آموزش نصب NativeScript

آموزش نصب NativeScript
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش نصب NativeScript خواهیم پرداخت.
در این بخش نحوه نصب NativeScript بر روی دستگاه توضیح داده شده است.
پیش نیازها
قبل از نصب، ما به پیش نیازهای زیر نیاز داریم –
- Node.js
- اندروید
- iOS
Node.js
Node.js یک موتور زمان اجرا برای JavaScript است که در بالای موتور جاوا اسکریپت داخلی Google Chrome، نسخه ۸ ساخته شده است. NativeScript از Node.js به طور گسترده برای اهداف مختلف مانند ایجاد برنامه الگوی شروع کننده ، کامپایل برنامه و غیره استفاده می کند ، داشتن Node.js بر روی دستگاه شما اجباری است.
امیدوارم که شما Node.js را بر روی دستگاه خود نصب کرده باشید. اگر نصب نشده است، از لینک مقابل بازدید کنید ، https://nodejs.org/ و آخرین بسته LTS را دانلود کرده و نصب کنید.
برای بررسی اینکه Node.js به درستی نصب شده است ، دستور زیر را در ترمینال خود تایپ کنید –
node --version
شما می توانید نسخه را ببینید از هم اکنون ، نسخه پایدار “LTS” گره فعلی ۱۲٫۱۴٫۰ است.
تنظیمات CLI
NativeScript CLI یک برنامه مبتنی بر ترمینال / خط فرمان است و به شما امکان می دهد تا برنامه NativeScript را ایجاد و توسعه دهید. Node.js package manager npm برای نصب NativeScript CLI بر روی دستگاه شما استفاده می شود.
برای نصب NativeScript CLI از دستور زیر استفاده کنید –
npm install -g nativescript
پس از اجرای این دستور ، می توانیم خروجی زیر را مشاهده کنیم –

setupcli
ما جدیدترین NativeScript CLI ، tns را در سیستم خود نصب کرده ایم. اکنون ، دستور زیر را در ترمینال خود تایپ کنید –
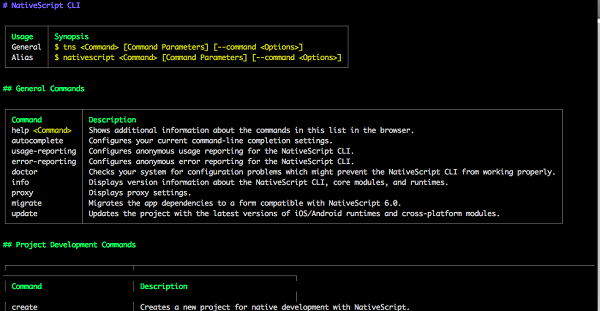
tns
این لیست راهنمای شروع سریع است. شما می توانید خروجی زیر را ببینید –

cli
ما می توانیم از tns برای ایجاد و توسعه برنامه حتی بدون تنظیمات اضافی استفاده کنیم. اما ، ما نمی توانیم برنامه را در دستگاه واقعی مستقر کنیم. در عوض ما می توانیم برنامه را با استفاده از برنامه NativeScript PlayGround iOS / Android اجرا کنیم. ما آن را در فصل های آینده بررسی خواهیم کرد.
نصب برنامه NativeScript Playground
به فروشگاه برنامه iOS یا فروشگاه Google Play خود بروید و برنامه NativeScript Playground را جستجو کنید. هنگامی که برنامه در نتیجه جستجو لیست شد، روی گزینه نصب کلیک کنید. این برنامه NativeScript Playground را در دستگاه ما نصب می کند.
برنامه NativeScript Playground برای آزمایش برنامه های شما در دستگاه Android یا iOS بدون استقرار برنامه در دستگاه واقعی یا شبیه ساز مفید خواهد بود. این زمان برای توسعه برنامه و راه آسان برای شروع توسعه برنامه تلفن همراه ما را کاهش می دهد.
تنظیمات Android و iOS
در این درس خواهیم آموخت که چگونه سیستم را برای ساخت و اجرای برنامه های iOS و Android یا در شبیه ساز یا در دستگاه واقعی راه اندازی کنیم.
مرحله ۱: وابستگی به ویندوز
دستور زیر را در خط فرمان windows خود اجرا کنید و به عنوان مدیر اجرا کنید –
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex
((new-object net.webclient).DownloadString('https://www.nativescript.org/setup/win'))"
پس از این دستور، اسکریپت ها دانلود می شوند و سپس وابستگی ها را نصب کرده و آن را پیکربندی می کنند.
مرحله ۲: وابستگی macOS
برای نصب در macOS ، باید مطمئن شوید که Xcode نصب شده است یا نه. Xcode برای NativeScript اجباری است. اگر Xcode نصب نشده است، از لینک زیر https://developer.apple.com/xcode/ بازدید کرده و دانلود کنید. سپس آن را نصب کنید.
اکنون دستور زیر را در ترمینال خود اجرا کنید –
sudo ruby -e "$ (curl -fsSL https://www.nativescript.org/setup/mac)"
پس از اجرای دستور فوق، اسکریپت وابستگی ها را برای توسعه iOS و Android نصب می کند. پس از اتمام، ترمینال خود را بسته و دوباره راه اندازی کنید.
مرحله ۳: وابستگی به اندروید
امیدوارم پیش نیازهای زیر را پیکربندی کرده باشید –
- JDK 8 یا بالاتر
- Android SDK
- Android Support Repository
- Google Repository
- Android SDK Build-tools 28.0.3 یا بالاتر
- Android Studio
اگر پیش نیازهای بالا پیکربندی نشده است، از لینک زیر بازدید کنید https://developer.android.com/studio/instal و آن را نصب کنید. در آخر ، JAVA_HOME و ANDROID_HOME را در متغیرهای محیط خود اضافه کنید.
مرحله ۴: بررسی وابستگی ها
اکنون همه چیز تمام شده است. با استفاده از دستور زیر می توانید وابستگی را تأیید کنید –
tns doctor
این کار تمام وابستگی را بررسی می کند و نتیجه را به صورت زیر خلاصه می کند –
√ Getting environment information No issues were detected. √ Your ANDROID_HOME environment variable is set and points to correct directory. √ Your adb from the Android SDK is correctly installed. √ The Android SDK is installed. √ A compatible Android SDK for compilation is found. √ Javac is installed and is configured properly. √ The Java Development Kit (JDK) is installed and is configured properly. √ Local builds for iOS can be executed only on a macOS system. To build for iOS on a different operating system, you can use the NativeScript cloud infrastructure. √ Getting NativeScript components versions information... √ Component nativescript has 6.3.0 version and is up to date. √ Component tns-core-modules has 6.3.2 version and is up to date. √ Component tns-android has 6.3.1 version and is up to date. √ Component tns-ios has 6.3.0 version and is up to date.
اگر مشکلی پیدا کردید لطفاً قبل از اقدام به توسعه برنامه مشکلات را اصلاح کنید.



.svg)
دیدگاه شما