آموزش سوئیچ در برنامه نویسی ریکت نیتیو

آموزش سوئیچ در برنامه نویسی ریکت نیتیو
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش سوئیچ در برنامه نویسی ریکت نیتیو خواهیم پرداخت.
در این درس ما در چند مرحله مولفه Switch را توضیح خواهیم داد.
مرحله ۱: ایجاد فایل
ما از مولفه HomeContainer برای منطق استفاده خواهیم کرد، اما باید مولفه ارائه را ایجاد کنیم.
اجازه دهید اکنون یک فایل جدید ایجاد کنیم: SwitchExample.js.
مرحله ۲: منطق
ما در حال انتقال مقدار از state و توابع برای تغییر وضعیت موارد سوئیچ به مولفه SwitchExample هستیم. از توابع Toggle برای به روزرسانی حالت استفاده خواهد شد.
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}
مرحله ۳: ارائه
مولفه سوئیچ دو props می گیرد. پس از فشار دادن سوئیچ کاربر توسط، تابع onValueChange تابع های Toggle ما را آغاز می کند. مقدار prop به حالت مولفه HomeContainer محدود می شود.
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})
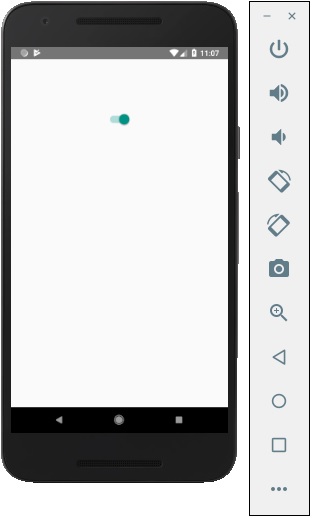
اگر سوئیچ را فشار دهیم، حالت به روز می شود. می توانید مقادیر را در کنسول بررسی کنید.
خروجی

لیست جلسات قبل آموزش ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتیو
- آموزش تنظیمات محیطی برنامه نویسی ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتو – برنامه
- آموزش state در برنامه نویسی ریکت نیتیو
- آموزش Props در برنامه نویسی ریکت نیتیو
- آموزش استایل دهی در برنامه نویسی ریکت نیتیو
- آموزش Flexbox در برنامه نویسی ریکت نیتیو
- آموزش ListView در برنامه نویسی ریکت نیتیو
- آموزش ورودی متن در برنامه نویسی ریکت نیتیو
- آموزش ScrollView در برنامه نویسی ریکت نیتیو
- آموزش کار با تصاویر در برنامه نویسی ریکت نیتیو
- آموزش HTTP در برنامه نویسی ریکت نیتیو
- آموزش کار با دکمه ها در برنامه نویسی ریکت نیتیو
- آموزش انیمیشن ها در برنامه نویسی ریکت نیتیو
- آمورش اشکال زدایی در برنامه نویسی ریکت نیتیو
- آموزش روتر در برنامه نویسی ریکت نیتیو
- آموزش اجرای IOS در برنامه نویسی ریکت نیتیو
- آموزش اجرای اندروید در برنامه نویسی ریکت نیتیو
- آموزش View در برنامه نویسی ریکت نیتیو
- آموزش WebView در برنامه نویسی ریکت نیتیو
- آموزش مودال در برنامه نویسی ریکت نیتیو
- آموزش نشانگر فعالیت در برنامه نویسی ریکت نیتیو
- آموزش Picker در برنامه نویسی ریکت نیتیو
- آموزش استفاده از نوار وضعیت در برنامه نویسی ریکت نیتیو



.svg)
دیدگاه شما