توی این مطلب آموزش اضافه کردن امکان زوم تصاویر در محصولات ووکامرس رو تقدیم حضور دوستان می نماییم. معمولا کاربران به سمت فروشگاه هایی میرن که بهترین اطلاعات و با کیفیت ترین عکس ها رو برای محصول ارائه بدن. یکی از این راه های با ارزش که به خوبی جواب میده، امکان زوم کردن روی تصاویر است. اینکه مشتری شما بتواند قادر به دیدن رزولوشن بهتری از یک تصویر که متعلق به محصول دلخواه اوست، باشد این بسیار با ارزش است و راحت تر منجر به خرید محصول توسط مشتری میشه. در این جلسه تصمیم داریم با افزونه کار کنیم م که امکان بزرگنمایی رو به محصولات ووکامرس میده.
اضافه کردن امکان زوم تصاویر در محصولات ووکامرس
افزونه YITH WooCommerce Zoom Magnifier
افزونه ی مذکور را در پیشخوان وردپرس و در مسیر افزونه ها نصب و سپس آن را فعال می کنیم. در هنگام نصب متوجه خواهید شد که افزونه ی بسیار سبکی است و به راحتی نصب می شود. گزینه ی “Yith plugin” را در منوی سمت راست وردپرس مشاهده می کنید با نگه داشتن ماوس بر روی آن نام افزونه ظاهر می شود. برای تنظیم کردن آن بر روی نام افزونه کلیک کنید.
زمانی که بر روی گزینه ی “zoom magnifier” کلیک می کنیم وارد بخش تنظیمات افزونه می شویم که شامل دو تب اصلی و پرمیوم است. ما با تب اصلی کار داریم.
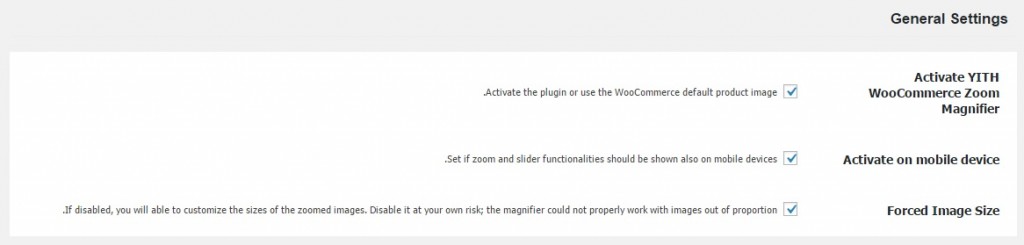
General Settings
Activate YITH WooCommerce Zoom Magnifier: با فعال کردن این گزینه به افزونه اجازه ی فعالیت می دهید.
Activate on mobile device: در صورتی که می خواهید این امکان یعنی بزرگنمایی در گوشی تلفن های همراه نیز فعال شود می توانید این گزینه را تیک بزنید.
Forced Image Size: تصاویر را در اندازه های واقعی خود به حالت بزرگنمایی ببرد.
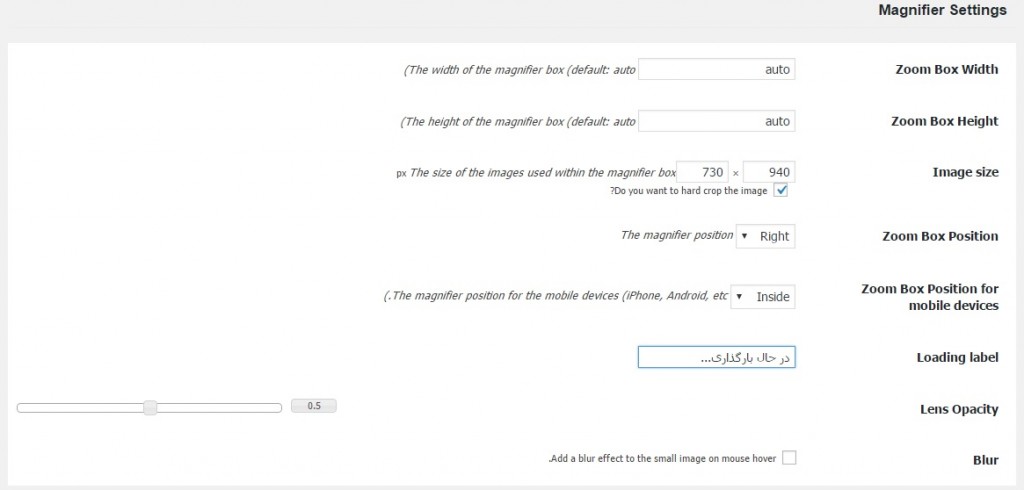
Magnifier Settings
Zoom Box Width: مقدار بزرگنمایی را در طول تصویر مشخص می کند. بهتر است بر روی همین حالت auto قرار گیرد.
Zoom Box Height: مقدار بزرگنمایی را در عرض تصویر مشخص می کند. بهتر است بر روی همین حالت auto قرار گیرد.
Image size: اندازه ی کلی تصویر به صورت بزرگنمایی شده را می توانید تعیین کنید. تا چه اندازه بزرگ شود.
Zoom Box Position: موقعیت قرارگیری باکسی که تصویر زوم شده در آن قرار می گیرد را می توان تعیین کرد.
Zoom Box Position for mobile devices: موقعیت قرارگیری باکسی که تصویر زوم شده در آن قرار میگیرد در دستگاه های موبایل مشخص می کند.
Loading label: برچسب بارگذاری زمانی که سرعت سایت یا اینترنت کد می شود، با این نوشته رو به رو خواهید شد.
Lens Opacity: می توانید مقدار کیفیت تصویر در هنگام زوم شدن را که بین دو عدد ۰ تا ۱ است مشخص کنید. اما کیفیت تصویر بیشتر بستگی به خود تصویری دارد که شما انتخاب می کنید.
Blur: در صورتی که می خواهید خاصیت بلور به تصویر بدهید می توانید این گزینه را
حتما بخوانید : جهت مشاهده آموزش ساخت و فروش محصولات دانلودی در ووکامرس به این لینک مراجعه نمایید.
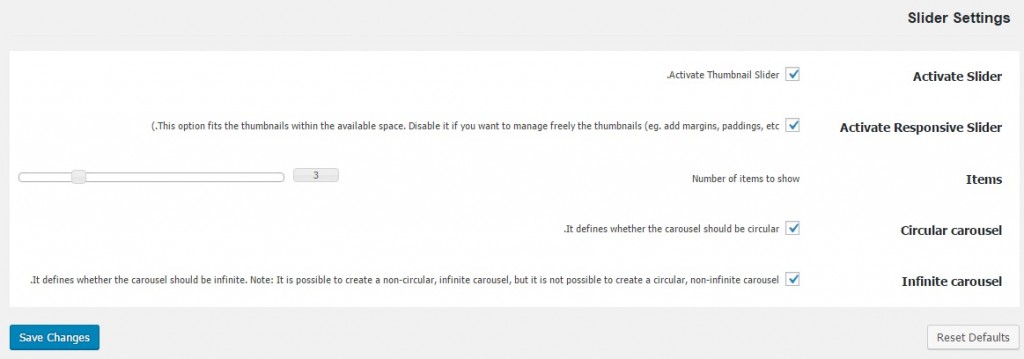
[/alert]Slider Settings
این بخش هم مربوط به تنظیماتی است که برای اسلایدر در نظر می گیرد. در صورت تمایل می توانید آن را مشخص کنید.
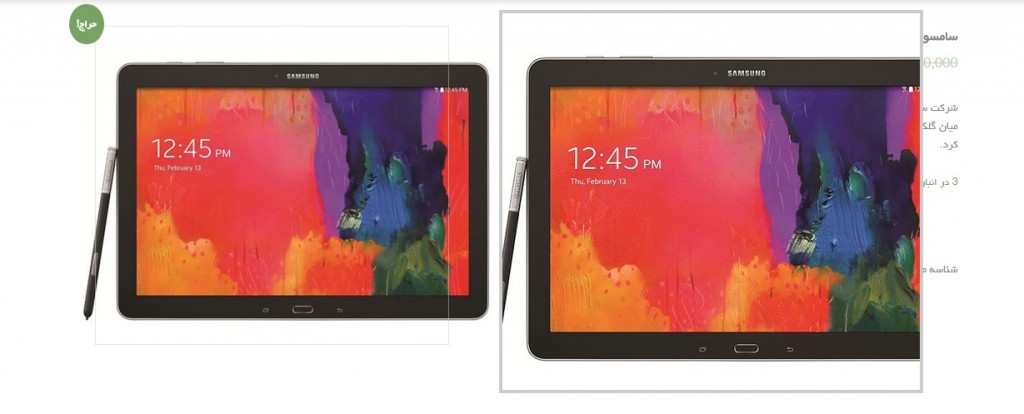
حال تنظیمات را ذخیره کنید. حال می توان به بخش تصاویر رفت و تصاویر را ملاحظه کرد…
همانطور که مشاهده حالت زوم شده ی تصویر در سمت راست مشخص شده است.
حتما بخوانید : جهت مشاهده صفحه افزونه YITH WooCommerce Zoom Magnifier کلیک نمایید.
[/alert]راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- حجم فايل : 1 مگابایت
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۲ دی ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس