آموزش نصب و راه اندازی جی کوئری موبایل

آموزش نصب و راه اندازی جی کوئری موبایل
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش نصب و راه اندازی جی کوئری موبایل خواهیم پرداخت.
دانلود جی کوئری موبایل
وقتی لینک jquerymobile.com/ را باز کردید ، خواهید دید که دو گزینه برای بارگیری کتابخانه جی کوئری موبایل وجود دارد.

بارگیری سفارشی – برای بارگیری نسخه سفارشی کتابخانه ، روی این دکمه کلیک کنید.- آخرین نسخه – برای دریافت پایدار و آخرین نسخه کتابخانه تلفن همراه jQuery ، روی این دکمه کلیک کنید.
بارگیری سفارشی با Download Builder
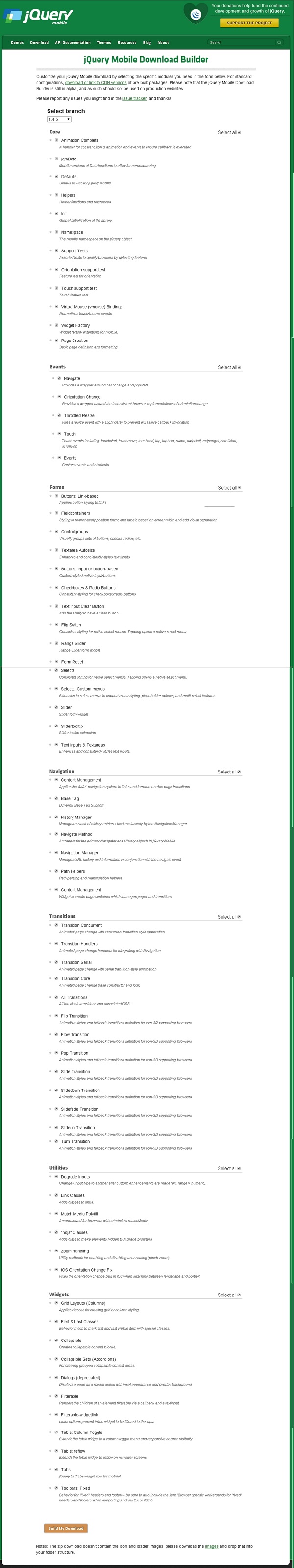
با استفاده از Download Builder ، می توانید یک ساخت سفارشی ایجاد کنید که شامل فقط بخشهایی از کتابخانه باشد که به آن نیاز دارید. هنگام بارگیری این نسخه جدید شخصی شده از jQuery Mobile ، صفحه زیر را مشاهده خواهید کرد.

می توانید کتابخانه ها را بر اساس نیاز خود انتخاب کرده و بر روی دکمه Build My Download کلیک کنید.
آخرین نسخه
برای آخرین نسخه کتابخانه تلفن همراه jQuery ، روی دکمه Stable کلیک کنید که مستقیماً به یک فایل ZIP حاوی فایل های CSS و JQuery منتهی می شود. محتویات فایل ZIP را به یک فهرست تلفن همراه jQuery استخراج کنید.
این نسخه شامل همه پرونده ها شامل همه وابستگی ها ، مجموعه بزرگی از دموها و حتی مجموعه تست واحد کتابخانه است. این نسخه برای شروع کار مفید است.
دانلود کتابخانه jQuery از CDN
CDN (شبکه تحویل محتوا) شبکه ای از سرورها است که برای ارائه پرونده به کاربران طراحی شده است. اگر در صفحه وب خود از پیوند CDN استفاده می کنید ، مسئولیت میزبانی پرونده ها از سرورهای خود به یک سری از آنهایی که خارجی هستند ، منتقل می شود. این همچنین یک مزیت را به وجود می آورد که اگر بازدید کننده ای از صفحه وب شما قبلاً کپی jQuery mobile را از همان CDN بارگیری کرده باشد ، نیازی به بارگیری مجدد آن نخواهد بود. می توانید فایل های CDN زیر را در سند HTML قرار دهید.
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme) <link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> //The jQuery core JavaScript file <script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script> //The jQuery Mobile core JavaScript file <script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
ما در طول این آموزش از نسخه های CDN کتابخانه استفاده می کنیم. ما برای اجرای همه مثالهای خود از سرورهای AMPPS (AMPPS WAMP ، MAMP و LAMP از Apache ، MySQL ، MongoDB ، PHP ، Perl و Python) است.
مثال
در زیر یک مثال ساده از jQuery Mobile آورده شده است.
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>
جزئیات کد فوق عبارتند از –
این کد در داخل عنصر head مشخص شده است.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
از Viewport برای تعیین (توسط مرورگر) برای نمایش سطح و ابعاد بزرگنمایی صفحه استفاده می شود.
content = “width = device-width” برای تنظیم عرض پیکسل صفحه یا دستگاه صفحه نمایش استفاده می شود.
initial-scale = 1 سطح بزرگنمایی اولیه را هنگام بارگیری صفحه برای اولین بار تنظیم می کند.
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script> <script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
محتوای داخل تگ <body> صفحه ای است که در مرورگر نمایش داده می شود.
<div data-role = "page"> ... </div>
- data-role = “هدر” عنوان صفحه را در بالای صفحه ایجاد می کند.
- data-role = “اصلی” برای تعریف محتوای صفحه استفاده می شود.
- data-role = “فوتر” پاورقی را در پایین صفحه ایجاد می کند.
- class = “ui-content” شامل پر کردن و حاشیه داخل محتوای صفحه است.
خروجی
برای دیدن نحوه کار کد بالا مراحل زیر را انجام دهیم –
کد html فوق را به صورت فایل simple_example.html در پوشه ریشه سرور خود ذخیره کنید.
این فایل HTML را به صورت http: //localhost/simple_example.html باز کنید و خروجی زیر نمایش داده می شود.



.svg)
دیدگاه شما