آموزش مدیریت رویدادها در انگولار ۲
آموزش مدیریت رویدادها در انگولار ۲
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش مدیریت رویدادها در انگولار ۲ خواهیم پرداخت.
در انگولار ۲ رویدادهایی مانند کلیک روی دکمه یا هر نوع رویداد دیگری نیز به راحتی قابل مدیریت است. رویدادها از صفحه html شروع شده و برای پردازش بیشتر به کلاس Angular JS ارسال می شوند.
بیایید به نمونه ای از نحوه دستیابی به مدیریت رویداد نگاه کنیم. در مثال ما، نمایش دکمه کلیک و ویژگی وضعیت را بررسی می کنیم. در ابتدا، ویژگی وضعیت درست خواهد بود. وقتی روی دکمه کلیک می شود، ویژگی وضعیت نادرست می شود.
مرحله ۱ – کد فایل app.component.ts را به شکل زیر تغییر دهید.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
Status: boolean = true;
clicked(event) {
this.Status = false;
}
}
نکات زیر باید در مورد کد بالا ذکر شود.
- ما متغیری به نام status از نوع Boolean تعریف می کنیم که در ابتدا درست است.
- بعد ما تابع کلیک شده را تعریف می کنیم که هر زمان که دکمه ما در صفحه html ما کلیک شود، فراخوانی می شود. در تابع مقدار ویژگی Status را از true به false تغییر می دهیم.
مرحله ۲ – تغییرات زیر را در فایل app/app.component.html ، که فایل الگو است ، اعمال کنید.
<div>
{{Status}}
<button (click) = "clicked()">Click</button>
</div>
نکات زیر باید در مورد کد بالا ذکر شود.
- ما ابتدا مقدار ویژگی Status کلاس خود را نمایش می دهیم.
- سپس تگ html دکمه را با مقدار Click تعریف می کنیم. سپس اطمینان می دهیم که رویداد کلیک دکمه در رویداد کلیک شده در کلاس ما فعال می شود.
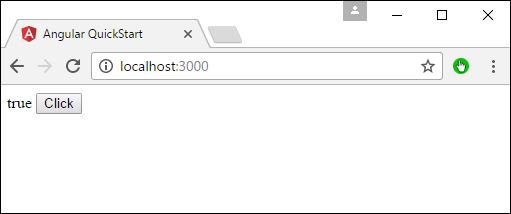
مرحله ۳ – تمام تغییرات کد را ذخیره کرده و مرورگر را تازه کنید ، خروجی زیر را دریافت خواهید کرد.

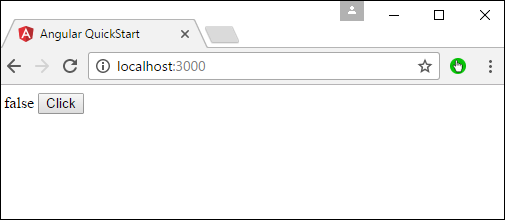
مرحله ۴ – روی دکمه Click کلیک کنید، خروجی زیر را دریافت خواهید کرد.

لیست جلسات قبل آموزش آنگولار ۲
- آموزش انگولار ۲
- مرور کلی آنگولار ۲
- آموزش محیط انگولار ۲
- آموزش Hello World در انگولار ۲
- آموزش ماژول ها در انگولار ۲
- آموزش معماری در انگولار ۲
- آموزش کامپوننت ها در انگولار ۲
- آموزش قالب ها در انگولار ۲
- آموزش دستورالعمل ها در انگولار ۲
- آموزش متادیتا در انگولار ۲
- آموزش اتصال داده ها در انگولار ۲
- آموزش عملیات CRUD با استفاده از HTTP در انگولار ۲
- آموزش مدیریت خطا در انگولار ۲
- آموزش مسیریابی در انگولار ۲
- آموزش ناوبری در انگولار ۲
- آموزش فرم ها در انگولار ۲
- آموزش CLI در انگولار ۲
- آموزش تزریق وابستگی در انگولار ۲
- آموزش پیکربندی پیشرفته در انگولار ۲
- آموزش کنترل های شخص ثالث در انگولار ۲
- آموزش نمایش داده ها در انگولار ۲



.svg)
دیدگاه شما