار دهیم به راحتی در آن جای گیرد.
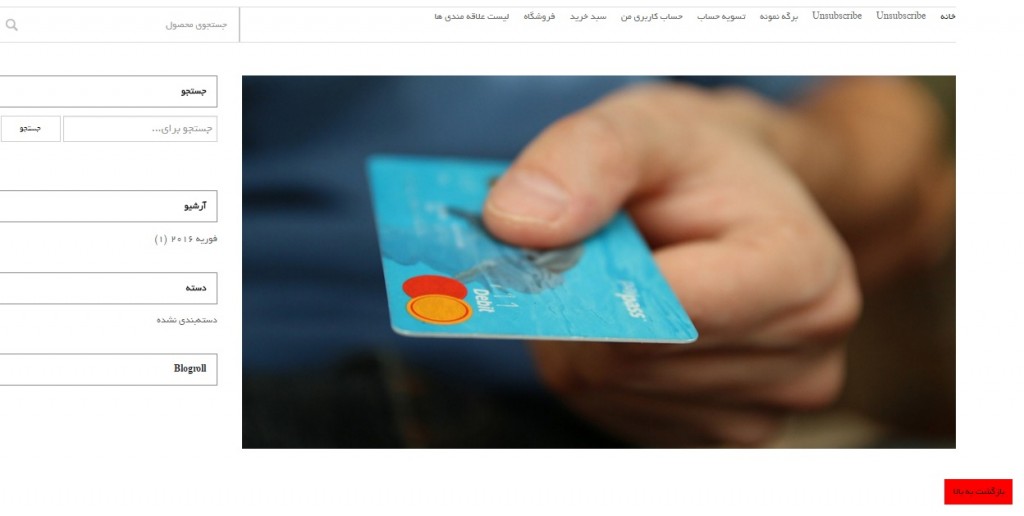
حال نتیجه را در قالب خود ببینیم…
به اینصورت اسلایدر در صفحه ی اول اضافه شد. فقط خواستان باشد پس از انتشار برگه حتما به قسمت تنظیمات>> خواندن مراجعه کنید و برگه را به عنوان برگه ی نخست انتخاب کنید یا گزینش کنید.
افزودن محصولات فروشگاه
حال نوبت به آن رسیده که در زیر اسلایدر فروشگاه خود را وارد کنیم. چگونه باید اینکار را انجام دهیم. چند راه رو به رو است که می توانیم از آن ها استفاده کنیم.
راه اول استفاده از شورت کد های فروشگاه ووکامرسی است که اگر در ادیتور شما موجود بود می توانید با کلیک بر روی آن از لیستی که باز می شود نمایش محصولات را در فروشگاه بزنید تا فروشگاه در صفحه ی اصلی قرار گیرد. اما اگر شورت کدها موجود نبودند نگران نباشید می توانید به این صورت عمل کنید:
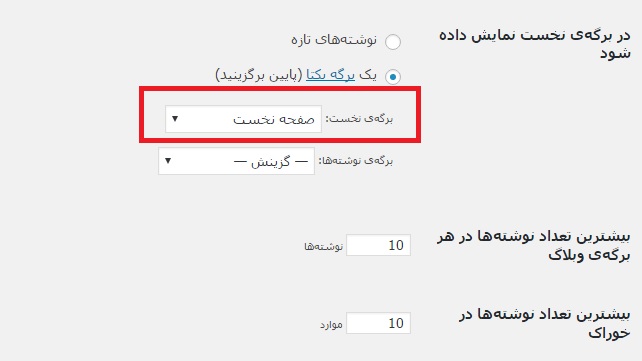
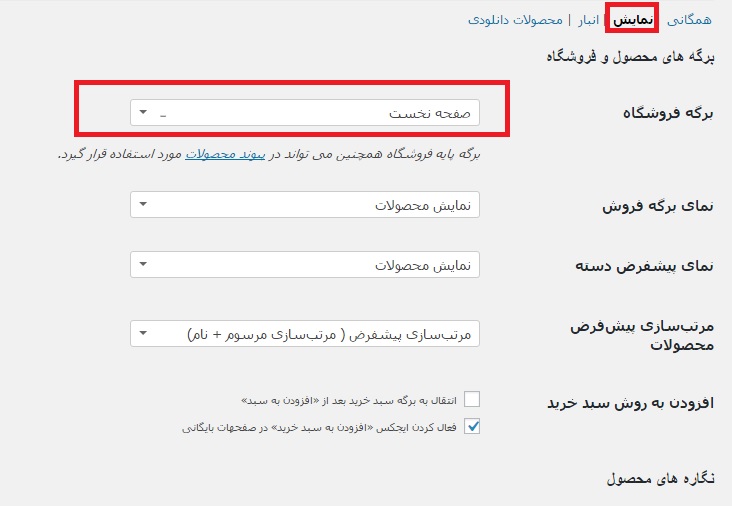
به قسمت ووکامرس مراجعه می کنیم و در بخش پیکربندی روی گزینه ی نمایش کلیک کنید:
سپس برگه ی فروشگاه را به عنوان صفحه ی نخست یا هر نامی که برای برگه ی خود انتخاب کرده اید، بگذارید. در حال حاضر تمامی محصولات فروشگاه در صفحه ی اول موجود است.
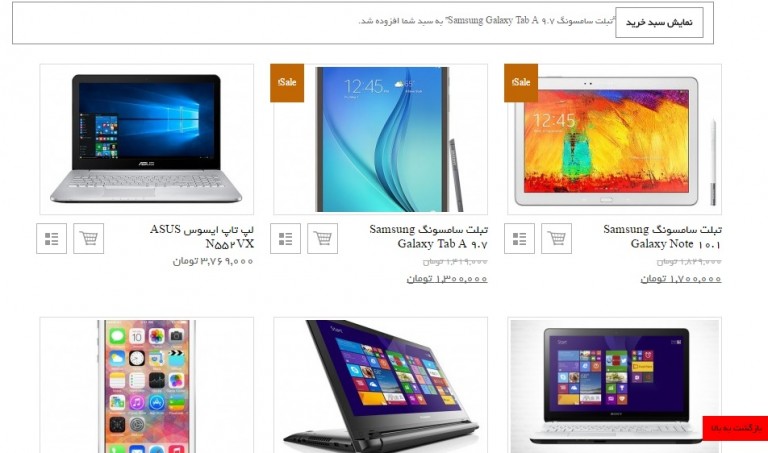
این هم از محل قرار گیری محصولات فروشگاه ما.
قرار دادن ابزارک های مورد نیاز
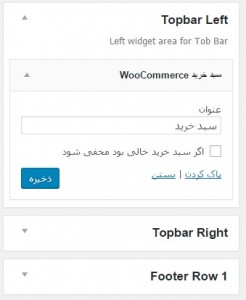
حال می خواهیم مواردی را به فروشگاه اضافه کنیم مثل سبد خرید. برای اینکار به قسمت ابزارک ها می رویم .
سبد خرید را در بالا و سمت چپ قرار می دهیم.
همچین می توانید برای ستونی که در سمت چپ قرار گرفته هر آنچه می خواهید اضافه کنید. که باید موارد مورد نیاز را در ابزارک Default sidebar اضافه کنید.
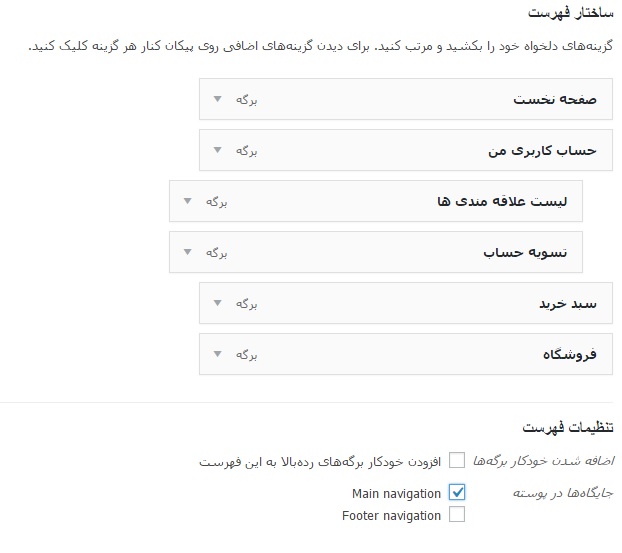
برای کم و یا زیاد کردن هر گزینه ای به فهرست ها نیز می توانید به بخش نمایش>> فهرست ها مراجعه کرده و یک فهرستی بسازید و آن را به عنوان فهرست اصلی ذخیره کنید.
افزودن فهرست
نکته!!! اگر به تصویری که از محصولات فروشگاه قرار دادم توجه کرده باشید گزینه ی حراج را به انگلیسی Sale وارد کرده. برای اینکه این مشکل را حل کنید می توانید به تنظیمات قالب Boemia و سپس بخش فروشگاه رفته و این گزینه را در آن پیدا کرده و فارسی آن یعنی حراج یا فروش ویژه را بنویسید:
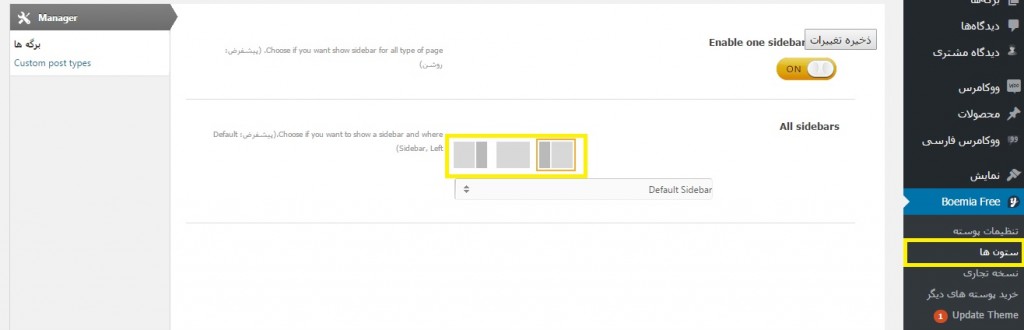
مورد بعدی این است که شما می توانید ساید بار سایت را به سمت راست منتقل کنید یا فروشگاه خود را بدون ساید بار بسازید. برای اینکار از قسمت Boemia free که تنظیمات پوسته است به گزینه ی ستون ها مراجعه کنید و تنظیمات را به دلخواه خود انجام دهید:
این هم از آموزش ساخت فروشگاه ووکامرس با قالب Boemia که به اینصورت می توانیم یک فروشگاه اینترنتی را راه اندازی کنیم.
جمع بندی!
در جلسه ی نهم از آموزش ووکامرس با هم به ساخت یک سایت با قالب فروشگاهی پرداختیم و تمامی امکانات مورد نیاز را به آن افزودیم. در انتها هم از همیار وردپرس تشکر می کنیم که این در تهیه این آموزش ما رو یاری کردند.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- حجم فايل : 3 مگابایت
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۱۰ شهریور ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس