آموزش بارگذاری جاوا اسکریپت در برنامه نویسی آیونیک

آموزش بارگذاری جاوا اسکریپت در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش بارگذاری جاوا اسکریپت در برنامه نویسی آیونیک خواهیم پرداخت.
استفاده از بارگذاری
بارگیری در داخل کنترل کننده آغاز می شود. ابتدا باید ionicLoading$ را به عنوان وابستگی به کنترل کننده خود تزریق کنیم. پس از آن ، ما باید روش ()ionicLoading.show را فراخوانی کنیم و بارگذاری ظاهر می شود. برای غیرفعال کردن آن ، یک روش ()ionicLoading.hide$ وجود دارد.
کنترل کننده
.controller('myCtrl', function($scope, $ionicLoading) {
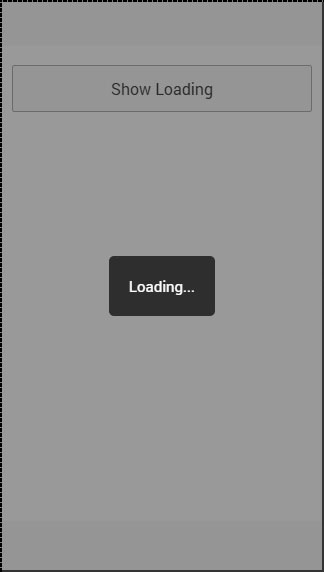
$scope.showLoading = function() {
$ionicLoading.show({
template: 'Loading...'
});
};
$scope.hideLoading = function(){
$ionicLoading.hide();
};
});
کد HTML
<button class = "button button-block" ng-click = "showLoading()"></button>
وقتی کاربر دکمه را لمس می کند ، بارگذاری ظاهر می شود. معمولاً می خواهید بارگیری را پس از اتمام برخی از ویژگی های زمان بر ، پنهان کنید.

هنگام کار با بارگذاری می توان از برخی پارامترهای گزینه دیگر استفاده کرد. توضیحات در جدول زیر نشان داده شده است.
| ویژگی | نوع | جزئیات |
|---|---|---|
| templateUrl | string | برای بارگذاری الگوی HTML به عنوان نشانگر بارگیری استفاده می شود. |
| scope | object | برای انتقال دامنه سفارشی به بارگذاری استفاده می شود. پیش فرض rootScope$ است |
| noBackdrop | Boolean | برای پنهان کردن پس زمینه استفاده می شود. |
| hideOnStateChange | Boolean | برای مخفی کردن بارگذاری هنگام تغییر حالت استفاده می شود. |
| delay | number | برای نشان دادن تأخیر ،شاخص در میلی ثانیه استفاده می شود. |
| duration | number | برای پنهان کردن نشانگر بعد از مدتی در میلی ثانیه استفاده می شود. می توان به جای روش ()hide استفاده کرد. |
بارگیری پیکربندی
پیکربندی آیونیک برای پیکربندی گزینه هایی که می خواهید در همه سرویس های ionicLoading$ در سراسر برنامه استفاده شود ، استفاده می شود.
این کار را می توان با استفاده از ionicLoadingConfig$ انجام داد. از آنجا که ثابت ها باید به ماژول اصلی برنامه اضافه شوند ، فایل app.js خود را باز کرده و ثابت خود را بعد از اعلام ماژول اضافه کنید.
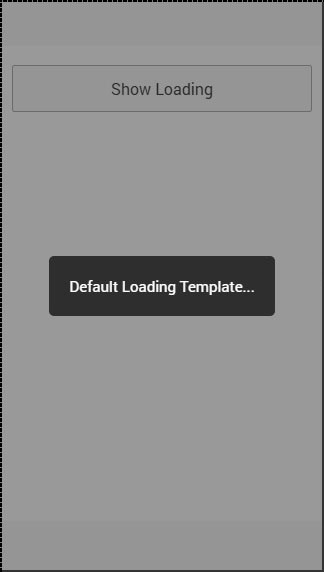
.constant('$ionicLoadingConfig', {
template: 'Default Loading Template...'
})
کد فوق صفحه زیر را تولید می کند –

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک
- آموزش دکمه های رادیویی در برنامه نویسی آیونیک
- آموزش محدوده در برنامه نویسی آیونیک
- آموزش Select در برنامه نویسی آیونیک
- آموزش زبانه ها در برنامه نویسی آیونیک
- آموزش شبکه در برنامه نویسی آیونیک
- آموزش آیکون ها در برنامه نویسی آیونیک
- آموزش پدینگ در برنامه نویسی آیونیک
- آموزش صفحه اقدام جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش محتوای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فرم های جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش رویدادهای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش هدر جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فوتر جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش صفحه کلید جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش لیست جاوا اسکریپت در برنامه نویسی آیونیک



.svg)
دیدگاه شما