آموزش ورودی کاربر در انگولار ۲

آموزش ورودی کاربر در انگولار ۲
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش ورودی کاربر در انگولار ۲ خواهیم پرداخت.
در انگولار ۲ می توانید از ساختار عنصر DOM در HTML برای تغییر مقادیر عناصر در زمان اجرا استفاده کنید. بیایید برخی را با جزئیات بررسی کنیم.
آموزش تگ ورودی
در فایل app.component.ts کد زیر را قرار دهید.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }
موارد زیر باید در مورد کد بالا ذکر شود.
- [value] = ”username”– این مورد برای اتصال عبارت نام کاربری به ویژگی مقدار عنصر ورودی استفاده می شود.
- (input) = ”expression” – این یک روش اعلانی برای اتصال یک عبارت به رویداد ورودی عنصر ورودی است.
- username = $event.target.value – عبارتی که هنگام روشن شدن رویداد ورودی اجرا می شود.
- event $- آیا عبارتی است که در پیوندهای رویداد توسط انگولار نشان داده می شود، که دارای ارزش بار رویداد است.
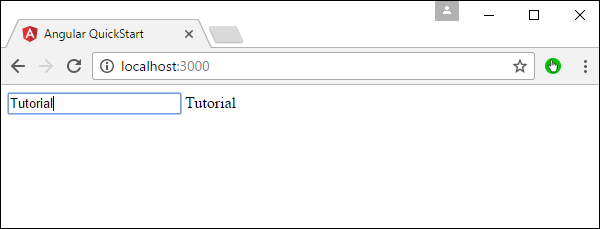
هنگامی که همه تغییرات کد را ذخیره کرده و مرورگر را رفرش کردید، خروجی زیر را دریافت خواهید کرد.
اکنون می توانید هر چیزی را تایپ کنید و همان ورودی در متن کنار کنترل ورودی منعکس می شود.

کلیک بر روی ورودی
در فایل app.component.ts کد زیر را قرار دهید.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
}
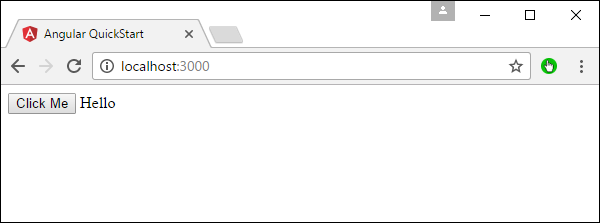
هنگامی که همه تغییرات کد را ذخیره کرده و مرورگر را رفرش کردید، خروجی زیر را دریافت خواهید کرد.

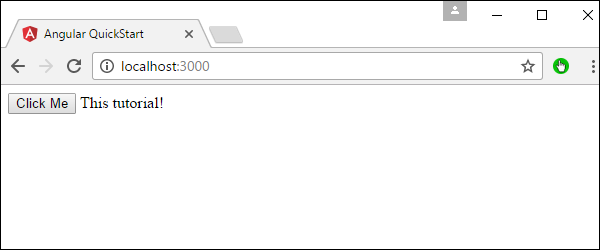
وقتی دکمه Click Me را فشار می دهید، خروجی زیر را دریافت خواهید کرد.

لیست جلسات قبل آموزش آنگولار ۲
- آموزش انگولار ۲
- مرور کلی آنگولار ۲
- آموزش محیط انگولار ۲
- آموزش Hello World در انگولار ۲
- آموزش ماژول ها در انگولار ۲
- آموزش معماری در انگولار ۲
- آموزش کامپوننت ها در انگولار ۲
- آموزش قالب ها در انگولار ۲
- آموزش دستورالعمل ها در انگولار ۲
- آموزش متادیتا در انگولار ۲
- آموزش اتصال داده ها در انگولار ۲
- آموزش عملیات CRUD با استفاده از HTTP در انگولار ۲
- آموزش مدیریت خطا در انگولار ۲
- آموزش مسیریابی در انگولار ۲
- آموزش ناوبری در انگولار ۲
- آموزش فرم ها در انگولار ۲
- آموزش CLI در انگولار ۲
- آموزش تزریق وابستگی در انگولار ۲
- آموزش پیکربندی پیشرفته در انگولار ۲
- آموزش کنترل های شخص ثالث در انگولار ۲
- آموزش نمایش داده ها در انگولار ۲
- آموزش مدیریت رویدادها در انگولار ۲
- آموزش تبدیل داده ها در انگولار ۲
- آموزش Pipe سفارشی در انگولار ۲



.svg)
دیدگاه شما