آموزش Http Client در انگولار ۶

آموزش Http Client در انگولار ۶
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش Http Client در انگولار ۶ خواهیم پرداخت.
HttpClient در انگولار ۶ معرفی شده است و به ما کمک می کند تا داده های خارجی را واکشی کنیم، در آن پست کنیم و غیره. برای استفاده از سرویس http باید ماژول http را وارد کنیم. اجازه دهید مثالی را برای درک نحوه استفاده از سرویس http در نظر بگیریم.
برای شروع استفاده از سرویس http، باید ماژول را در app.module.ts مطابق شکل زیر وارد کنیم –
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
اگر کد هایلایت شده را مشاهده کردید، ما HttpClientModule را از @angular/common/http وارد کردهایم و همان کد را در آرایه imports اضافه کردهایم.
اجازه دهید اکنون از مشتری http در app.component.ts استفاده کنیم.
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
subscribe((data) ⇒ console.log(data))
}
}
اجازه دهید کدی که در بالا مشخص شده است را درک کنیم. برای استفاده از سرویس باید http را وارد کنیم که به صورت زیر انجام می شود –
import { HttpClient } from '@angular/common/http';
در کلاس AppComponent یک سازنده و متغیر خصوصی http از نوع Http ایجاد می شود. برای واکشی داده ها، باید از get API موجود با http به صورت زیر استفاده کنیم
this.http.get();
همانطور که در کد نشان داده شده است، URL به عنوان پارامتر واکشی می شود.
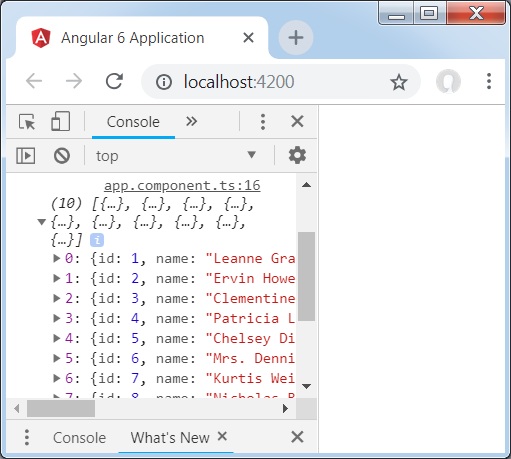
ما از آدرس آزمایشی − https://jsonplaceholder.typicode.com/users برای واکشی دادههای json استفاده خواهیم کرد. مشترک خروجی را در کنسول همانطور که در مرورگر نشان داده شده است ثبت می کند

اگر می بینید، اشیاء json در کنسول نمایش داده می شوند. اشیاء را می توان در مرورگر نیز نمایش داد.
برای اینکه اشیایی در مرورگر نمایش داده شوند، کدهای app.component.html و app.component.ts را به صورت زیر به روز کنید –
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}
در app.component.ts، با استفاده از روش subscribe، متد display data را فراخوانی می کنیم و داده های واکشی شده را به عنوان پارامتر به آن ارسال می کنیم.
در روش نمایش داده ها، داده ها را در متغیر httpdata ذخیره می کنیم. داده ها در مرورگر با استفاده از بیش از این متغیر httpdata نمایش داده می شوند که در فایل app.component.html انجام می شود.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>
شی json به شرح زیر است –
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
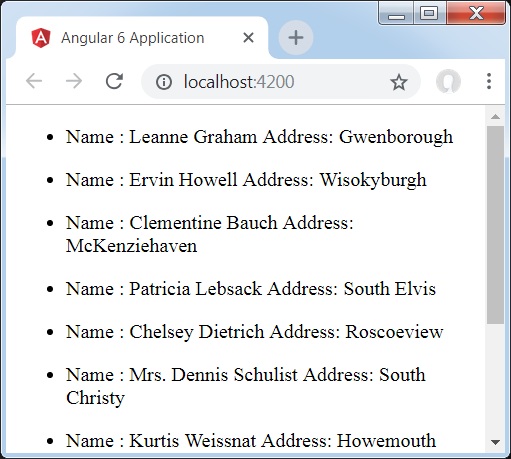
شی دارای ویژگی هایی مانند شناسه، نام، نام کاربری، ایمیل و آدرس است که در داخل دارای خیابان، شهر و غیره و سایر جزئیات مربوط به تلفن، وب سایت و شرکت است. با استفاده از حلقه for، نام و جزئیات شهر را همانطور که در فایل app.component.html نشان داده شده است در مرورگر نمایش خواهیم داد.
به این ترتیب نمایشگر در مرورگر نشان داده می شود

اجازه دهید اکنون پارامتر جستجو را اضافه کنیم که بر اساس داده های خاص فیلتر می شود. ما باید داده ها را بر اساس پارامتر جستجوی ارسال شده واکشی کنیم.
تغییرات انجام شده در فایلهای app.component.html و app.component.ts در زیر آمده است
app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}
برای get api، id param search = this.searchparam را اضافه می کنیم. Searchparam برابر با ۲ است. ما به جزئیات id = 2 از فایل json نیاز داریم.
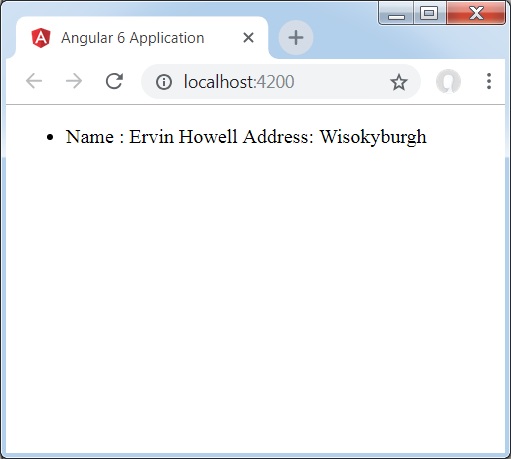
مرورگر به این صورت نمایش داده می شود –

ما دادههای موجود در مرورگر را که از http دریافت میشود، کنترل کردهایم. همین مورد در کنسول مرورگر نمایش داده می شود. نام json با id = 2 در مرورگر نمایش داده می شود.
لیست جلسات قبل آموزش انگولار ۶
- آموزش انگولار ۶
- آموزش مقدمه انگولار ۶
- آموزش راه اندازی محیط انگولار ۶
- آموزش راه اندازی پروژه در انگولار ۶
- آموزش کامپوننت ها در انگولار ۶
- آموزش ماژول در انگولار ۶
- آموزش اتصال داده در انگولار ۶
- آموزش اتصال رویداد در انگولار ۶
- آموزش تمپلیت ها در انگولار ۶
- آموزش دستورالعمل ها در انگولار ۶
- آموزش پایپ ها در انگولار ۶
- آموزش مسیریابی در انگولار ۶
- آموزش سرویس ها در انگولار ۶
- آموزش سرویس Http در انگولار ۶



.svg)
دیدگاه شما