در این بخش با کلاس های کاربردی لینک در بوت استرپ برای مدیریت لینک ها آشنا میشویم. این کلاس ها به شما کمک میکنند تا ظاهر و رفتار پیوندها (hyperlinks) را بهراحتی شخصی سازی کنید.
با استفاده از کلاس های .link میتوانید لینک ها را بهصورت ساده و یکپارچه استایل دهی کنید و رفتار آنها را کنترل کنید.
کنترل شفافیت لینک ها در بوت استرپ
اگر میخواهید شفافیت لینک ها را تنظیم کنید، میتوانید از کلاس های .link-opacity-* استفاده کنید.
عدد جایگزین * میزان شفافیت را مشخص میکند. برای نمونه:
-
کلاس
.link-opacity-10لینک را با ۱۰ درصد شفافیت نمایش میدهد -
کلاس
.link-opacity-100لینک را با شفافیت کامل (بدون تغییر) نشان میدهد
نکته: کاهش شفافیت رنگ ممکن است کنتراست آن را کم کند و خوانایی لینک را برای برخی کاربران دشوار سازد، بهویژه افرادی که دچار مشکلات بینایی هستند.
در ادامه، مثالی از نحوه استفاده از کلاس های .link-opacity-* آورده شده است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Link</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container p-4"> <h4>Link opacity</h4> <p><a class="link-opacity-10" href="#">Opacity of link 10</a></p> <p><a class="link-opacity-25" href="#">Opacity of link 25</a></p> <p><a class="link-opacity-50" href="#">Opacity of link 50</a></p> <p><a class="link-opacity-75" href="#">Opacity of link 75</a></p> <p><a class="link-opacity-100" href="#">Opacity of link 100</a></p> </div> </body> </html> |
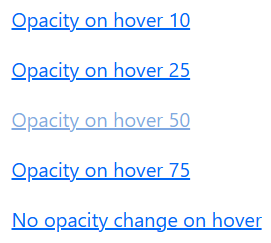
میزان شفافیت لینک را میتوان هنگام هاور (hover) کردن نیز تغییر داد. در ادامه، مثالی را میبینید که این ویژگی را نشان میدهد:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Link</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container p-4"> <h4>Link opacity - on hover</h4> <p><a class="link-opacity-10-hover" href="#">Opacity on hover 10</a></p> <p><a class="link-opacity-25-hover" href="#">Opacity on hover 25</a></p> <p><a class="link-opacity-50-hover" href="#">Opacity on hover 50</a></p> <p><a class="link-opacity-75-hover" href="#">Opacity on hover 75</a></p> <p><a class="link-opacity-100" href="#">No opacity change on hover</a></p> </div> </body> </html> |
لینک با زیر خط در بوت استرپ
بوت استرپ مجموعهای از کلاسهای کاربردی در اختیار شما قرار میدهد که امکان تنظیم و سفارشیسازی لینک با زیر خط را فراهم میکنند.
اگر به دنبال یادگیری اصولی این نوع تنظیمات هستید، پیشنهاد میکنیم از آموزش طراحی سایت با بوت استرپ شروع کنید.
رنگ خط زیر لینک
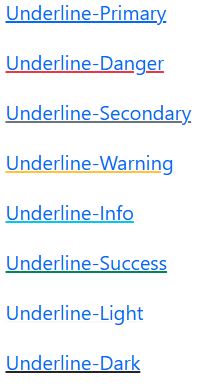
با استفاده از کلاس .link-underline-* میتوانید رنگ خط زیر لینک را مستقل از رنگ متن آن تغییر دهید.
در ادامه، مثالی را مشاهده میکنید که تمام رنگهای قابل استفاده برای خط زیر لینک را نمایش میدهد:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Link</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container p-4"> <h4>Link underline color</h4> <p><a class="link-underline-primary" href="#">Underline-Primary</a></p> <p><a class="link-underline-danger" href="#">Underline-Danger</a></p> <p><a class="link-underline-secondary" href="#">Underline-Secondary</a></p> <p><a class="link-underline-warning" href="#">Underline-Warning</a></p> <p><a class="link-underline-info" href="#">Underline-Info</a></p> <p><a class="link-underline-success" href="#">Underline-Success</a></p> <p><a class="link-underline-light" href="#">Underline-Light</a></p> <p><a class="link-underline-dark" href="#">Underline-Dark</a></p> </div> </body> </html> |
فاصله خط زیر از متن در بوت استرپ (Underline Offset)
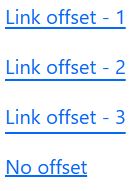
فاصله خط زیر از متن، به فضای میان خط و محتوای لینک اشاره دارد. به کمک کلاسهای .link-offset-* میتوانید این فاصله را بهدلخواه تنظیم کنید.
نکته مهم این است که مقدار فاصله بهصورت خودکار با اندازه فونت عنصر هماهنگ میشود؛ بنابراین نیازی به تنظیم دستی بر اساس سایز متن نخواهید داشت.
در ادامه، مثالی از کاربرد کلاس .link-offset-* را مشاهده میکنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Link</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container p-4"> <h4>Link underline offset</h4> <p><a class="link-offset-1" href="#">Link offset - 1</a></p> <p><a class="link-offset-2" href="#">Link offset - 2</a></p> <p><a class="link-offset-3" href="#">Link offset - 3</a></p> <p><a href="#">No offset</a></p> </div> </body> </html> |
شفافیت خط زیر لینک (Underline Opacity)
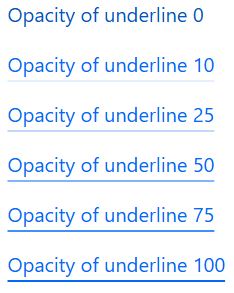
شما میتوانید شفافیت خط زیر لینک را نیز تغییر دهید.
- برای این کار، از کلاس
.link-underline-opacity-*استفاده کنید. - توجه داشته باشید که پیش از استفاده از کلاس opacity، باید ابتدا کلاس
.link-underlineرا به لینک اضافه کنید.
در ادامه، مثالی از نحوه استفاده از این کلاس ها را مشاهده میکنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Link</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container p-4"> <h4>Link underline opacity</h4> <p><a class="link-offset-3 link-underline link-underline-opacity-0" href="#">Opacity of underline 0</a></p> <p><a class="link-offset-3 link-underline link-underline-opacity-10" href="#">Opacity of underline 10</a></p> <p><a class="link-offset-3 link-underline link-underline-opacity-25" href="#">Opacity of underline 25</a></p> <p><a class="link-offset-3 link-underline link-underline-opacity-50" href="#">Opacity of underline 50</a></p> <p><a class="link-offset-3 link-underline link-underline-opacity-75" href="#">Opacity of underline 75</a></p> <p><a class="link-offset-3 link-underline link-underline-opacity-100" href="#">Opacity of underline 100</a></p> </div> </body> </html> |
نسخه مخصوص هاور (Hover Variants)
برای کلاسهای .link-offset و .link-underline-opacity نیز مانند .link-opacity-*-hover، نسخههایی مخصوص حالت هاور (:hover) وجود دارد.
شما میتوانید تمام این کلاسهای کاربردی را با یکدیگر ترکیب کرده و بر اساس نیاز خود از آنها استفاده کنید.
در ادامه، مثالی از این ترکیبها را مشاهده میکنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Link</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container p-4"> <h4>Link hover variants</h4> <p><a href="#" class="link-offset-3-hover">link-offset-3-hover</a></p> <p><a href="#" class="link-offset-3-hover link-underline link-underline-opacity-75-hover">link-underline link-underline-opacity-75-hover</a></p> </div> </body> </html> |
لینک های رنگی در بوت استرپ (Colored Links)
کلاس های کاربردی .link را میتوان همراه با کلاس های کمکی مربوط به لینک رنگی در بوت استرپ استفاده کرد.
با استفاده از این کلاس های جدید، میتوانید رنگ لینک، میزان شفافیت (opacity)، شفافیت خط زیر لینک، و فاصله خط زیر از متن را تنظیم کنید.
در ادامه، مثالی را مشاهده میکنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap - Link</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container p-4"> <h4>Link utilities with colored links</h4> <p><a href="#" class="link-primary link-offset-3 link-underline-opacity-75 link-underline-opacity-100-hover">Primary colored link</a></p> <p><a href="#" class="link-secondary link-offset-3 link-underline-opacity-75 link-underline-opacity-100-hover">Secondary colored link</a></p> <p><a href="#" class="link-success link-offset-3 link-underline-opacity-50 link-underline-opacity-100-hover">Success colored link</a></p> <p><a href="#" class="link-danger link-offset-3 link-underline-opacity-50 link-underline-opacity-100-hover">Danger colored link</a></p> <p><a href="#" class="link-warning link-offset-3 link-underline-opacity-25 link-underline-opacity-100-hover">Warning colored link</a></p> <p><a href="#" class="link-info link-offset-3 link-underline-opacity-25 link-underline-opacity-100-hover">Info colored link</a></p> <p><a href="#" class="link-light link-offset-3 link-underline-opacity-100 link-underline-opacity-100-hover">Light colored link</a></p> <p><a href="#" class="link-dark link-offset-3 link-underline-opacity-100 link-underline-opacity-100-hover">Dark colored link</a></p> <p><a href="#" class="link-body-emphasis link-offset-3 link-underline-opacity-75 link-underline-opacity-75-hover">Emphasis colored link</a></p> </div> </body> </html> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۳ تیر ۱۴۰۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس