آموزش سرویس Http در انگولار 4

آموزش سرویس Http در انگولار 4
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش سرویس Http در انگولار 4 خواهیم پرداخت.
سرویس Http به ما کمک می کند تا داده های خارجی را واکشی کنیم ، در آن پست کنیم و غیره. ما برای استفاده از سرویس http باید ماژول http را وارد کنیم. اجازه دهید مثالی را برای درک نحوه استفاده از سرویس http در نظر بگیریم.
برای شروع استفاده از سرویس http، باید ماژول را در app.module.ts مطابق شکل زیر وارد کنیم –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { HttpModule } from '@angular/http'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, HttpModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
اگر کد برجسته شده را می بینید ، ما HttpModule را از @angular/http وارد کرده ایم و همان را در آرایه واردات اضافه می کنیم.
اجازه دهید اکنون از سرویس http در app.component.ts استفاده کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { Component } from '@angular/core'; import { Http } from '@angular/http'; import 'rxjs/add/operator/map'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { constructor(private http: Http) { } ngOnInit() { this.http.get("http://jsonplaceholder.typicode.com/users"). map((response) ⇒ response.json()). subscribe((data) ⇒ console.log(data)) } } |
اجازه دهید کدی که در بالا مشخص شده است را درک کنیم. برای استفاده از سرویس باید http را وارد کنیم که به صورت زیر انجام می شود –
|
1 |
import { Http } from '@angular/http'; |
در کلاس AppComponent ، یک سازنده و متغیر خصوصی http از نوع Http ایجاد می شود. برای واکشی داده ها، باید از get API موجود با http به شرح زیر استفاده کنیم
|
1 |
this.http.get(); |
ما از نشانی اینترنتی آزمایشی – https://jsonplaceholder.typicode.com/users برای واکشی داده های json استفاده خواهیم کرد. دو عملیات بر روی نقشه داده های آدرس اینترنتی واکشی شده و اشتراک انجام می شود. روش Map به تبدیل داده ها به فرمت json کمک می کند. برای استفاده از نقشه، باید همان چیزی را که در زیر نشان داده شده است وارد کنیم
|
1 |
import 'rxjs/add/operator/map'; |
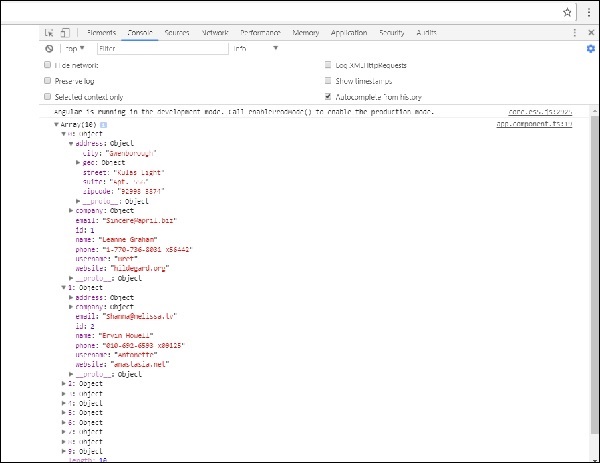
پس از اتمام نقشه، مشترک خروجی را در کنسول وارد می کند، همانطور که در مرورگر نشان داده شده است –

اگر می بینید، اشیاء json در کنسول نمایش داده می شوند. اشیاء را می توان در مرورگر نیز نمایش داد.
برای اینکه اشیایی در مرورگر نمایش داده شوند، کدهای app.component.html و app.component.ts را به صورت زیر به روز کنید –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { Component } from '@angular/core'; import { Http } from '@angular/http'; import 'rxjs/add/operator/map'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { constructor(private http: Http) { } httpdata; ngOnInit() { this.http.get("http://jsonplaceholder.typicode.com/users"). map( (response) ⇒ response.json() ). subscribe( (data) ⇒ {this.displaydata(data);} ) } displaydata(data) {this.httpdata = data;} } |
در app.component.ts، با استفاده از روش subscribe، متد display data را فراخوانی می کنیم و داده های واکشی شده را به عنوان پارامتر به آن ارسال می کنیم.
در روش نمایش داده ها، ما داده ها را در متغیر httpdata ذخیره می کنیم. داده ها با استفاده از بیش از این متغیر httpdata در مرورگر نمایش داده می شود ، که در فایل app.component.html انجام می شود.
|
1 2 3 |
<ul *ngFor = "let data of httpdata"> <li>Name : {{data.name}} Address: {{data.address.city}}</li> </ul> |
شی json به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
{ "id": 1, "name": "Leanne Graham", "username": "Bret", "email": "Sincere@april.biz", "address": { "street": "Kulas Light", "suite": "Apt. 556", "city": "Gwenborough", "zipcode": "92998-3874", "geo": { "lat": "-37.3159", "lng": "81.1496" } }, "phone": "1-770-736-8031 x56442", "website": "hildegard.org", "company": { "name": "Romaguera-Crona", "catchPhrase": "Multi-layered client-server neural-net", "bs": "harness real-time e-markets" } } |
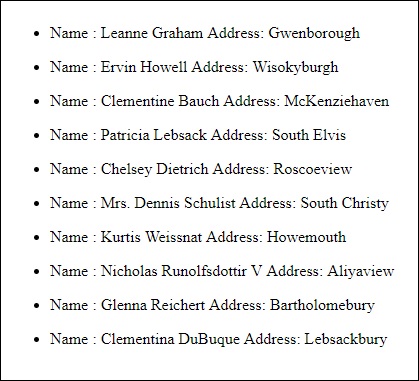
شی دارای ویژگی هایی مانند شناسه، نام، نام کاربری، ایمیل و آدرس است که در داخل دارای خیابان، شهر و غیره و سایر جزئیات مربوط به تلفن، وب سایت و شرکت است. با استفاده از حلقه for، نام و جزئیات شهر را همانطور که در فایل app.component.html نشان داده شده است در مرورگر نمایش می دهیم.
به این ترتیب نمایشگر در مرورگر نشان داده می شود

اجازه دهید اکنون پارامتر جستجو را اضافه کنیم که بر اساس داده های خاص فیلتر می شود. ما باید داده ها را بر اساس پارامتر جستجوی ارسال شده واکشی کنیم.
در زیر تغییرات انجام شده در فایلهای app.component.html و app.component.ts – آمده است
app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import { Component } from '@angular/core'; import { Http } from '@angular/http'; import 'rxjs/add/operator/map'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'app'; searchparam = 2; jsondata; name; constructor(private http: Http) { } ngOnInit() { this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam). map( (response) ⇒ response.json() ). subscribe((data) ⇒ this.converttoarray(data)) } converttoarray(data) { console.log(data); this.name = data[0].name; } } |
برای get api، پارامتر جستجوی id = this.searchparam را اضافه می کنیم. پارامتر جستجو برابر 2 است. ما به جزئیات id = 2 از فایل json نیاز داریم.
app.component.html
|
1 |
{{name}} |
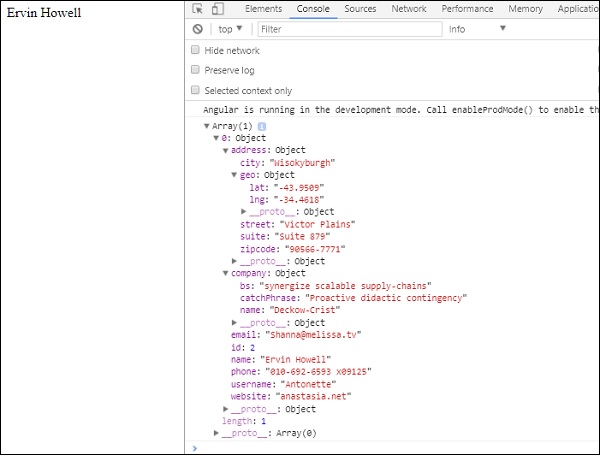
مرورگر به این صورت نمایش داده می شود –

ما داده ها را در مرورگر که از http دریافت می شود ، کنترل کرده ایم. همین مورد در کنسول مرورگر نمایش داده می شود. نام json با id = 2 در مرورگر نمایش داده می شود.
لیست جلسات قبل آموزش انگولار 4
- آموزش انگولار 4
- بررسی اجمالی انگولار 4
- آموزش تنظیمات محیط انگولار 4
- آموزش راه اندازی پروژه در انگولار 4
- آموزش کامپوننت ها در انگولار 4
- آموزش ماژول در انگولار 4
- آموزش اتصال داده ها در انگولار 4
- آموزش اتصال رویداد در انگولار 4
- آموزش الگوها در انگولار 4
- آموزش دستورالعمل ها در انگولار 4
- آموزش پایپ ها در انگولار 4
- آموزش مسیریابی در انگولار 4
- آموزش سرویس ها در انگولار 4




.svg)
دیدگاه شما