آموزش HTTP در برنامه نویسی اورلیا

آموزش HTTP در برنامه نویسی اورلیا
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش HTTP در برنامه نویسی اورلیا خواهیم پرداخت.
مرحله ۱ – ایجاد یک View
بیایید چهار دکمه ایجاد کنیم که برای ارسال درخواست به API ما استفاده می شود.
app.html
<template> <button click.delegate = "getData()">GET</button> <button click.delegate = "postData()">POST</button> <button click.delegate = "updateData()">PUT</button> <button click.delegate = "deleteData()">DEL</button> </template>
مرحله ۲ – یک View-model ایجاد کنید
اورلیا برای ارسال درخواست به سرور، واکشی مشتری را پیشنهاد می کند. ما برای هر درخواستی که نیاز داریم توابع ایجاد می کنیم (GET ، POST ، PUT و DELETE).
import 'fetch';
import {HttpClient, json} from 'aurelia-fetch-client';
let httpClient = new HttpClient();
export class App {
getData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1')
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myPostData = {
id: 101
}
postData(myPostData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts', {
method: "POST",
body: JSON.stringify(myPostData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myUpdateData = {
id: 1
}
updateData(myUpdateData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "PUT",
body: JSON.stringify(myUpdateData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
deleteData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "DELETE"
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
}
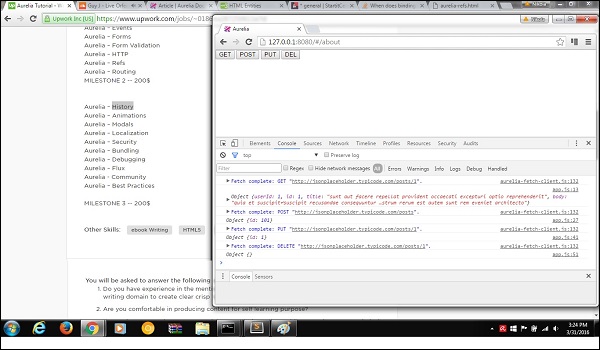
می توانیم برنامه را اجرا کرده و به ترتیب بر روی دکمه های GET ، POST ، PUT و DEL کلیک کنیم. می توانیم در کنسول ببینیم که هر درخواستی موفقیت آمیز است و نتیجه ثبت می شود.

لیست جلسات قبل آموزش برنامه نویسی اورلیا
- آموزش برنامه نویسی اورلیا
- بررسی اجمالی برنامه نویسی اورلیا
- آموزش تنظیمات محیطی در برنامه نویسی اورلیا
- آموزش اولین برنامه در برنامه نویسی اورلیا
- آموزش اجزا در برنامه نویسی اورلیا
- آموزش چرخه زندگی کامپوننت در برنامه نویسی اورلیا
- آموزش عناصر سفارشی در برنامه نویسی اورلیا
- آموزش تزریق وابستگی در برنامه نویسی اورلیا
- آموزش پیکربندی در برنامه نویسی اورلیا
- آموزش پلاگین ها در برنامه نویسی اورلیا
- آموزش اتصال داده ها در برنامه نویسی اورلیا
- آموزش رفتار اتصال در برنامه نویسی اورلیا
- آموزش مبدل ها در برنامه نویسی اورلیا
- آموزش رویدادها در برنامه نویسی اورلیا
- آموزش گردآورنده رویداد در برنامه نویسی اورلیا
- آموزش فرم ها در برنامه نویسی اورلیا
- آموزش HTTP در برنامه نویسی اورلیا
- آموزش رفرنس ها در در برنامه نویسی اورلیا
- آموزش مسیریابی در برنامه نویسی اورلیا
- آموزش تاریخچه در برنامه نویسی اورلیا
- آموزش انیمیشن ها در برنامه نویسی اورلیا
- آموزش dialog در برنامه نویسی اورلیا
- آموزش بومی سازی در برنامه نویسی اورلیا
- آموزش ابزارها در برنامه نویسی اورلیا
- آموزش بسته بندی در برنامه نویسی اورلیا
- آموزش اشکال زدایی در برنامه نویسی اورلیا
- جامعه برنامه نویسی اورلیا



.svg)
دیدگاه شما