آموزش روتر در برنامه نویسی ریکت نیتیو

آموزش روتر در برنامه نویسی ریکت نیتیو
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش روتر در برنامه نویسی ریکت نیتیو خواهیم پرداخت.
مرحله ۱: روتر را نصب کنید
برای شروع، ما باید روتر را نصب کنیم. ما در این درس از React Native Router Flux استفاده خواهیم کرد. می توانید از پوشه پروژه، دستور زیر را در ترمینال اجرا کنید.
npm i react-native-router-flux --save
مرحله ۲: برنامه کامل
از آنجا که می خواهیم روتر ما کل برنامه را مدیریت کند، آن را در index.ios.js اضافه خواهیم کرد. برای اندروید نیز می توانید همین کار را در index.android.js انجام دهید.
App.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)
مرحله ۳: روتر اضافه کنید
اکنون مولفه Routes را در داخل پوشه مولفه ایجاد خواهیم کرد. با چندین صحنه روتر را برمی گرداند. هر صحنه به کلید، مولفه و عنوان نیاز دارد. روتر از ویژگی کلیدی برای جابجایی بین صحنه ها استفاده می کند، مولفه روی صفحه نمایش داده می شود و عنوان در نوار پیمایش نشان داده می شود. ما همچنین می توانیم ویژگی اولیه را برای صحنه تنظیم کنیم که در ابتدا ارائه می شود.
Routes.js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default Routes
مرحله ۴: ایجاد مولفه ها
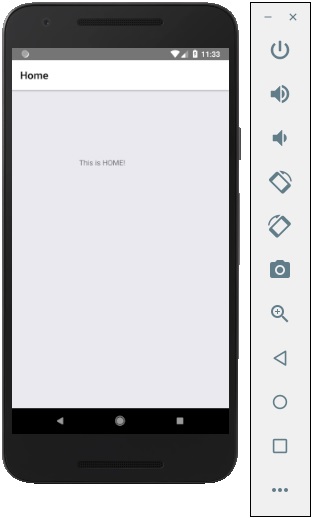
ما در حال حاضر مولفه Home را از درس های قبلی را داریم. اکنون، باید مولفه About را اضافه کنیم. ما توابع goToAbout و goToHome را برای جابجایی بین صحنه ها اضافه خواهیم کرد.
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default Home
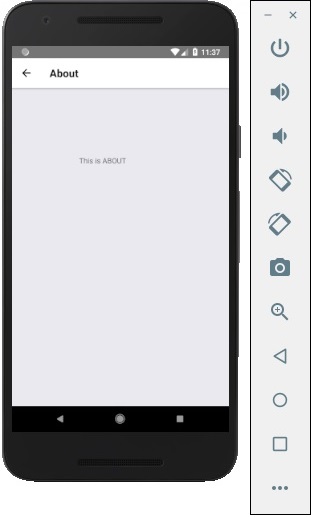
About.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default About

می توانید دکمه را فشار دهید تا به صفحه نمایش تغییر دهید. پیکان برگشت ظاهر می شود. می توانید از آن برای بازگشت به صفحه قبلی استفاده کنید.

لیست جلسات قبل آموزش ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتیو
- آموزش تنظیمات محیطی برنامه نویسی ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتو – برنامه
- آموزش state در برنامه نویسی ریکت نیتیو
- آموزش Props در برنامه نویسی ریکت نیتیو
- آموزش استایل دهی در برنامه نویسی ریکت نیتیو
- آموزش Flexbox در برنامه نویسی ریکت نیتیو
- آموزش ListView در برنامه نویسی ریکت نیتیو
- آموزش ورودی متن در برنامه نویسی ریکت نیتیو
- آموزش ScrollView در برنامه نویسی ریکت نیتیو
- آموزش کار با تصاویر در برنامه نویسی ریکت نیتیو
- آموزش HTTP در برنامه نویسی ریکت نیتیو
- آموزش کار با دکمه ها در برنامه نویسی ریکت نیتیو
- آموزش انیمیشن ها در برنامه نویسی ریکت نیتیو
- آمورش اشکال زدایی در برنامه نویسی ریکت نیتیو



.svg)
دیدگاه شما