آموزش دستورالعمل ها در انگولار 7

آموزش دستورالعمل ها در انگولار 7
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش دستورالعمل ها در انگولار 7 خواهیم پرداخت.
دستورالعمل ها (Directives) در انگوار یک کلاس js است که به عنوان @directive اعلام شده است. ما در انگولار 3 دستور داریم. دستورالعمل ها در زیر فهرست شده اند –
دستورالعمل های مؤلفه
اینها کلاس اصلی را تشکیل می دهند که جزئیاتی در مورد نحوه پردازش، نمونه سازی و استفاده از مؤلفه در زمان اجرا دارد.
دستورالعمل های ساختاری
یک دستورالعمل ساختار اساساً با دستکاری عناصر dom سر و کار دارد. بخشنامه های ساختاری قبل از بخشنامه دارای علامت * هستند. برای مثال *ngIf و *ngFor.
دستورالعمل های ویژگی
دستورالعمل های ویژگی با تغییر ظاهر و رفتار عنصر dom سروکار دارند. شما می توانید دستورالعمل های خود را همانطور که در بخش زیر توضیح داده شده است ایجاد کنید.
چگونه دستورالعمل های سفارشی ایجاد کنیم؟
در این بخش، در مورد دستورالعمل های سفارشی برای استفاده در کامپوننت ها بحث خواهیم کرد. دستورالعمل های سفارشی توسط ما ایجاد می شوند و استاندارد نیستند.
اجازه دهید نحوه ایجاد دستورالعمل سفارشی را ببینیم. ما دستورالعمل را با استفاده از خط فرمان ایجاد می کنیم. دستور ایجاد دستورالعمل با استفاده از خط فرمان به شرح زیر است –
|
1 2 3 |
ng g directive nameofthedirective e.g ng g directive changeText |
همانطور که در کد زیر آمده است – در خط فرمان ظاهر می شود
|
1 2 3 4 |
C:\projectA7\angular7-app>ng g directive changeText CREATE src/app/change-text.directive.spec.ts (241 bytes) CREATE src/app/change-text.directive.ts (149 bytes) UPDATE src/app/app.module.ts (565 bytes) |
فایل های بالا، یعنی change-text.directive.spec.ts و change-text.directive.ts ایجاد می شوند و فایل app.module.ts به روز می شود.
app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import { BrowserModule } from'@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from'./new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; @NgModule({ declarations: [ AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
کلاس ChangeTextDirective در اعلان های فایل فوق گنجانده شده است. کلاس نیز از فایلی که در زیر آمده است وارد می شود
|
1 2 3 4 5 6 7 8 |
import { Directive } from '@angular/core'; @Directive({ selector: '[changeText]' }) export class ChangeTextDirective { constructor() { } } |
فایل فوق دارای دایرکتیو بوده و دارای خاصیت انتخابگر نیز می باشد. هر آنچه را که در انتخابگر تعریف می کنیم، باید در نما هم مطابقت داشته باشد، جایی که دستور سفارشی را اختصاص می دهیم.
در نمای app.component.html، اجازه دهید دستورالعمل را به صورت زیر اضافه کنیم –
|
1 2 3 4 5 6 7 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div style = "text-align:center"> <span changeText >Welcome to {{title}}.</span> </div> |
تغییرات را در فایل change-text.directive.ts به صورت زیر می نویسیم
change-text.directive.ts
|
1 2 3 4 5 6 7 8 9 10 |
import { Directive, ElementRef} from '@angular/core'; @Directive({ selector: '[changeText]' }) export class ChangeTextDirective { constructor(Element: ElementRef) { console.log(Element); Element.nativeElement.innerText = "Text is changed by changeText Directive."; } } |
در فایل بالا یک کلاس به نام ChangeTextDirective و یک سازنده وجود دارد که عنصری از نوع ElementRef را می گیرد که اجباری است. این عنصر دارای تمام جزئیاتی است که دستور Change Text روی آن اعمال می شود.
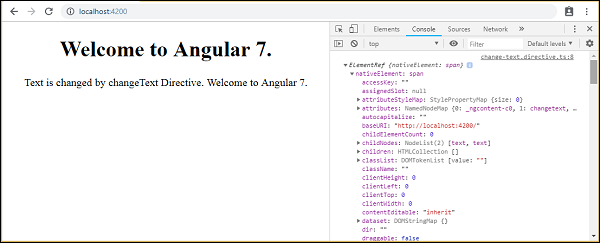
ما عنصر console.log را اضافه کرده ایم. خروجی همان را می توان در کنسول مرورگر مشاهده کرد. متن عنصر نیز مطابق تصویر بالا تغییر می کند.
اکنون، مرورگر موارد زیر را نشان می دهد –

جزئیات عنصری که انتخابگر دستورالعمل روی آن در کنسول داده شده است. از آنجایی که دستور changeText را به یک تگ span اضافه کرده ایم، جزئیات عنصر span نمایش داده می شود.




.svg)
دیدگاه شما