آموزش Popover جاوا اسکریپت در برنامه نویسی آیونیک

آموزش Popover جاوا اسکریپت در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش Popover جاوا اسکریپت در برنامه نویسی آیونیک خواهیم پرداخت.
استفاده از Popover
با استفاده از عنصر ion-popover-view می توان Popover ایجاد کرد. این عنصر باید به الگوی HTML اضافه شود و سرویس ionicPopover$ باید به کنترل کننده تزریق شود.
سه روش برای افزودن popover وجود دارد. روش اول روش fromTemplate است که اجازه استفاده از الگوی درون خطی را می دهد. روش دوم و سوم افزودن popover استفاده از روش fromTemplateUrl است.
کد کنترل کننده برای روش Fromtemplate
.controller('DashCtrl', function($scope, $ionicLoading, $ionicPopover) {
// .fromTemplate() method
var template = '<ion-popover-view>' + '<ion-header-bar>' +
'<h1 class = "title">Popover Title</h1>' +
'</ion-header-bar>'+ '<ion-content>' +
'Popover Content!' + '</ion-content>' + '</ion-popover-view>';
$scope.popover = $ionicPopover.fromTemplate(template, {
scope: $scope
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})
همانطور که در بالا گفته شد، روش دوم و سوم افزودن popover استفاده از روش از TemTelUrl است. کد کنترلر برای هر دو روش یکسان خواهد بود به جز مقدار fromTemplateUrl.
اگر HTML به الگوی موجود اضافه شود ، URL popover.html خواهد بود. اگر بخواهیم HTML را در پوشه templates قرار دهیم ، سپس URL به templates / popover.html تغییر می کند.
در زیر هر دو مثال توضیح داده شده است.
کد کنترل کننده از fromTemplateUrl
.controller('MyCtrl', function($scope, $ionicPopover) {
$ionicPopover.fromTemplateUrl('popover.html', {
scope: $scope
}).then(function(popover) {
$scope.popover = popover;
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})
اکنون اسکریپت با الگو را به پرونده HTML اضافه می کنیم ، که برای فراخوانی عملکرد popover از آن استفاده می کنیم.
کد HTML از فایل HTML موجود
<script id = "popover.html" type = "text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
</script>
اگر می خواهیم یک HTML به عنوان یک فایل جداگانه ایجاد کنیم ، می توانیم یک فایل HTML جدید در پوشه templates ایجاد کنیم و از همان کدی که در مثال فوق الذکر استفاده کردیم بدون برچسب اسکریپت استفاده کنیم.
فایل HTML ایجاد شده به شرح زیر است.
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
آخرین چیزی که ما نیاز داریم ایجاد دکمه ای است که برای نشان دادن بازشو کلیک می شود.
<button class = "button" ng-click = "openPopover($event)">Add Popover</button>
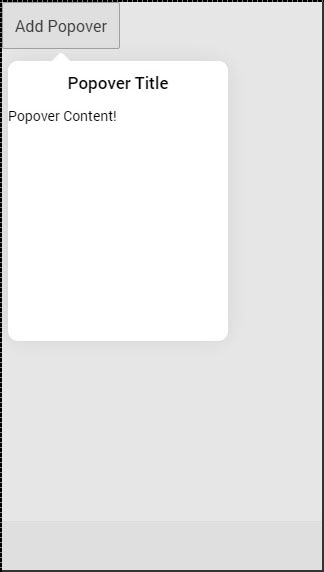
هر راهی را که از مثال های بالا انتخاب کنیم، خروجی همیشه یکسان خواهد بود.

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک
- آموزش دکمه های رادیویی در برنامه نویسی آیونیک
- آموزش محدوده در برنامه نویسی آیونیک
- آموزش Select در برنامه نویسی آیونیک
- آموزش زبانه ها در برنامه نویسی آیونیک
- آموزش شبکه در برنامه نویسی آیونیک
- آموزش آیکون ها در برنامه نویسی آیونیک
- آموزش پدینگ در برنامه نویسی آیونیک
- آموزش صفحه اقدام جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش محتوای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فرم های جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش رویدادهای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش هدر جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فوتر جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش صفحه کلید جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش لیست جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش بارگذاری جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش Modal جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش پیمایش جاوا اسکریپت در برنامه نویسی آیونیک



.svg)
دیدگاه شما