در جلسه چهارم آموزش سئو معرفی و توضیح سئو تکنیکال خواهیم داشت. سئو تکنیکال به بهینه سازی وب سایت از نظر فنی اشاره دارد. برخلاف سئو خارجی یا سئو داخلی، بیشتر کارهایی که در سئو تکنیکال میکنیم مرتبط با موتور جستجو، مسائل فنی وبسایت، رباتها، کدهای برنامه نویسی و… هستند. با ما همراه باشید.
آموزش سئو 2021 – معرفی و توضیح سئو تکنیکال
سئو تکنیکال چیست؟
هدف اصلی اجرای سئو تکنیکال در وب سایت، آماده کردن سایتی است که در مرحله اول برای رباتهای موتور جستجو به راحتی قابل درک و بررسی باشد و در مرحله دوم سایتی که ساختار صحیحی داشته و کاربر از بودن در آن و کار کردن با بخشهای مختلفش، لذت ببرد!
چرا سئو تکنیکال انجام دهیم؟
راستش را بخواهید فکر میکنم سئو تکنیکال نسبت به چندین سال قبل در ذهن مخاطبان جایگاه و اهمیت کمتری دارد. چرا؟ چون امروز سیستمهای مدیریت محتوایی مثل وردپرس به صورت خودکار نیمی (یا شاید بیشتر) از سئو تکنیکال را در سایت پیاده میکنند. همین موضوع باعث میشود وبمستران تصور کنند این موضوع واقعاً قابل اهمیت نیست. سئو تکنیکال جزو اولین قدمهایی است که هر سئوکار باید برای بهینه کردن وبسایت بردارد. برای اینکه بهتر متوجه این موضوع بشوید یک مثال از تجربه 2 سال پیشم را برایتان بازگو میکنم:
2 سال پیش یکی از دوستانم تصمیم گرفت فروشگاه فیزیکیاش را جمع کند و وارد دنیای کسبوکار آنلاین شود. بعد از راهاندازی سایت و انجام اقدامات اولیه، به کمک یک نویسنده شروع کرد به تولید محتوا و انصافاً هم محتواهای جذاب و خوبی در وبسایتش بارگذاری میکرد. حدود 3 ماه که از این موضوع گذشته بود یک روز با من تماس گرفت و خواست وب سایتشان را بررسی کرده و دلیل اینکه در نتایج گوگل دیده نمیشود را پیدا کنم.
راستش نیاز به بررسی زیادی نبود! بعد از یک نگاه 5 دقیقهای گفتم در تمام این چند ماه وبسایت شما از دید رباتهای موتور جستجو مخفی بوده! در اصل در تمامی این مدت، گوگل وبسایت این بنده خدا را نمیدید و به هیچ کدام از محتواهایی که نوشته بود رتبه نمیداد.
این موضوع به دلیل وجود یک تکه کد یک خطی در میان کدهای سایت بود؛ در اصل این تکه کد، بخشی از همین سئو تکنیکال است. همین داستان کوتاه به خوبی نشان میدهد که چقدر این نوع SEO میتواند روی موفقیت یا حتی شکست وب سایت شما تأثیرگذار باشد.
چطور سئو تکنیکال انجام دهیم؟
- ابزار سرچ کنسول گوگل
- افزایش سرعت وب سایت
- وب سایت ریسپانسیو یا واکنشگرا (بهینه شده برای موبایل)
- بهینه کردن ساختار برای ربات ها
- فایل robot.txt
- بررسی صفحات 404 و لینک های شکسته
- نداشتن صفحات تکراری
- امنیت وب سایت
- گواهی SSL
- سایت مپ
- استراکچر دیتاها
- آدرس صفحات
- لینکهای بردکرامب
1- ابزار سرچ کنسول در سئو تکنیکال
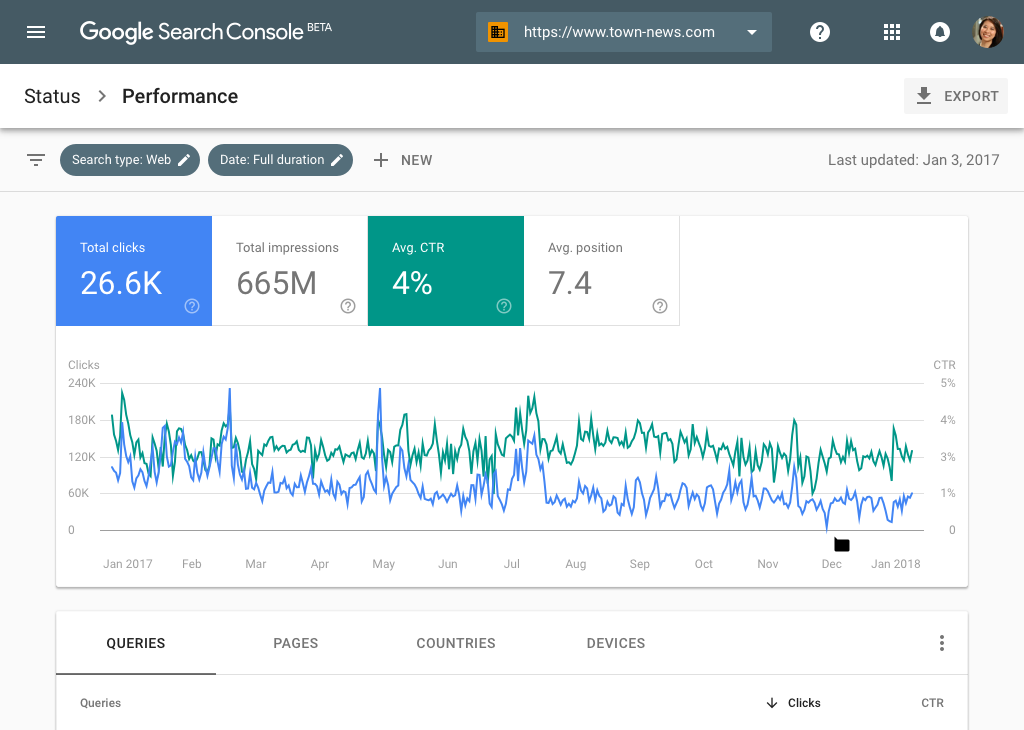
بهترین ابزار سئو برای بهینه سازی وبسایت، ابزار سرچ کنسول گوگل به نشانی Search.Google.com است، البته نام قدیمی آن وبمستر تولز (Webmaster tools) بوده است. این ابزار قدرتمند و البته رایگان یک مانیتورینگ قوی از وبسایت شما در نتایج گوگل است. به عبارت دیگر به شما کمک میکند تا وبسایت خود را در نتایج نظارت کنید و مورد ارزیابی قرار دهید.
گزارشهایی نظیر اینکه چه تعداد رباتهای گوگل وارد سایت ما میشوند، چه خطاهایی در سایت شما وجود دارد، چند نفر با چه کلمهای کدام صفحه را در چه تاریخی کلیک کردهاند، چه تعداد ورودی گوگل دارید، و کلی گزارش دیگر که موجود است.
2- سرعت وب سایت در سئو تکنیکال
شاید برای شما هم جالب باشد بدانید که گوگل وقتی قرار است یک صفحه از وب سایتتان را به نتایج اول بیاورد، به عنوان یک فاکتور مهم سرعت آن را نسبت به سرعت صفحات رقبا بررسی میکند. این یعنی ممکن است سرعت لود پایین وب سایت شما؛ باعث شود محتوای جذاب و مفیدتان در مقابل دید کاربران قرار نگرفته و به قول خودمان «به پول تبدیل نشود!»
مهم مهم مهم، افزایش سرعت سایت یک قسمت بسیار حیاتی برای بهبود سئو سایت است، اگر فرض بگیریم سئو ۲۰۰ فاکتور دارد سرعت سایت هر ساله جزء ۱۰ فاکتور مهم بوده و هست.هر سال گزارشهای مختلفی انتشار پیدا میکند مبنی بر اینکه اگر سرعت لود سایت ۲ ثانیه طول بکشد و یا ۳ ثانیه طول بکشد و یا ۵ ثانیه طول بکشد؛ کاربران آن سایت را ترک میکنند، ولی به نظر من این اعداد کمی سخت گیرانه است و سرعت لود سایت اگر بالای ۸ ثانیه باشد باید نگران باشید.
بهترین ابزارهای تست سرعت سایت
در زیر وب سایت جی تی متریکس رو براتون توضیح میدم
جی تی متریکس (Gtmetrix)
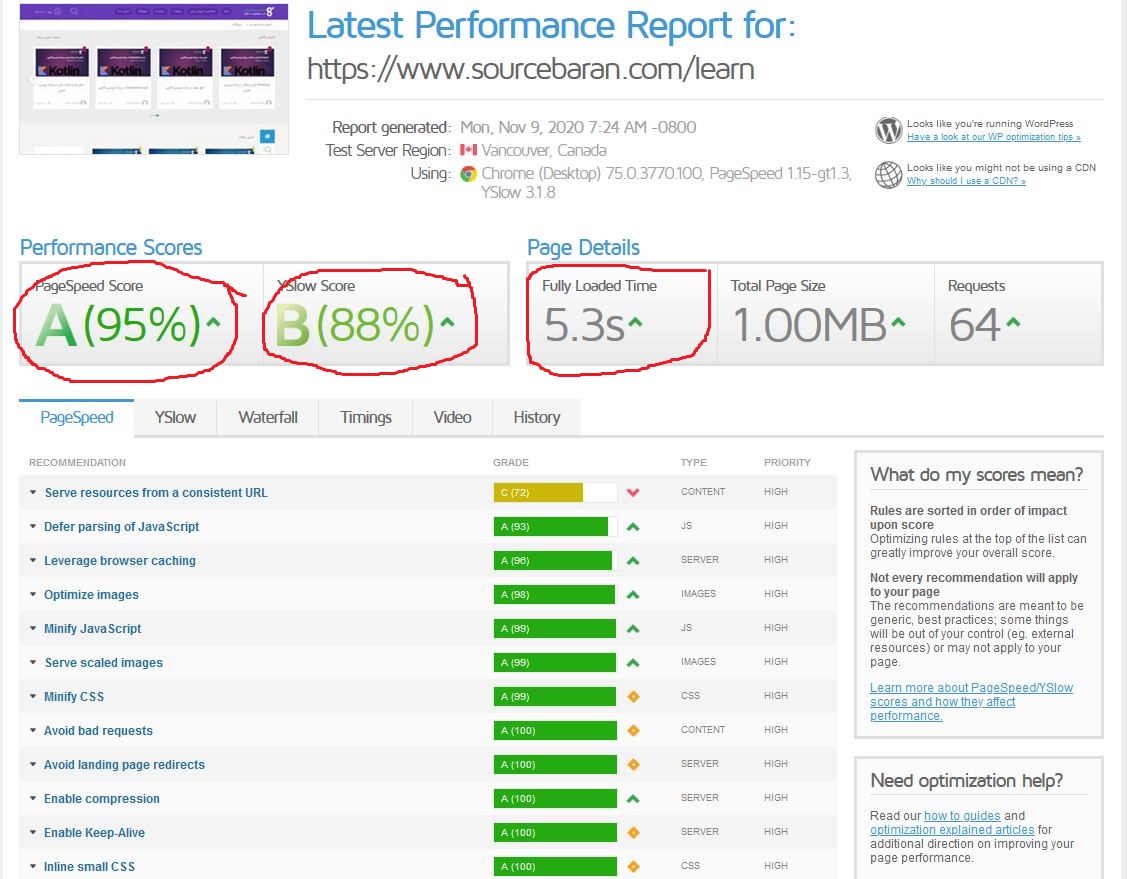
یکی ابزار پرکابرد تست سرعت سایت، جی تی متریکس است. جی تی متریکس سه نمره نهایی بر اساس سه روش اندازهگیری مختلف برای سرعت وبسایت گزارش میدهد. این سه عدد که در تصویر زیر با کادر قرمز مشخص شدهاند را در ادامه به ترتیب توضیح میدهیم.
1. PageSpeed Score
PageSpeed Score به صورت درصد نمایش داده میشود و مبتنی بر همان سرویس تست سرعت گوگل (مشابه همان تست PSI) است. البته این روش سنجش عملکرد وبسایت در جی تی متریک کمی دستکاری شده است. جی تی متریکس یک رتبهبندی براساس حروف لاتین (A, B, C ,…) هم به این درصد اضافه کرده است.
2. YSlow Score
روش YSlow مبتنی بر ۲۳ شاخص عملکردی است که شرکت یاهو برای سنجش سرعت و عملکرد وبسایتها استفاده میکند. این ۲۳ شاخص وزن و تاثیر متنوعی روی نمره نهایی دارند. معمولاً عددی که در این روش به دست می آید فاصله کمی با PageSpeed Score دارد.
3.Fully Loaded Time
این شاخص برحسب زمان گزارش میشود و مدت زمان بارگذاری کامل وبسایت را نشان میدهد. این زمان ممکن است از تجربه خودتان طولانیتر باشد چون جی تی متریکس در این شاخص زمانی را در نظر میگیرد که صفحه به طور کامل بارگذاری شده و تا ۲ ثانیه هیچ ارتباطی با اینترنت برقرار نکند. یعنی امکان دارد وبسایتی در ظاهر کامل بارگذاری شده باشد اما همچنان در حال دریافت فایل یا ارتباط با سرور باشد. هر وقت این ارتباط قطع شد یعنی صفحه Fully Load شده است.
از مهمترین راه های ساده برای افزایش سرعت سایت
- از تصاویر کمتر و کم حجمتر استفاده کنید
- با تبلیغات اسپم خداحافظی کنید
- از قالبهای سبک و بهینه استفاده کنید
- از فشردهساز Gzip استفاده کنید (قبل از فعالسازی، بهتر است که به سایت Giftofspeed رفته و فعال بودن یا فعال نبودن Gzip در سایتتان را چک کنید.)
- کدها را تمیزکاری و مرتب کنید
- ریدایرکتها را کاهش دهید
- از شبکۀ توزیع محتوا (CDN) استفاده کنید
- حذف جاوا اسکریپتهایی که Render-Blocking میکنند
- بخشهای ثابت وبسایت را کش (Cache) کنید
3- وب سایت ریسپانسیو یا واکنشگرا (بهینه شده برای موبایل)
قالب ریسپانسیو سایت در اصل قالبی است که نسبت به اندازه صفحه نمایش کاربر واکنش نشان میدهد. مثلاً زمانی که شما با رایانه به سایت سورس باران سر بزنید، سایت را متفاوت از زمانی میبینید که با تلفن همراه یا تبلت وارد آن شوید. این به خاطر ریسپانسیو بودن سایت است که نسبت به اندازه صفحه نمایش شما کوچک و بزرگ میشود تا بتوانید به بهترین شکل ممکن همه اجزای آن را مشاهده کنید.
بهینه سازی موبایل یک امر ضروری است، و این ضرورت هر سال بیشتر ملموس میشود، تعداد کسانی که در گوشی جستجو میکنند هر روز بیشتر از تعداد کسانی میشوند که در دسکتاپ (لپ تاپ و یا PC) جستجو میکنند.
در مقاله Rolling out mobile-first indexing گوگل رسما اعلام کرد که الگوریتم رتبه بندی براساس گوشی خواهد بود، یعنی هر آنچه وبسایت شما در گوشی نمایش دهد، ملاک خواهد بود؛ به همین منظور باید به فکر واکنشگرا بودن (رسپانسیو بودن) وبسایت خود باشید. البته شما میتوانید صفحات AMP هم داشته باشید، ای ام پی مخفف Accelerated Mobile Pages است، تکنولوژی AMP حدودا سال ۲۰۱۷ توسط گوگل معرفی شد و هدف آن بهبود و سبک کردن کدها بود.
در حال حاضر گوگل نسبت به ریسپانسیو بودن وبسایتهای شما حساسیت خیلی زیادی نشان میدهد. بنابراین اگر هنوز از قالبهای قدیمی استفاده میکنید که با صفحه نمایش کاربر تناسب ندارند؛ حتماً فکری به حال سایتتان کنید.
شما میتوانید در این لینک متوجه شوید وبسایت شما رسپانسیو است یا نه.
4- بهینه کردن ساختار برای ربات ها در سئو تکنیکال
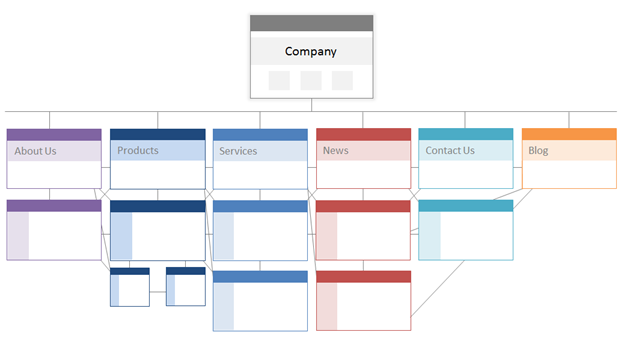
گوگل و بقیه موتورهای جستجوگر برای مشاهده صفحات وبسایت شما، از یکسری ربات کمک میگیرند که به اسمهایی مثل کراولر (crawler) یا خزنده، عنکبوت و… شناخته میشوند. نکته مهم اینجاست که این خزندهها خیلی توانایی بالایی در بررسی صفحات وبسایت ندارند. یعنی اینطور نیست که امروز یک مقاله بنویسید، آن را به امید خدا ول کنید و منتظر باشید که خزندهها صفحهتان را پیدا کنند.
در اصل شما باید برای دیده شدن سایت و صفحات آن، به رباتها کمک کنید. چطور؟ یکی از بهترین راهکارها، ایجاد یک ساختار قابل پیگیری و دنبال کردن در سایت است. خزندهها اصولاً برای پیدا کردن صفحات جدید، از لینکها کمک میگیرند. یعنی اگر من اینجا به صفحه پکیج آموزش صفر تا صد سئو لینک بدهم، علاوه بر اینکه آن صفحه را به شمای کاربر معرفی کردهام، راهی هم ساختهام تا رباتها به آن صفحه دسترسی پیدا کرده و ایندکسش کنند. (منظور از ایندکس ذخیره صفحه در دیتابیس گوگل و نمایش در نتایج است).
با توجه به همین مثال، وب سایت شما باید به طور استاندارد دارای لینکهای داخلی باشد. اگر بخواهم به صورت خلاصه بگویم، باید برای همه صفحات وبسایتتان لینک داخلی وجود داشته باشد؛ در غیر اینصورت ممکن است خزندهها به صورت ناقص سایت را خزش کنند.
5- فایل robot.txt در سئو تکنیکال
Robots.txt یک فایل متنی با فرمت txt است و شما میتوانید با نرم افزار ساده Note ویندوز چنین فرمتی را بسازید. کاری که میتوان در این فایل انجام داد تعریف یک سری خطمشیها برای خزندهها و ربات ها است. اینکه به ربات بگویید این صفحات از سایت من را خزش نکن و یا این صفحات را فقط خزش بکن را میتوانید در این فایل تعریف کنید.
تا جایی که من میدانم رباتها موجودات زبان نفهمی هستند و به راحتی نمیشود حالیشان کرد که ربات عزیز این صفحه را ایندکس نکن! اما خب با بعضی زبانهای برنامه نویسی میشود با آنها صحبت کرد. فایل متنی robot.txt که در هاست وبسایت شما بارگذاری میشود، حاوی یک سری دستور برنامه نویسی است که با رباتهای موتور جستجو ارتباط برقرار میکند.
اما چرا؟ در اصل این فایل به شما کمک میکند نسبت به رفتار خزندهها در مورد وبسایتتان، کمی کنترل داشته باشید. مثلاً میتوانید به کمک فایل robot از آنها درخواست کنید که صفحاتی مثل صفحه پرداخت و… سایتتان را ایندکس نکنند.
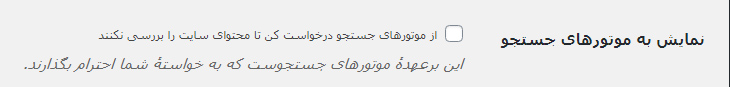
مثالی که از دوستم زدم را یادتان هست؟ دقیقاً مشکل اینجا بود که در حالت پیش فرض سایتهای وردپرسی یک خط کد در داخل فایل روبوت میگذارند تا رباتها نتوانند سایت ناقص را بررسی کنند و این وظیفه طراح سایت است که بعد از کامل شدن پروژه، این کد را از آن حذف کند. البته حذف کردن یا قرار دادنش هم کار سختی نیست؛ کافی است به بخش تنظیمات وردپرس بروید، سراغ گزینه خواندن رفته و تیک گزینهای که در پایین میبینید را حذف کنید:
در مورد خود فایل robot.txt به صورت پیشفرض وردپرس این فایل را برای وبسایت شما میسازد.
6- تاثیر صفحات 404 و لینک های شکسته در سئو تکنیکال
اگر همین حالا دچار به هر دلیلی تصمیم بگیرم مقاله آموزش آموزش سئو 2021 – معرفی و توضیح سئو تکنیکال که در حال خواندنش هستید را حذف کنم؛ زمانی که بخواهید بار دیگر به آن وارد شوید، با یک صفحه 404 روبرو خواهید شد. در اصل صفحات 404 صفحاتی هستند که محتوای آن به طور کامل حذف شده است.
در ادامه هر لینکی که از وبسایت شما به صفحات 404 سایت خودتان (یا دیگران) داده شود؛ یک لینک شکسته است. خب؟ در اصل تمامی این مقدمهچینیها برای این بود که بگویم رباتهای گوگل از این صفحات 404 متنفرند و وجودشان در سایت شما باعث کاهش قدرت سئو تکنیکالتان میشود.
راهکار چیست؟ راهکار استفاده از ریدایرکت 301 است. به کمک این ریدایرکت شما میتوانید رباتها و کاربرانی که وارد این صفحات حذف شده میشوند را به صفحات مرتبط (اغلب صفحه اصلی سایت) هدایت کنید.
7- صفحات تکراری در سئو تکنیکال
مشکل محتواهای تکراری اغلب مشکلی است که فروشگاههای اینترنتی با آن روبرو میشوند. مثلاً فروشگاهی که در محصولاتش، 5 تلفن همراه LG مدل k8 دارد و تنها تفاوت آنها در رنگشان است. در اصل تمامی این 5 صفحه یک محتوا و توضیحات محصول یکسان و جزئیات مشابه دارند.
گوگل در مقابل محتواهای تکراری درون وب سایت شما ساکت نمیشیند و ترجیح میدهد اعتبار سئوتان را کاهش دهد. اما خب راه حل این مشکل چیست؟ چطور یک فروشگاه میتواند محصولات مشابه را هم در وب سایتش داشته باشد؟
راه حل چیست؟ راه حلی که خود گوگل برای این مشکل تعیین کرده، استفاده از تگ کنونیکال است. با کمک این تگ شما میتوانید به گوگل بفهمانید که از میان صفحات تکراری در سایتتان، کدام یکی نسخه اصلی است و کدام را در نتایج ایندکس نکند.
چگونه از تگ Canonical استفاده کنیم؟
تگ Canonical باید در قسمت Head صفحه قرار بگیرد و گوگل به تگهایی که در بدنه کدها وجود دارند، توجه نمیکند. این موضوع کمی نیز به مسائل امنیتی مربوط است زیرا برخی وبسایتها، امکان ویرایش کد در بدنه سایت را برای کاربران فراهم کردهاند. در نتیجه، اگر تگ کنونیکال در بدنه سایت نیز عمل کنند، برخی افراد میتوانند به راحتی با قرار دادن آن به وب سایت ضربه بزنند. بهطور کلی بهمنظور کانونی سازی صفحات، میتوان از کد زیر استفاده کرد:
|
1 |
</ "link rel="canonical" href="http://example.com/"> |
به این ترتیب، برای استفاده از تگ کنونیکال، در ابتدا باید لینک صفحه را وارد کنید. پس از آن، باید کد rel=”canonical” را وارد کنید و در آخر نیز، پس از وارد کردن href، آدرس صفحه جدید را وارد کنید.
8- امنیت سایت در سئو تکنیکال
گوگل نسبت به امنیت وب سایتهای سطح وب به شدت حساس است. یعنی کافی است رباتهای این موتور جستجو متوجه شوند یک جوجه هکر به سایت شما نفوذ کرده تا آبرو و حیثیتتان را ببرند! در اصل اگر وبسایت شما هک شود و گوگل آن را بفهمد، باید در مدت زمان کوتاهی منتظر کاهش رتبههای آن باشید.
چون در این حالت علاوه بر کاهش خودکار رتبهها، گوگل در نتایج هک شدن وبسایتتان را برای کاربران سطح وب هم بازگو میکند تا آنها وارد سایتتان نشده و عملاً یک برندسازی منفی برایتان شکل میگیرد. بنابراین پیشنهاد میکنم حتماً برای افزایش امنیت سایت خودتان اقدام کنید.
9- گواهی SSL در سئو تکنیکال
ssl همان چیزی است که باعث میشود وب سایت سورس باران به جای آدرس http، با آدرس https نمایش داده شود. یعنی کل قضیه سر همان s آخر آدرس است. در اصل ssl یک پروتکل امنیتی است که از انتقال اطلاعات بین سایت و کاربرانتان حفاظت بیشتری میکند. چند سالی است که گوگل نسبت به وجود ssl در سایتها حساسیت زیادی نشان میدهد. یعنی اگر از این پروتکل امن استفاده نکنید، گوگل از ورود کاربران به سایتتان جلوگیری میکند.
حتما بخوانید : آموزش انتقال از http به https و رفع تمامی مشکلات بعد از انتقال
اگر قصد فعالسازی آن را دارید؛ باید به پشتیبانی هاستینگ خودتان پیام بدهید تا شما را راهنمایی کنند؛ همینطور میتوانید از مقالات رایگان آموزشی سطح وب کمک بگیرید. شرکت نت افراز یکی از بهترین شرکت های ارائه دهنده هاست و SSL در ایران است.
10- سایت مپ در سئو تکنیکال
سایت مپ سایت هم مثل فایل روبوت، یک فایل متنی با فرمت xml است؛ اما کارکرد آنها با هم فرق دارد. در اصل سایتمپ فایلی است که لینک همه صفحات وبسایتتان درون آن قرار میگیرد؛ از صفحات مقالات گرفته تا برگهها و… . اما چرا؟
چون ربات های موتور جستجو به صورت خودکار همیشه سایت مپ سایت شما را بررسی میکنند. آنها با بررسی لینکهای درون این صفحه، راحتتر میتوانند صفحات را پیدا کرده و آنها را بررسی کنند. بنابراین با ساخت سایت مپ روند خزش رباتها روی سایتتان را راحت تر میکنید.
توجه : اگر سایت اختصاصی دارید باید به برنامه نویس بگویید برای شما سایت مپ بزند. اگر از سیستمهای آماده همانند وردپرس استفاده میکنید افزونه های خوبی همانند Google Sitemap Generator پیشنهاد میشود. البته در افزونه یوآست سایت مپ موجود است.
11- استراکچر دیتاها در سئو تکنیکال
به طور عادی، گوگل به کمک یکسری الگوریتم و فاکتورهای از پیش تعیینشده تشخیص میدهد که محتوای وبسایت شما چقدر باکیفیت است. مثلاً با بررسی چگالی کلمه کلیدی، وجود کلمات مرتبط، تصاویر و… در متن محتوا می فهمد که صفحه شما چقدر برای بودن در نتایج اول لیاقت دارد؛ اما به طور کلی توانایی تشخیص محتوای خود صفحه را ندارد.
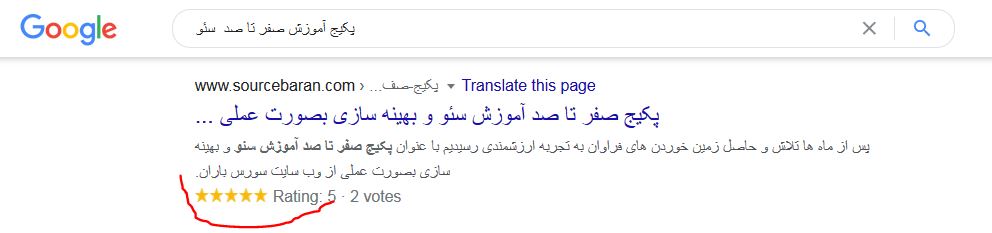
در ادامه یک سری کدهای برنامهنویسی که به آنها استراکچر دیتا میگویند؛ میتوانند در شناخت خود محتوای صفحه هم به گوگل کمک کنند. اگر شما از کدهای استراکچر دیتا در برنامه نویسی وب سایتتان کمک بگیرید، گوگل محتوایتان را بهتر درک کرده و در ازای زحمتی که میکشید؛ علاوه بر بر افزایش اعتبارتان، نحوه نمایش سایتتان در نتایج را هم تغییر میدهد. مثلا به تصویر پایین نگاه کنید:
نمایش قیمت، ستاره و… در نتایج گوگل یکی از مزایای استفاده از کدهای استراکچر دیتا است. پیادهسازی این کدها در سایت بهتر است به کمک یک متخصص سئوکار انجام شود.
12- آدرس صفحات در سئو تکنیگال
یکی دیگر از فاکتورهای سئو تکنیکال، موضوع URLهاست. در واقع گوگل به زیبایی و کوتاه بودن آدرس صفحات سایت شما هم اهمیت میدهد. البته نه آنقدر زیاد ولی در هر حال این موضوعی است که میتوانید با توجه به آن، سایتتان را نسبت به قبل بهینهتر کنید. برای ساخت URL صفحات به این موارد دقت داشته باشید:
- در URL از حروف بیمعنی استفاده نکنید
- از کلمه کلیدی به فارسی یا انگلیسی در URL استفاده کنید
- ترجیحا آدرس صفحاتتان کوتاه باشد
13- لینکهای بردکرامب (Breadcrumbs) در سئو داخلی
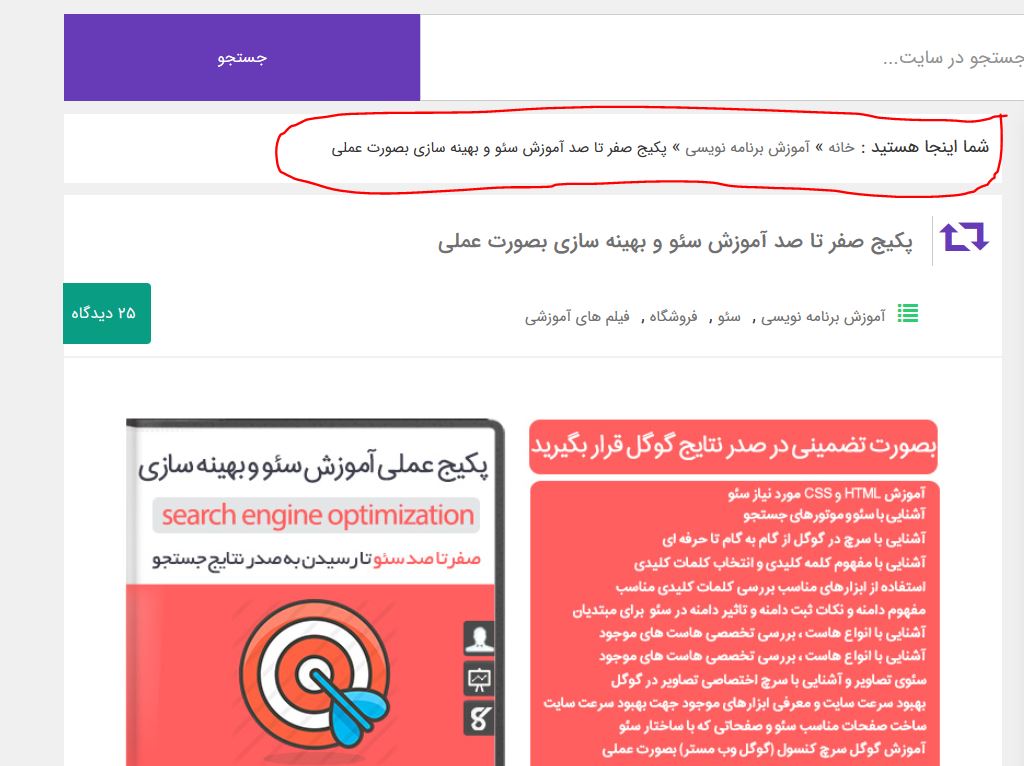
لینک های بردکرامب همان لینکها یا مسیری هستند که در بالا یا پایین صفحات وب سایت، به کاربر نمایش میدهند دقیقاً الان در کدام نقطه سایت قرار گرفته. به عنوان نمونه به تصویر پایین نگاه کنید تا بهتر متوجه منظورم بشوید:
همانطور که میبینید، بردکرامب از چند لینک داخلی ساخته شده. پس در مرحله اول به ایجاد یک ساختار لینک سازی در سایتتان کمک میکند و در مرحله دوم باعث بهینه سازی تجربه کاربران از کار با سایت شما میشود.
امیدوارم که این ججلسه مورد توجه شما عزیزان قرار گرفته باشد، در هر بخشی از کار مشکل یا ابهامی داشتید میتونید در همین پست مطرح کنید.
لیست جلسات قبل آموزش سئو تکنیکال
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۲ آبان ۱۳۹۹
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس






















ممنون از آموزش مفیدتون